Combine anchors with collapsible rows.
-
Hej @arminunruh
I hope you are feeling better already? :)
I'm currently working on my new bureau page and would like to incorporate your new fold-out row feature. However, I would still like the rows to be callable via the row ID and anchors and then also automatically unfold when they are called up via an anchor link.
Example here:
https://fabiandraxl.com/bureau-new/#publiaction-development
PW: testCan you possibly integrate this in the near future? :P
Thank you and get well soon. :)
-
hey!!
wow nice website!!
one thing i see the carousel doesnt move to the right when i scroll down when my mouse cursor is in a gap between two slides
mmh seems to be a bug
also "#publiaction-development" has a typo
i see what you mean hmm
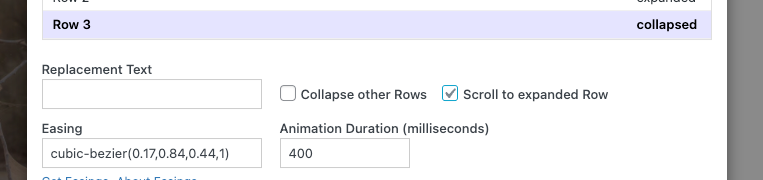
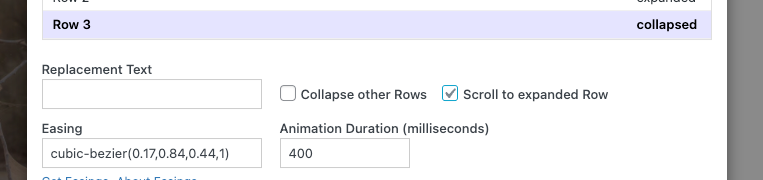
just use the "scroll to expanded row" setting:

and with the upcoming update it will also set the id of the the row if there is one set
-
hey!!
wow nice website!!
one thing i see the carousel doesnt move to the right when i scroll down when my mouse cursor is in a gap between two slides
mmh seems to be a bug
also "#publiaction-development" has a typo
i see what you mean hmm
just use the "scroll to expanded row" setting:

and with the upcoming update it will also set the id of the the row if there is one set
Amazing, thank you alot. :P
So scroll to ID and open rowfeature will come with the new update?
-
yea just update lay theme i released the feature yesterday
-
yea just update lay theme i released the feature yesterday
Thanks, somehow I can't get it to work so that the hidden row opens automatically. Maybe I'm doing something wrong ... what happens at your screen?
https://fabiandraxl.com/bureau-new/#publication-development
If you want to have a closer look, you could still enter with the login data I sent to info@laytheme.com some time ago ... :P
Btw. would it be possible for the future to define the anchor/expandrow scroll space top in percent
Thanks from Stockholm :P
-
it only opens when u check "scroll to expanded row" and then click on the link
the row wont open when you just enter the url with the anchor like
https://fabiandraxl.com/bureau-new/#publication-developmentthis wont open the collapsed row
-
it only opens when u check "scroll to expanded row" and then click on the link
the row wont open when you just enter the url with the anchor like
https://fabiandraxl.com/bureau-new/#publication-developmentthis wont open the collapsed row
@arminunruh said in Combine anchors with collapsible rows.:
the row wont open when you just enter the url with the anchor like
https://fabiandraxl.com/bureau-new/#publication-developmentThat would be exactly what I would need? Would that be integrable somehow?
Thanks, Fabi
-
dont have time for this at the moment
-
dont have time for this at the moment
@arminunruh Been looking for said foldable row feature, I’m on version: 5.2.5 can someone point me in the right direction?
-
Hello Armin and Fabi,
I am really interested in the same feature: combine an anchors link to another page, to open directly on this page the collapsible row with the Id. Maybe with some javascript i could achieve that ? Anyway, big thanks for this theme and all the improvments all this year, always a pleausure to build sites on it. cheers ! -
thanks!! mh i will need to find the time to do this, not sure when!
-
I’d like to second this request! Having the ability to target an Expand/Collapse row via URL, while respecting the 'Collapse other Rows' setting, would be useful. This functionality would be perfect for targeted menu items or sharing specific content through links in newsletters or with clients.
Stay awesome! 🏄♂️
-
can you update lay theme now?
then in the gridder, right click the collapsed row. click "set html class and id"
then set the id to for example: hellothen on another page create a link to that page, with #hello
for example:https://mywebsite/mypage#helloif you click this link or just enter this link in your browser, this should now open the page with the row expanded and scrolled to.
if you have any button on that page to expand that row, that button will get clicked automatically. then for example it should replace its text or collapse other rows. meaning any settings that are associated with that expand row button should work.let me know if it works for you
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it