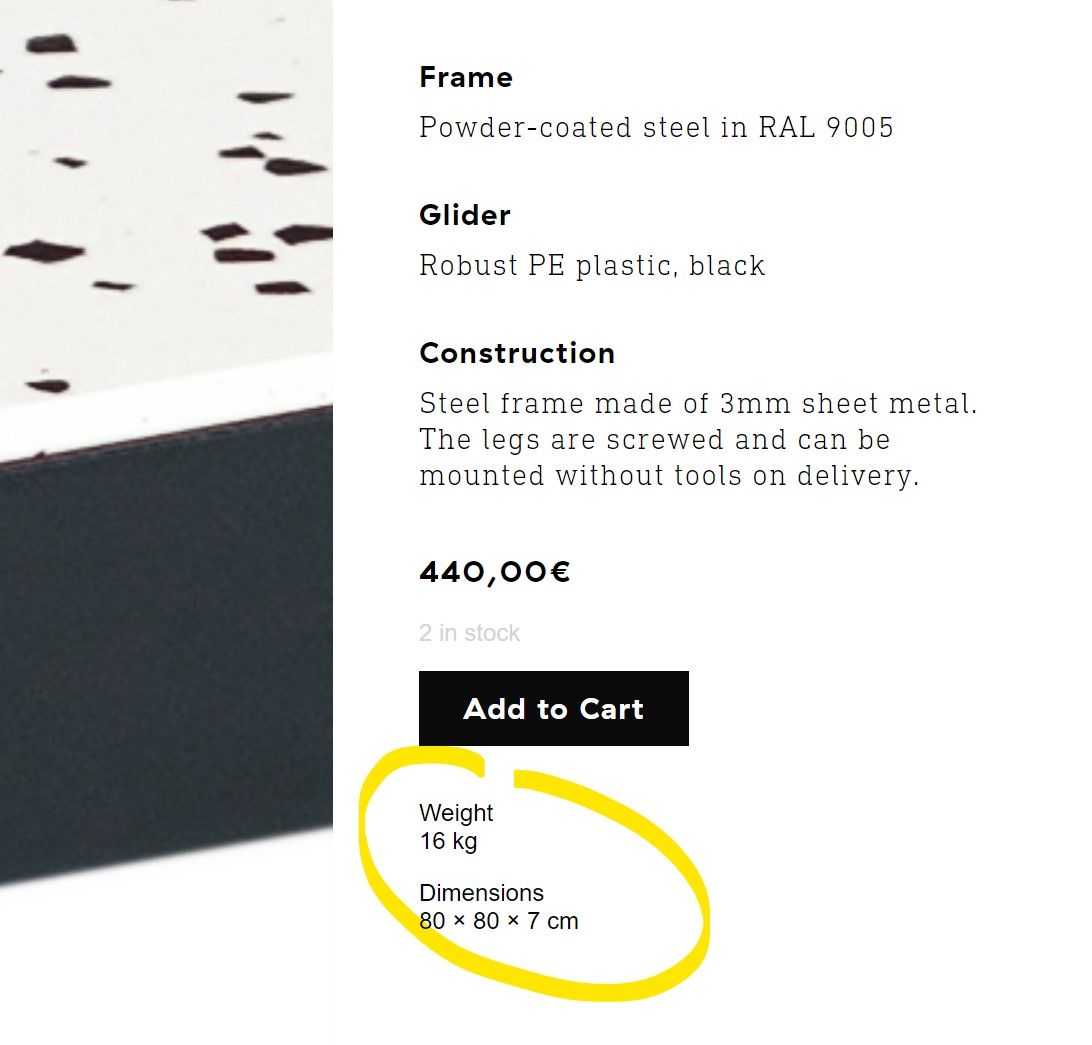
Hide Weight on Single Product Page
-
can u post a link
-
in chrome right click on it, click "inspect element", get the html class like the selector and then do
.selector{
display: none;
}in your custom css
if u send me a link i can find the selector for you
i will also write this down to create a setting in lay theme for this
-
maybe ur selector is good, but maybe you need to do:
display: none!important;instead of only
display: none; -
I am also running into this issue on my site. Could you add screenshots of that you need to select after you click inspect element? https://hayesmade.com/product/puddleknob/
-
try this:
.woocommerce-product-attributes{ display: none!important; } -
try this:
.woocommerce-product-attributes{ display: none!important; }@arminunruh Thank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com