Lightbox custom cursor
-
do u mean u want different cursors?
Custom Mouse Cursor "Previous"
and "Next" in lay options -> lightbox addonso basically if u want to set a custom cursor for any element use this css. in lay options -> custom css & html
.yourtarget{ cursor: url(cursor_1.svg) 4 5; }4 and 5 are the x and y values for where the cursor clicks when u click.
url theres the url to the image. u can upload an image in the media library. then click on it there and find the urlthe target ".yourtarget" is the html class.
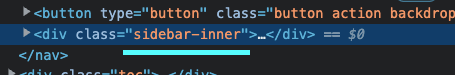
right click an element you want to target in chrome,
click inspect. in the inspector, get the targets class:
for example here it would be "sidebar-inner"

custom cursor for that would be
.sidebar-inner{ cursor: url(cursor_1.svg) 4 5; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it