Different colors of text links
-
Thanks @mariusjopen now it looks good.
-
Hehe :-)
Happy you are happy!
-
Hello @mariusjopen,
I have the same problem I think, but I can't figure how I can "NOT giving the link a colour in the Textfield of the Gridder."!
There is not "no color" option. My website is : http://zoelevoyer.com/

Thanks for your help !!
Eva
-
-
Hello, I'm working on a site with black project backgrounds and white page backgrounds.
I've successfully changed the site title and menus with the great CSS help on this forum, so a great many thanks!
However, I can't seem to get the hyperlinks to change colour on pages (they are set to be white, so disappear on my white pages).
I've read various threads (about slugs, etc) but still no joy.
The codes I used for the backgrounds, and sitetitle both work, but the third bit of code (for the links) does not work...
Am I doning something wrong? (I'd also need to keep links black (#1b1212) in all their states.

-
Dear @billykioso
Thanks for being on the forum 🌐
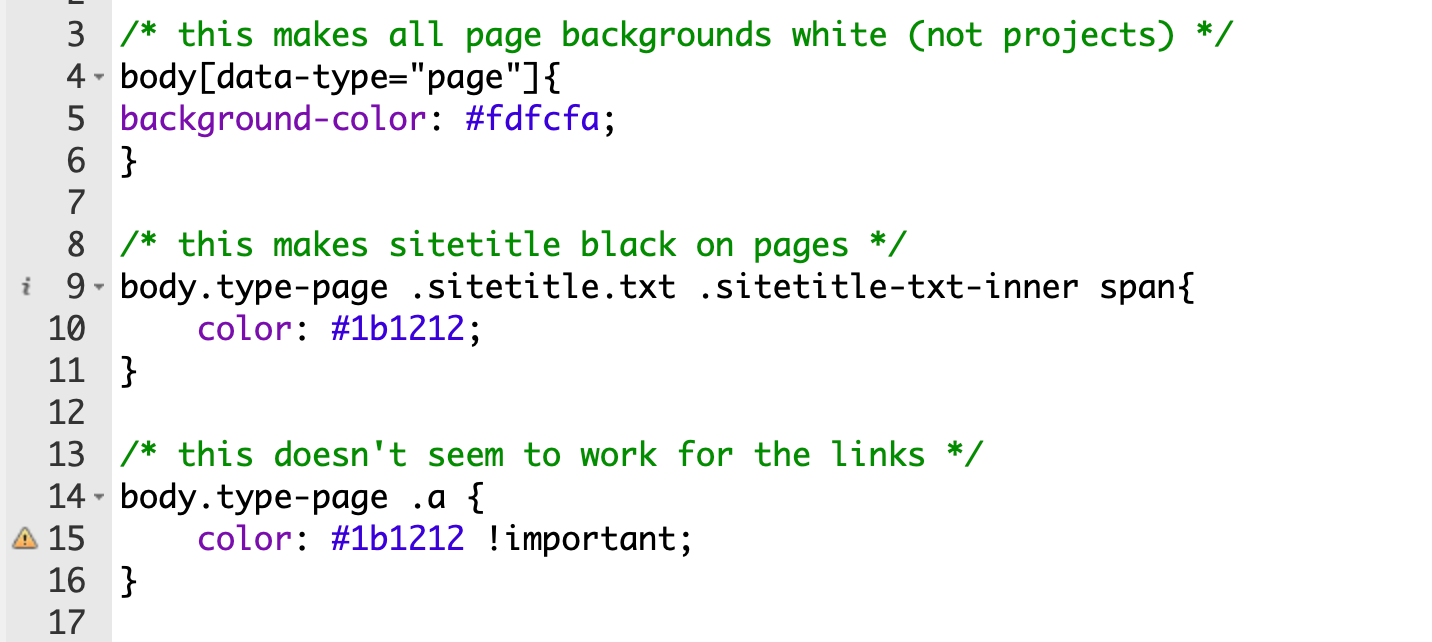
I think the problem comes from the link element in your CSS.Stated as
.awhich may refer to a class called "a" because of the class declaration.body.type-page .a {color: #1b1212 !important;}
To:
body.type-page a {color: #1b1212 !important;}Similar to how the
spanelement has been targeted:body.type-page .sitetitle.txt .sitetitle-txt-inner span {color: #1b1212;}
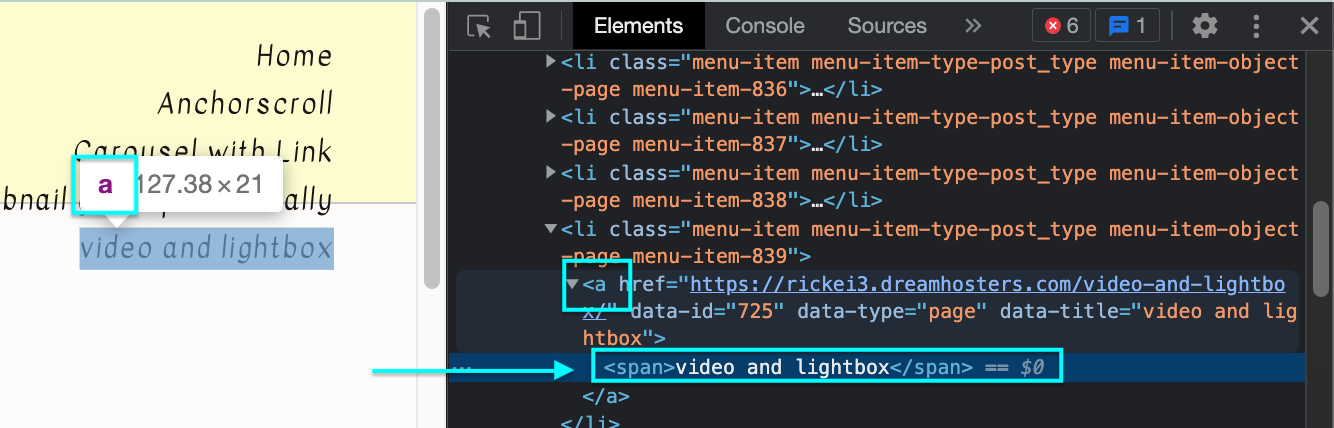
body[data-type="page"]{ background-color: #fdfcfa; } body.type-page .sitetitle.txt .sitetitle-txt-inner span{ color: #1b1212; } body.type-page a{ color: #1b1212 !important; }Also if you wish to target the link further, nested within each menu point (
a) there should be aspanelement:
You could use the CSS:
body.type-page a span{ color: #1b1212 !important; }
Hope this helps @billykioso & thanks for supporting Lay Theme 📣
Richard
-
Thank you Richard, that's great!
It already works perfectly (in all its states) by removing the '.' class declaration, but if I feel brave I might experiment some more with it as a span element.
Thanks again!
B -
@billykioso
Thanks Billy, have a wonderful ay & good luck experimenting! ✨
-
Hello @mariusjopen,
I have the same problem I think, but I can't figure how I can "NOT giving the link a colour in the Textfield of the Gridder."!
There is not "no color" option. My website is : http://zoelevoyer.com/

Thanks for your help !!
Eva
@mariusjopen
Hello Marius,
I think I have kind of the same problem and I can't solve it
password : doubleI would like the links on the home page to appear in white and the links on the "nos réalisations" page to appear in black. I would like all the hover links to appear in blue.
As you can see, when I put my link in white on the home page, there is hover in blue anymore.
I set the text color in black in Customize -> Links in Texts as you suggested to EvaAnna but it doesn't change anything.
Thanks a lot for your help and for all your work!!
Agathe
-
@mariusjopen
Hello Marius,
I think I have kind of the same problem and I can't solve it
password : doubleI would like the links on the home page to appear in white and the links on the "nos réalisations" page to appear in black. I would like all the hover links to appear in blue.
As you can see, when I put my link in white on the home page, there is hover in blue anymore.
I set the text color in black in Customize -> Links in Texts as you suggested to EvaAnna but it doesn't change anything.
Thanks a lot for your help and for all your work!!
Agathe
hey!
here:
https://laytheme.com/documentation/custom-css-styling.html
read the section "CSS based on current page"links in texts for a certain page (in this example: your frontpage)
.slug-work .lay-textformat-parent a, .slug-work a.projectlink .lay-textformat-parent>*, .slug-work .lay-carousel-sink .single-caption-inner a, .slug-work .lay-marquee p a{ color: blue; }different mouseover color for that certain page:
.slug-work .lay-textformat-parent a:hover, .slug-work a.projectlink:hover .lay-textformat-parent>*, .slug-work .lay-carousel-sink .single-caption-inner a:hover, .slug-work .lay-marquee p a:hover{ color: red; }probably this is enough:
.slug-work .lay-textformat-parent a{ color: blue; }and mouseover:
.slug-work .lay-textformat-parent a:hover{ color: red; }does that answer the question?
-
hey!
here:
https://laytheme.com/documentation/custom-css-styling.html
read the section "CSS based on current page"links in texts for a certain page (in this example: your frontpage)
.slug-work .lay-textformat-parent a, .slug-work a.projectlink .lay-textformat-parent>*, .slug-work .lay-carousel-sink .single-caption-inner a, .slug-work .lay-marquee p a{ color: blue; }different mouseover color for that certain page:
.slug-work .lay-textformat-parent a:hover, .slug-work a.projectlink:hover .lay-textformat-parent>*, .slug-work .lay-carousel-sink .single-caption-inner a:hover, .slug-work .lay-marquee p a:hover{ color: red; }probably this is enough:
.slug-work .lay-textformat-parent a{ color: blue; }and mouseover:
.slug-work .lay-textformat-parent a:hover{ color: red; }does that answer the question?
@arminunruh It's perfect, thank you very much!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it