static onclick submenu
-
Hi there!
I've been browsing the forum, but couldnt find an answer so far.
I need a submenu that opens on click of the main menu items and remains open then until another main menu point gets activated.I tried to fiddle around with .submenu in css, but couldnt get it working.
Only thing I found was using :hover to change the opacity of .submenu , but this doesnt seem to work, since :active is not doing the trick to leave it open.Is there a way to get this working?
(For now I've been using the solution of creating several menus instead of submenus and then showing/hiding the "sub"menus on the respective slugs. But this seems to make the website very slow and unconvinient.)
THANKS A LOT!
Marius -
hey im gonna code this now!
great idea :D -
ok im releasing an update now
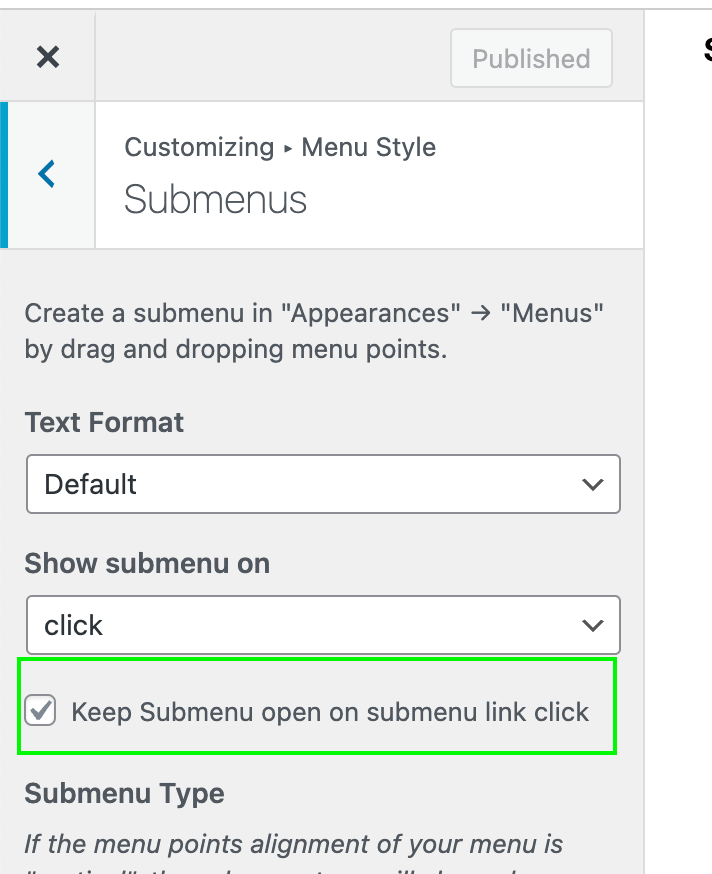
update lay theme and find this new setting in customize:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it