content abgeschnitten in mobiler version
-
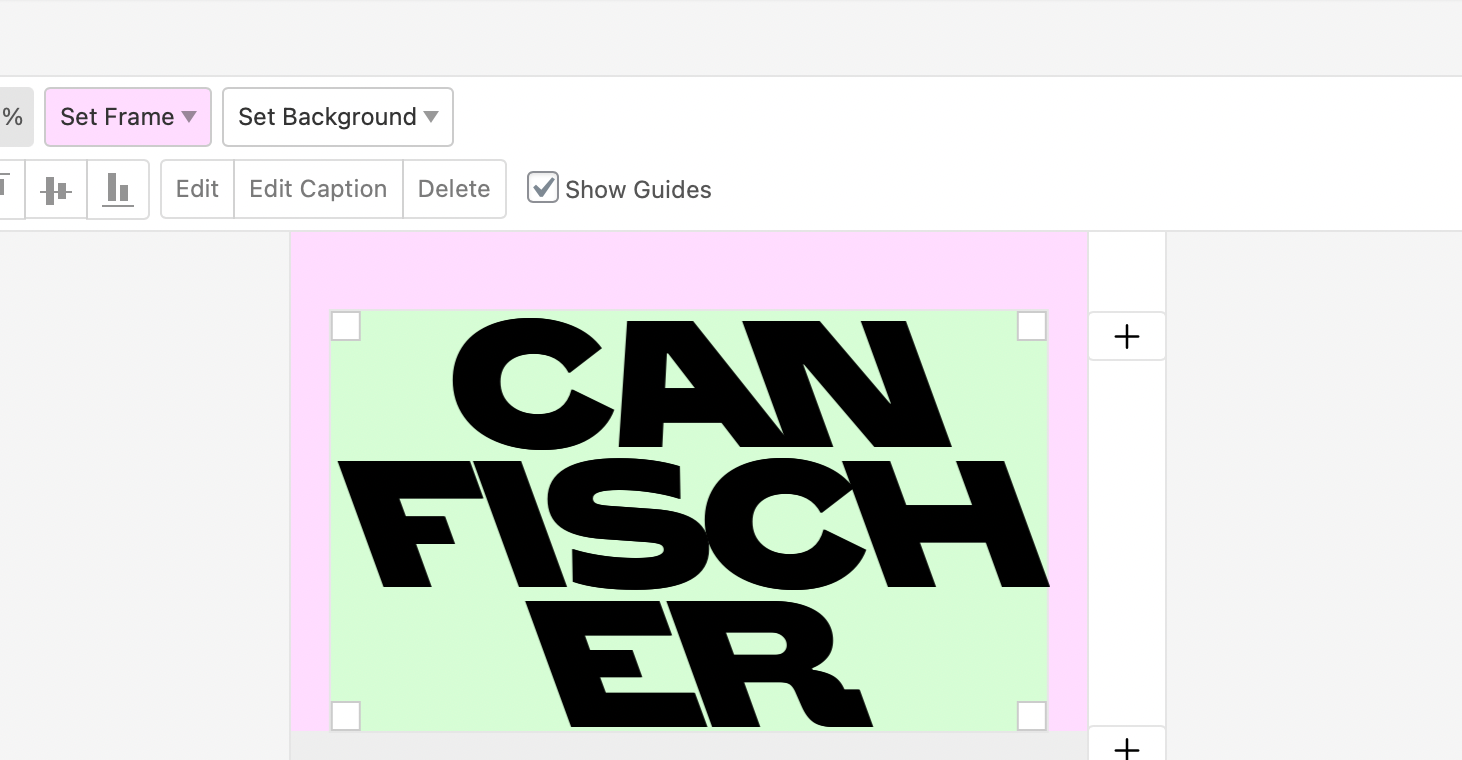
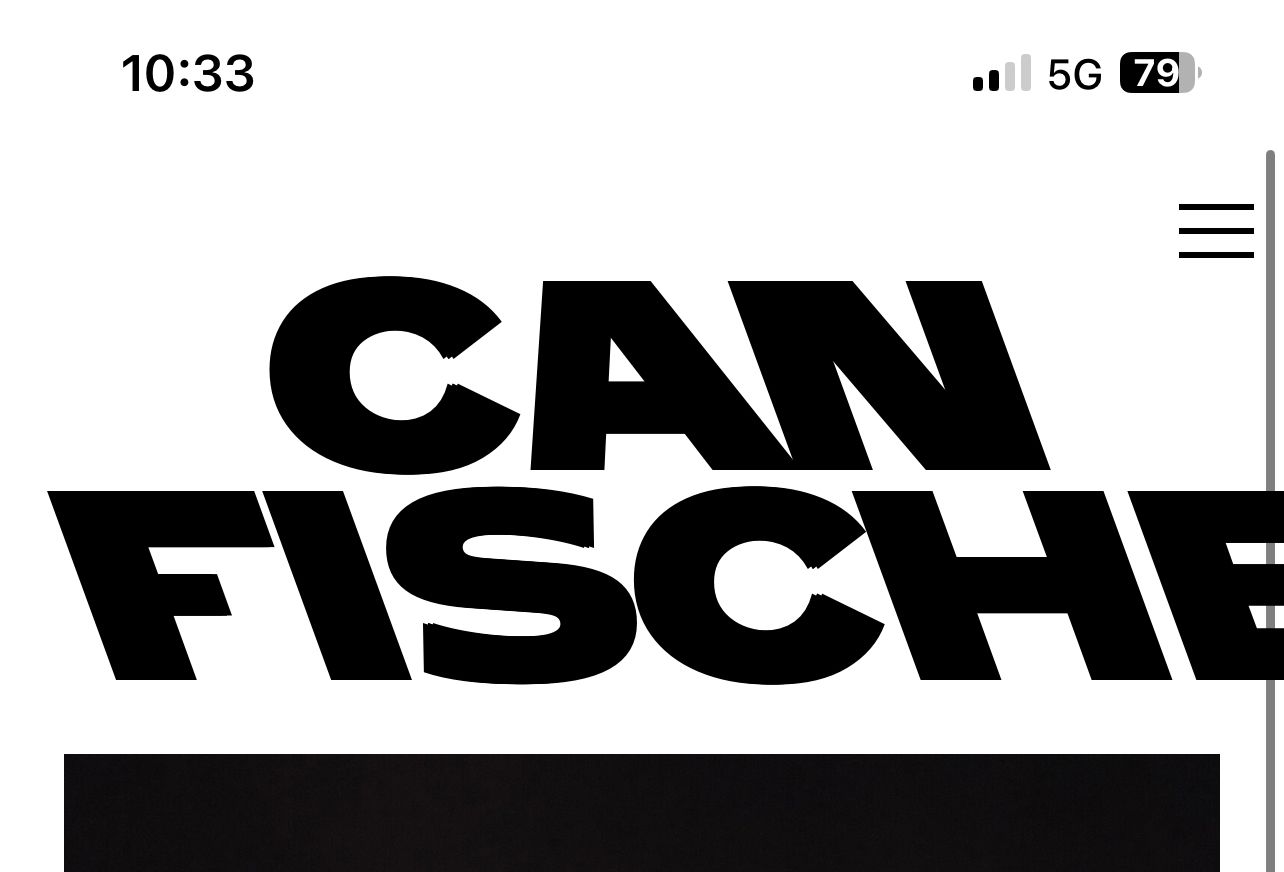
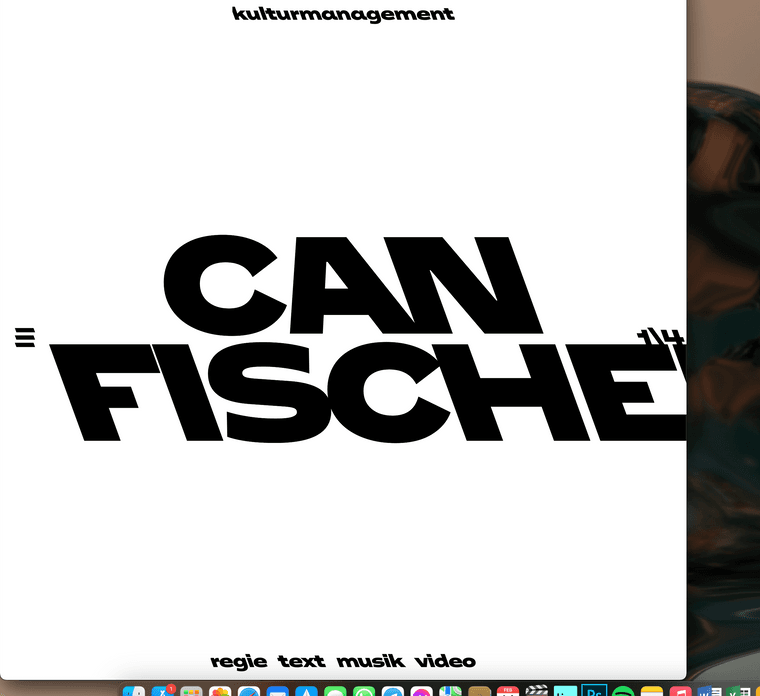
moin. warum wird mein content in der mobilen version abgeschnitten? auch bei der desktopversion wird die schrift abgeschnitten, wenn ich das browserfenster kleiner machen. s. bilder



-
hey wie ist die website adresse?
-
hey wie ist die website adresse?
-
es ist halt einfacht text der eine pixelgrösse hat
du kannst den text entweder in figma umwandeln in eine svg und den dann als 100% breites bild einfügen
oder du kannst ein textformat erstellen und dem textformat eine prozentuale schriftgrösse geben und die auf den text anwenden
nächstes mal bitte nur auf englisch hier posten, weil andere die kein deutsch können sich vllt auch für das thema interessieren <3
-
es ist halt einfacht text der eine pixelgrösse hat
du kannst den text entweder in figma umwandeln in eine svg und den dann als 100% breites bild einfügen
oder du kannst ein textformat erstellen und dem textformat eine prozentuale schriftgrösse geben und die auf den text anwenden
nächstes mal bitte nur auf englisch hier posten, weil andere die kein deutsch können sich vllt auch für das thema interessieren <3
@arminunruh das verstehe ich absolut nicht, wieso erfolgt da kein zeilensprung, so wie es auch im bearbeitungsmodus dargestellt wird. wenn das fenster kleiner wird, sollten buchstaben dann dementsprechend in die nächste zeile weiter nach unten springen. das muss doch möglich sein.
//
i absolutely don't understand why there is no line jump, as it is also displayed in the edit mode. if the window becomes smaller, letters should jump down to the next line accordingly. that must be possible.
-
you can use this css:
https://developer.mozilla.org/en-US/docs/Web/CSS/word-breakword-break: break-all;
or insert a soft hyphen between letters where you want a break to happen:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it