After latest update, text doesn't remain at a fixed height.
-
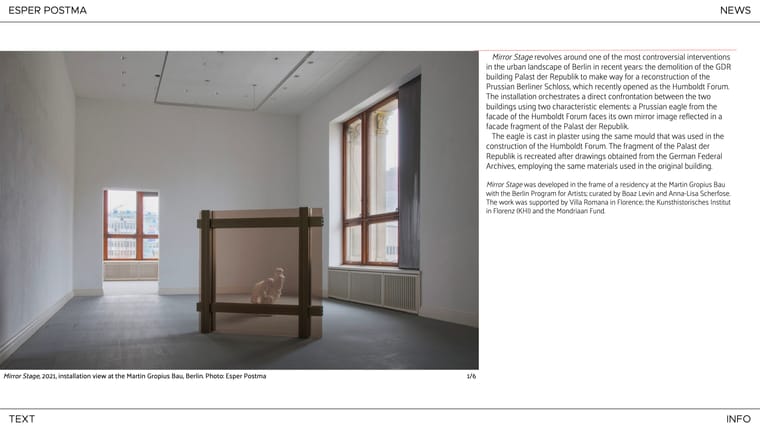
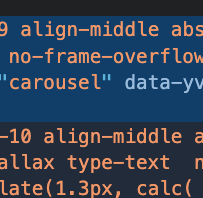
In the design of my website (esperpostma.com) the image is always centred in the page, without the user ever having to scroll. I disabled scrolling in custom html. Before I updated Lay Theme, the top of the text was always aligned with the top of the image. (Marked with a red line in the screenshot). The Y offset of the text always remained the same, in other words.
Since the update, I can’t find a way to do that. Even if I use px for offset, the text still moves up and down when I change the size of the browser. The only way to keep the text at the same height, is to use a frame and select "align top”. But if I use a frame, the image is not centred on the page anymore. It falls off the page at the bottom.
Is this something that can be fixed? Alternatively, is there something I can do in custom html?

-

both your carousel and your text are aligned to the middle
why dont u just align them to the top
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it