Homepage: custom shop page if is set as homepage
-
Hi,
Is it possible to make some difference between homepage and shop-page, even if shop page is set as homepage?
Like show an element on homepage but not when you click on "shop", as it's the same ID-page?I thought about target the class of the element (it's a row that I created on the shop, on top of the page), and put display:none on the shop-page (page id:4) and display: block on the homepage (also page id:4), but both have the same ID page and it doesn't work.
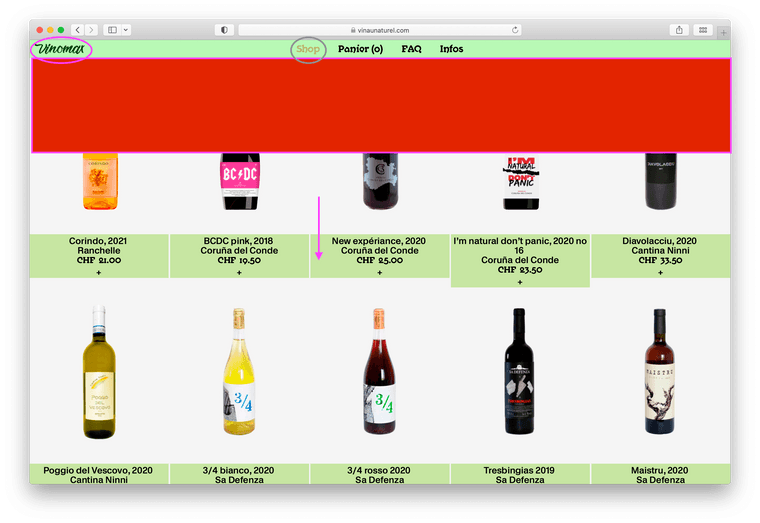
I send you a picture.
Thanks a lot,
and merry xmasSofia

-
hey sofia!
i think you need to create a new page
and then set that page to the shop menu itemit will have a different page id so you can style it differently
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it