No Transition Between Pages
-
Hey there! Is it possible to customize a css function where there is no transition between pages?
-
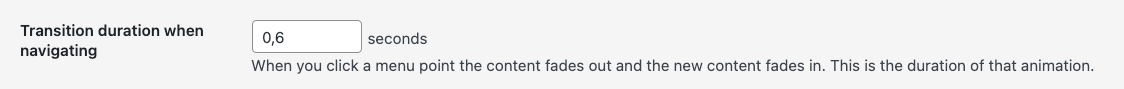
in lay options you can the transition to 0

-
Hey @arminunruh
I want to add a page transition between my categories on my website.
I want the categories of my list to stay where they are while navigating through the website. Because now the list disappears and appears again, which is annoying:
https://schimmer-records.com/
How can I fix that? I tried some custom CSS from the web but it's not working and I'm also not good in coding, so I'm still searching for a solution.
Thanks in advance :-) -
nice website!
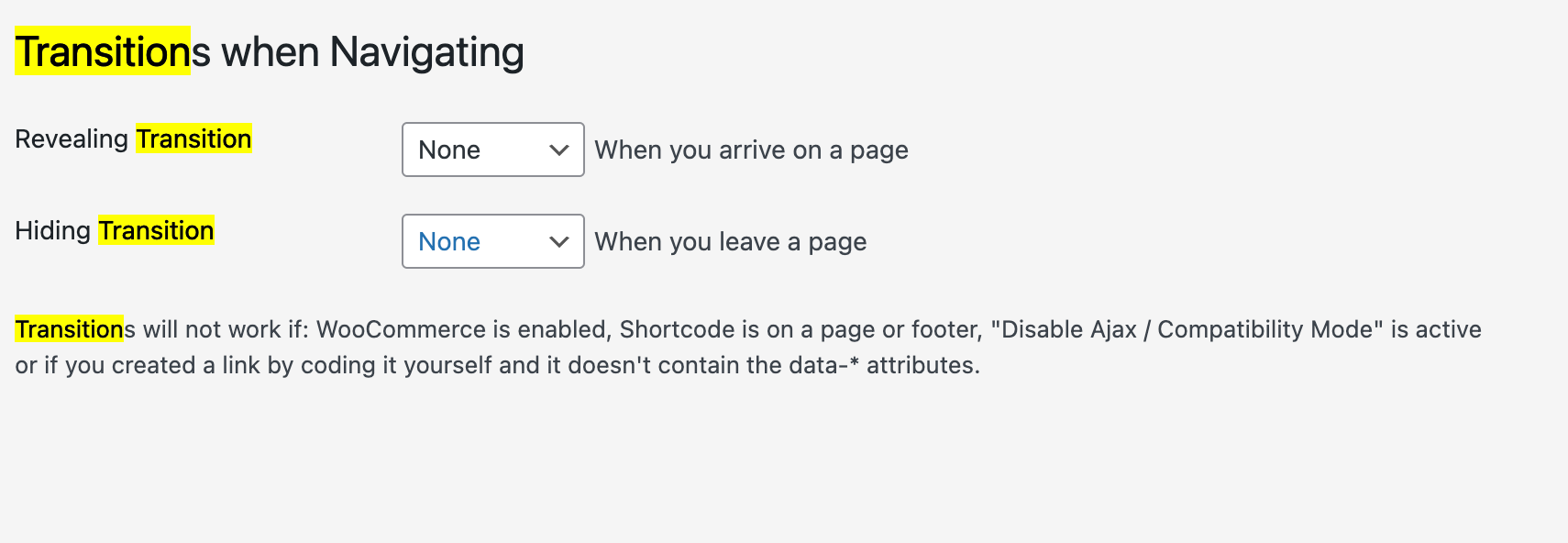
mmh the easiest way to have it stay there is to set both of this to "none" like here in lay options:

this way u have no transition
other than that its not possible, only if you custom code this navigation:

custom code the html and css, put it in "html at top" in lay options -> custom css & html
then use css to only show this navigation on pages you want it to show up on
https://laytheme.com/documentation/custom-css-styling.html#css-based-on-current-page
then u could use page transitions and then it would stay there
-
@arminunruh thanks for your help and feedback also!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it