Creating animated menu.
-
Hi Armin,
Thanks for your help recently. Loving all the new features.
I’d like to make my menu at the top corner hidden and activated to appear by a svg. Like how this site works:- https://www.polytechnic.works/
Is it something you could offer advise on how to do? Maybe more complex than I’m capable of. But thought it was worth asking.
Thanks.
-
that website is not a lay theme website anymore
the closest thing you could do here
is a submenu -
Ok. Can you add an svg to a menu? @arminunruh
-
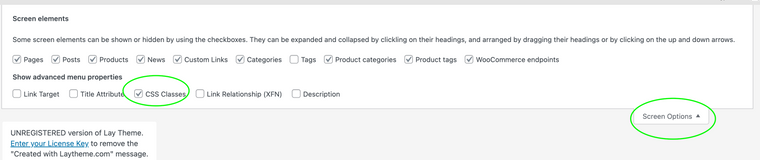
in appearance → menus
show "css classes":

enter a css class for a menu point
then use css to hide the text of that menu point and maybe use ::after to show a pic
https://www.sitepoint.com/community/t/displaying-image-sprite-in-pseudo-element-after/337992/2
hope this helps, dont have time to code this for u now
maybe also there is wordpress plugin for this? maybe u can find one
-
Thanks @arminunruh i can do this.
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it