Mobile menu background position
-
Hello,
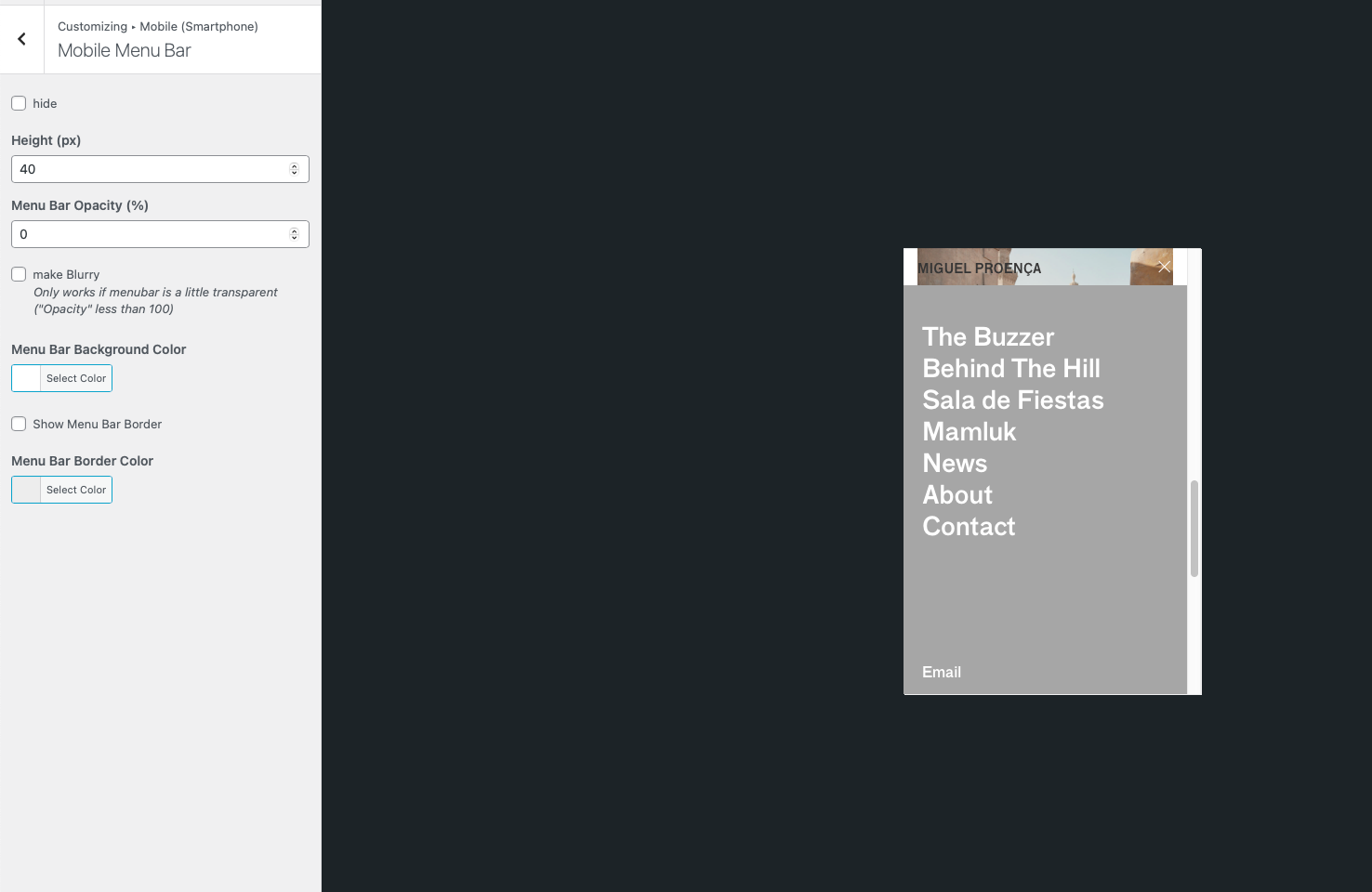
One question about the mobile menu background position: The menu bar is set to transparent (opacity set to 0%) so the background can drop down from the top not from the height of the nav bar? Background height to be 100%?
I managed to push the background up but now is a bit short at the bottom. Any ideas? Thanks again!!


-
try setting the menu bar height to 0 or click "hide" for the menu bar
does that make it work correctly?
-
It works @arminunruh thanks! But still if I want to maintain the menu bar height white how can I stretch the background? Cheers!
-
ah im not sure if i understand the question. can you explain it with screenshots? :O
-
ah im not sure if i understand the question. can you explain it with screenshots? :O
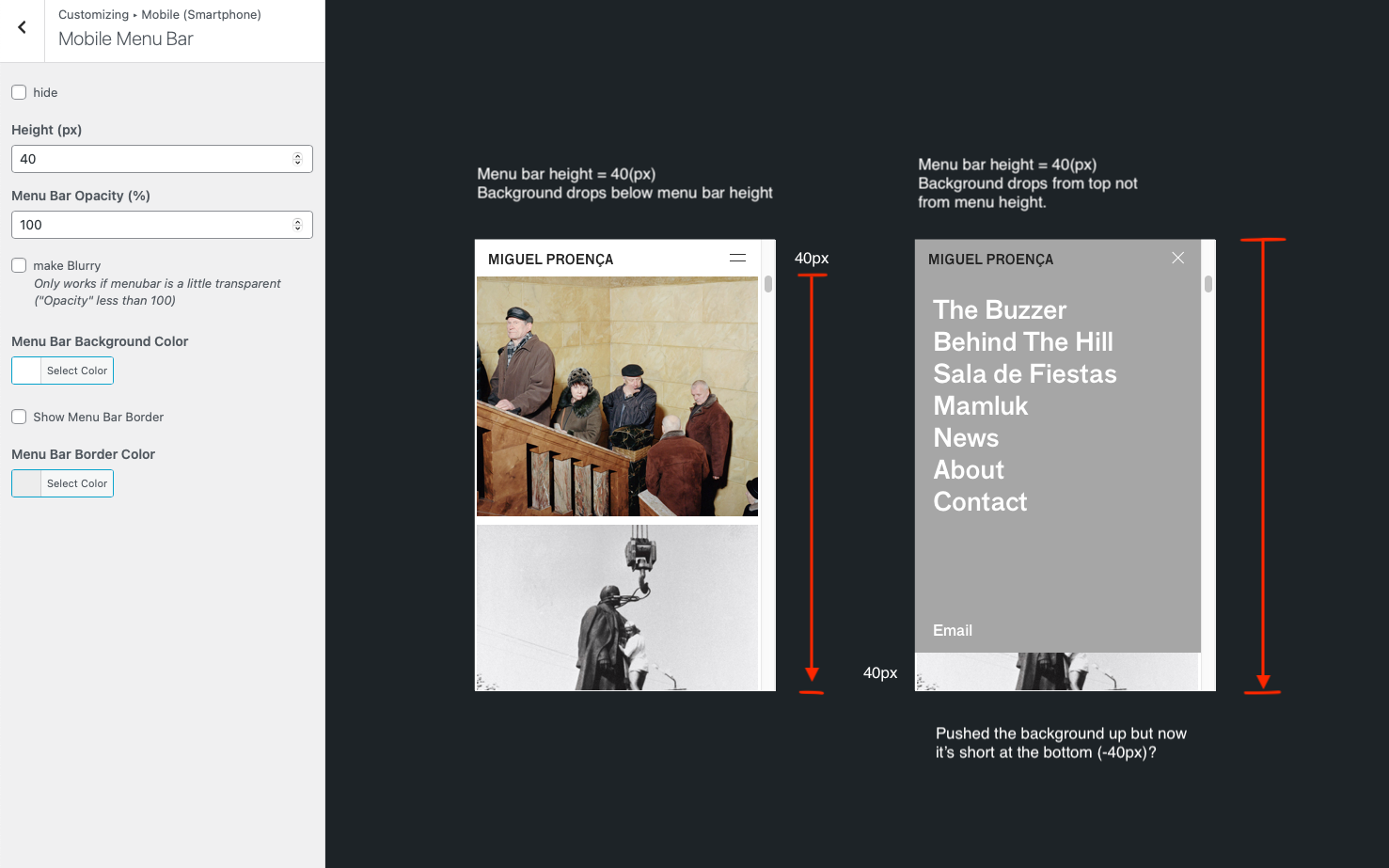
@arminunruh the menu bar background drops below the bar height (white). I just want the background to drop from the top (0) till the bottom filling the entire screen.
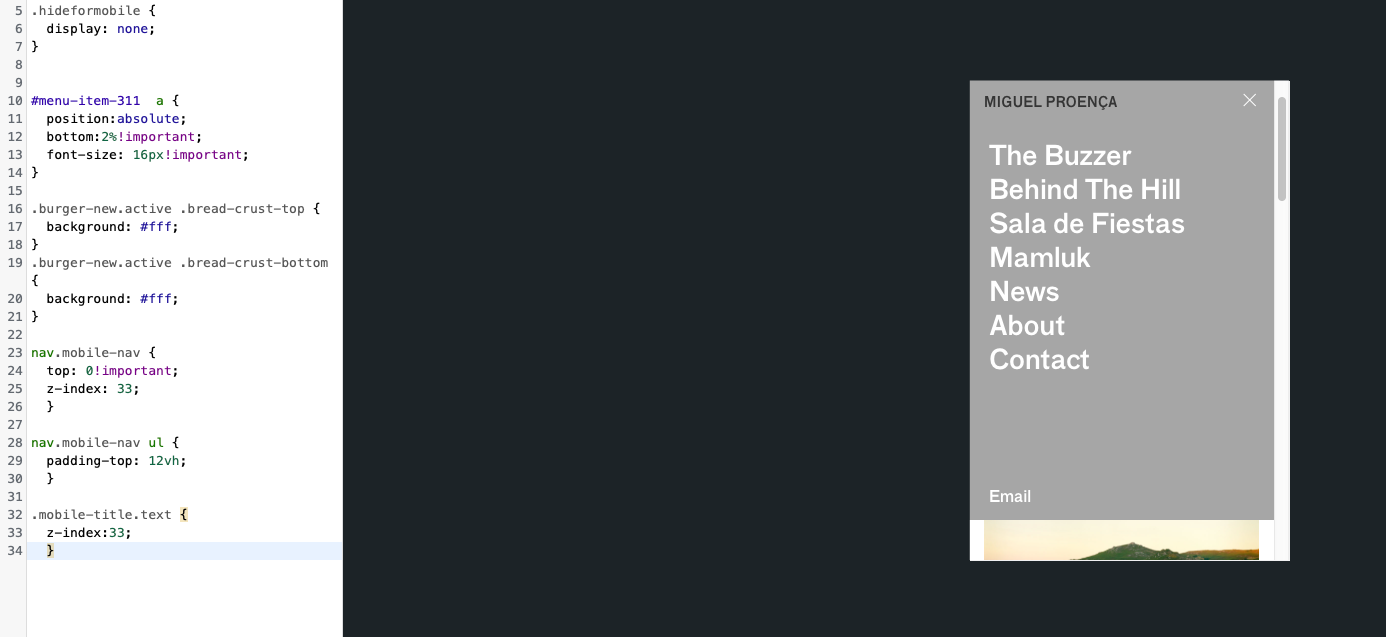
I tried to push up the background using the following css but its 40px short at the bottom. thanks.
nav.mobile-nav { top: 0!important; z-index: 33; }
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
mmh i guess this is a bug!
-
so i tried this myself and i dont see the issue happening for me
maybe try to set the menu bar height to 0 in "mobile menu bar"
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it