anchor links don't jump to the proper place
-
hi
so i have this page: https://atelierparadiso.com/services
the 3 elements are anchor links.if i click them they don't jump to the proper place & slightly cut off the heading.
it works okay-ish for the first link/section but section 2 + 3 are cut off.
i found this code snippet and added it to the global custom css section but it didn't work:
a[data-hs-anchor="true"] {
display: block;
position: relative;
visibility: hidden;
top: -100px;
}do you have a suggestion of how to fix this? maybe i did insert the code at the wrong place?
-
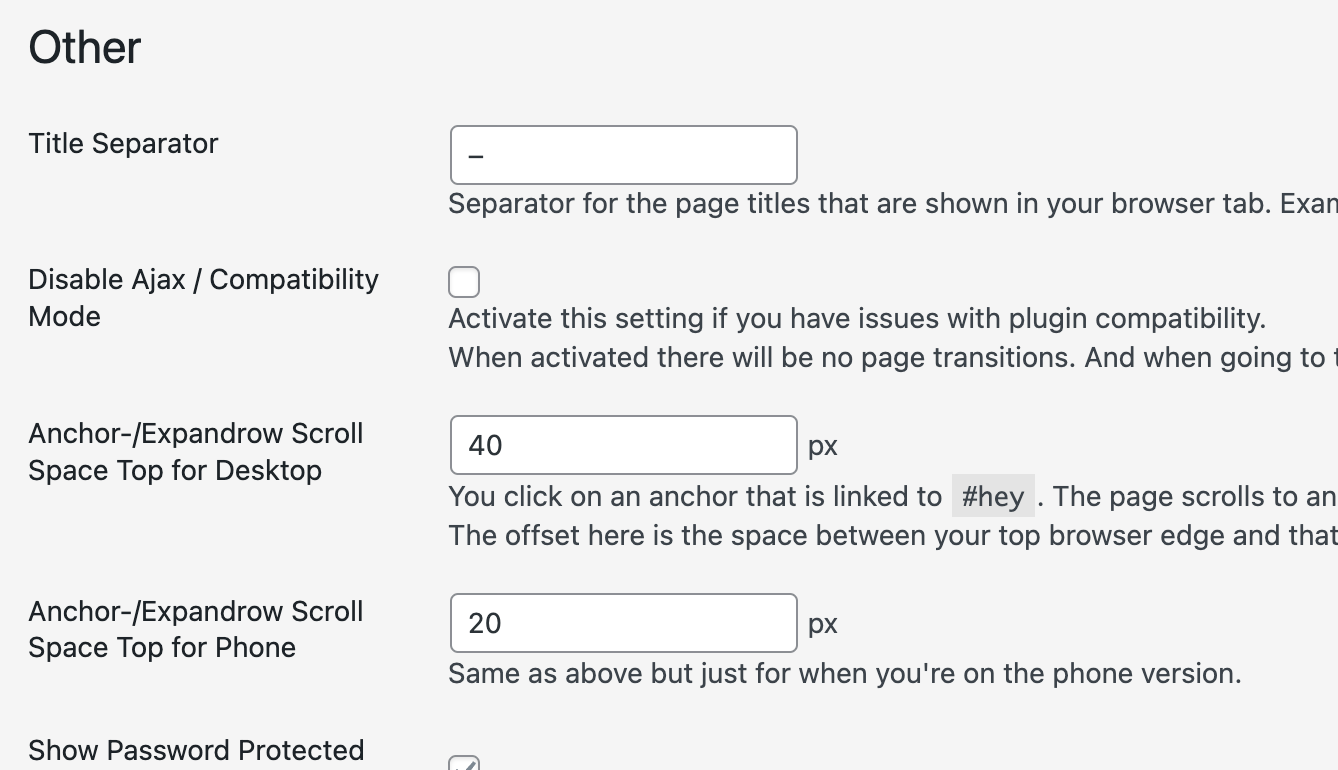
hey in lay options

see "anchor/expandrow scroll space top for desktop"
try a value here like 100 or you can try a negative value
mmh remove that code, i think it doesnt do anything:
a[data-hs-anchor="true"] {
display: block;
position: relative;
visibility: hidden;
top: -100px;
}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it