Text in front of Carousel
-
Dear @Mariannep
Understood :)
Could you post a link to your website and we can better inspect that!Best
Richard -
Dear @Mariannep
Understood :)
Could you post a link to your website and we can better inspect that!Best
RichardHello @Richard-K ,
thank you for replying so quickly!
This is the website I'm currently working on:
http://gautyqi.cluster030.hosting.ovh.net/On a side note :
I was thinking that maybe it would be better to use the "full-screen slider addon" instead of the carousel addon. But I found a piece of CSS/HTML that allows me to have the logo in white only on that page, and I didnt dare to disturb what I had already achieved.
In the row below the carousel row, I have this piece of code:<!doctype html>
<style>
.sitetitle img {
content: url(http://gautyqi.cluster030.hosting.ovh.net/wp-content/uploads/2020/12/OUD-LOGO-BLANC.png);
}
</style>This may be part of the problem?
Thanks a lot,
Marianne
-
Hi Marianne @Mariannep
Sorry if i was delayed - have you removed the text from your main carousel since yesterday?
Best
Richard -
I have a question regarding this subject. I managed somehow to do exactly this, to put a text block on top of a fullscreen carousel, without any css. I tried to do it again on another project, but couldn´t manage to repeat the process.
I just drag and dropped text block and resized it a bit, and it seems to work fine.
Will this be a problem for me in the future? Or can I live like this? :)
I can just duplicate the project to have the same solution all around. -
Dear @jacobpihlanen
interesting!
Could you post a screenshot of your gridder with the working version? :)Best wishes and Seasons greetings
Richard -
Hi Marianne @Mariannep
Sorry if i was delayed - have you removed the text from your main carousel since yesterday?
Best
Richard@Richard-K Hello Richard,
So sorry for replying so late! I missed your message before going on vacation.
I did remove the text to be able to show a "cleaner" preview to my client, but I am still trying to find a way to make it work.
I added the text back - and the white row underneath is back too:
http://gautyqi.cluster030.hosting.ovh.net/I found a way to get rid of the little piece of html for the white version of the logo that was still underneath the main row.
Thanks again, best,
Marianne -
Hi Marianne @Mariannep
Sorry if i was delayed - have you removed the text from your main carousel since yesterday?
Best
Richard@Richard-K Hi Richard, it's me again!
I found a solution by browsing the forum.
I added a class "hide-row" to the row where I put my text, and in the CSS I wrote :.hide-row { height: 0px; }It works pretty well, however it would be even better if there was a way to make sure the text is always centered in the browser height - right now it's not the case because it's positioned with the offset measures.
If anyone has found a solution, it would be great to read about it! :) -
Dear @Mariannep
Just checking in - Website looks beautiful :)
-
Hi everyone,
I've read all the thread and tried everything css line and unfortunately it's not working for me haha.
You can see on the website that I'm working on, there is a title "Geoffrey Pauchard" (class : name) which is fixed and the carousel below (class : carousel).
When I'm scrolling down, the title is going behind the carousel element. I would like to have the title in front of the carousel. I've tried the z-index but it's not working.There is my css code for it :
.name {position: fixed} .name {z-index: 99} .carousel {z-index: 1}website link: http://latelierjungle.com/geoffrey-pauchard
Let me know if there is a way to make it work.
Thank you in advance.Jeff
-
if you want a fullscreen carousel with text on top, it works right out of the box:
- make a new row
- use browser height for row height
- create a text in the row
- create a carousel in the same row, check fixed height: 100vh and activate fill slides
- use the align options and offset values to place the text where you want it
hope this helps!
Q -
nice!
yea i should probably add a feature to the carousel where you can have text on top of slides for each slide individually
-
Q quirin referenced this topic on
-
hey there;
is it possible to to have the text on top without
use browser height for row height ?
I tried, then the text is behind the image.
thanks!
D@danny Try to right click on the Text in Gridder -> Bring to Front
-
thanks @PatFontebasso - only I can't see the option -> Bring to Front

-
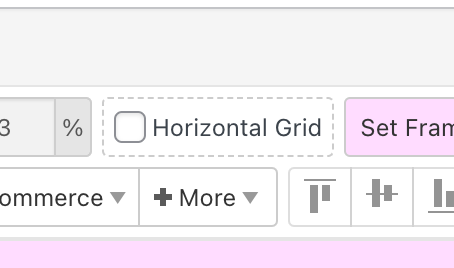
that setting only shows up if you either activate horizontal grid in the gridder
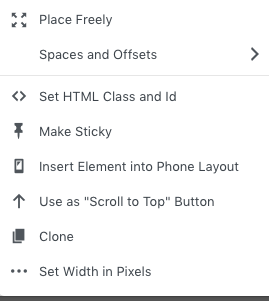
or choose "place freely" in the contextmenu:O

-
but i think texts should overlap images by default :|
Enter the custom css in "lay options" -> "custom css & html":
.col.type-text{
z-index: 90;
}does that work?
-
yea thats correct theres no text on carousel images for example
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it