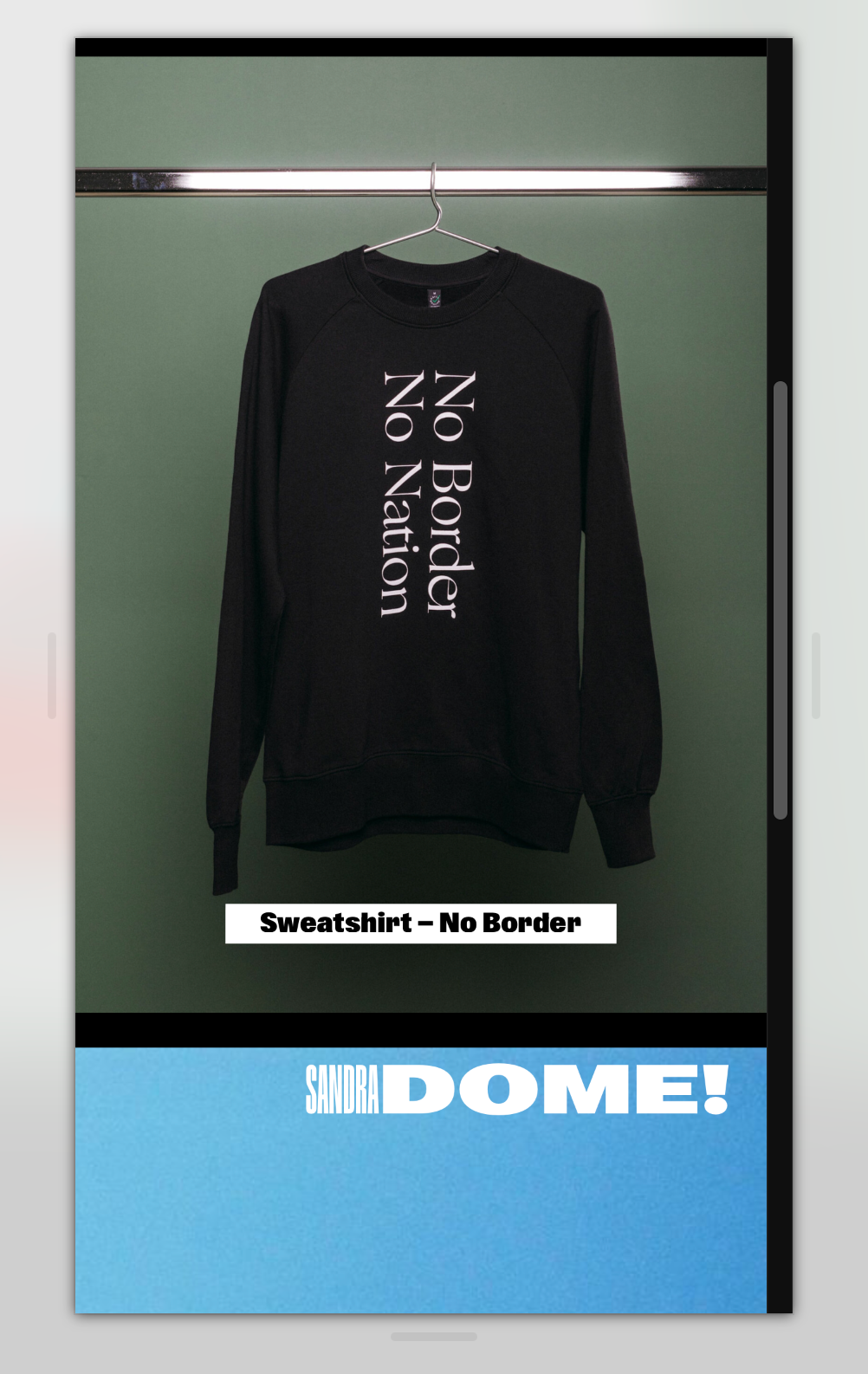
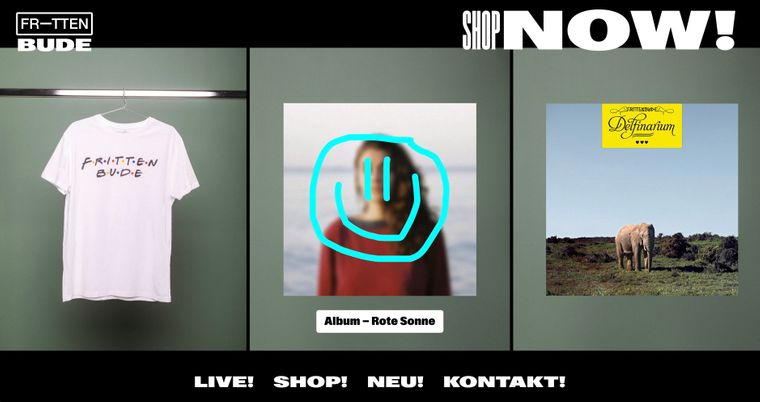
Buttons (in Carousel) are cut off
-
-
.single-caption-inner a{ display:inline-block; }nice website!
-
.single-caption-inner a{ display:inline-block; }nice website!
Thanks @arminunruh !
this totally escaped my attention. So here I’m back again with the same issue (still). I tried the code you provided … but to no success.
Top and bottom of the button still is cut off in mobile views 😢
-
.single-caption-inner a{ display:inline-block; }nice website!
Sorry, too fast! the good old
!importantdid the trick! So the code would be as follows (for reference):single-caption-inner a{ display: inline-block !important; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com