Carroussel Size Bug Mobile
-
Hello,
I use the extension for carousels. When developing a site. I have a lot of images of different sources and sizes to put in the slider. To avoid retouching all the images, I defined a slider of fixed height.On my iMac 21 this works fine but on mobile, :
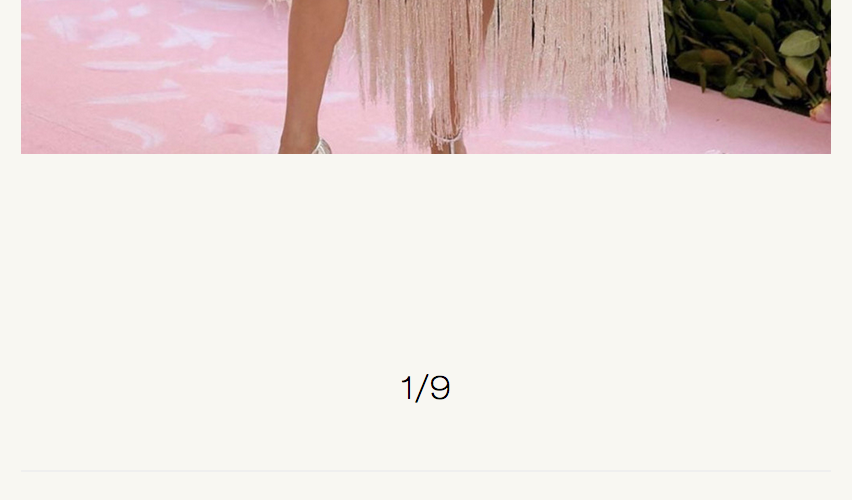
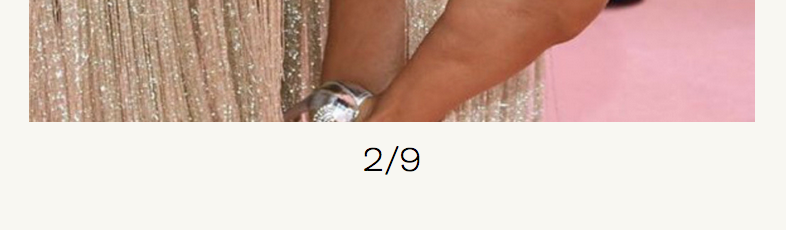
- the images scroll between them in a different size
- there is a big white space between the images and the typical numbers (1/4), under most of the images. The white space corresponds to the height of the highest image.
How can I fix this and have the same behaviour on mobile?
Thanks for your help


-
can u post a link
-
-
@arno said in Carroussel Size Bug Mobile:
there is a big white space between the images and the typical numbers (1/4), under most of the images. The white space corresponds to the height of the highest image.
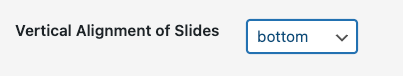
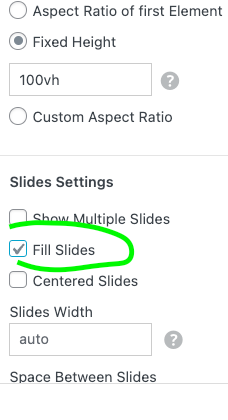
go to lay options -> carousel addon
set this option like this:

you could also think about using that option when editing a carousel in the gridder:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it