Is there a way to keep Thumbnail Grid titles locked when scrolling?
-
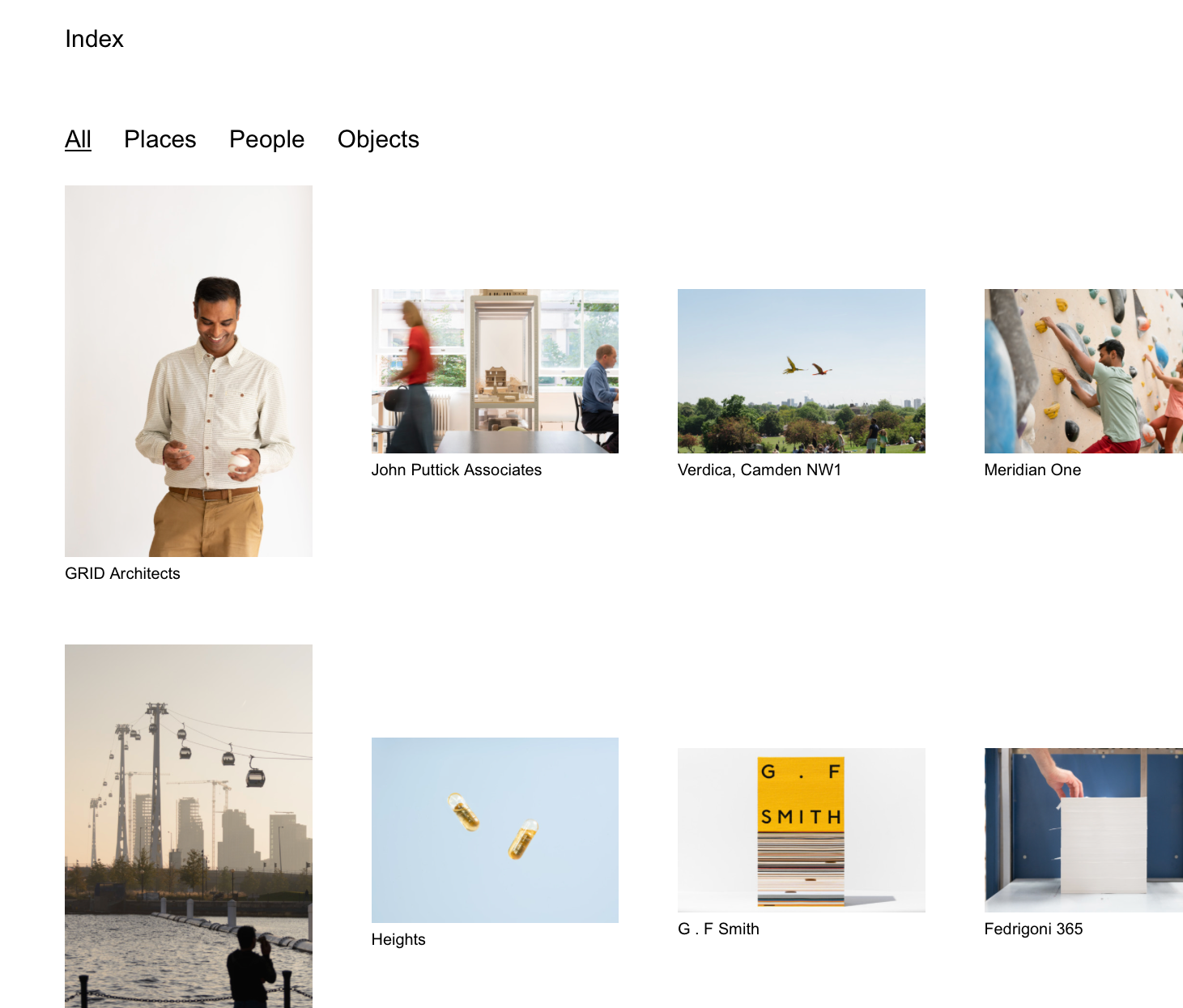
I'm using thumbnail grid to showcase all my projects and activated the categories section so users can break down the projects but I would like the categories text to be fixed (like my site title and menu).
Is there a way to do this?
I've attached a screenshot.

-
i think this might work with custom css:
.lay-thumbnailgrid-filter-wrap{ position: fixed; top: 200px; left: 20px; z-index: 2; } -
you'd also need to either use a bigger "frame top" value for that page or right click the thumbnailgrid and use some "space top",
make sure if u use one of these it is set to use pixel values. you can change that in lay options → gridder defaults -
you'd also need to either use a bigger "frame top" value for that page or right click the thumbnailgrid and use some "space top",
make sure if u use one of these it is set to use pixel values. you can change that in lay options → gridder defaults@arminunruh amazing, thank you - I will give this a try
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it