image height adjusted to text div height
-
Dear @v1ncent
ok. Basically you need to give both boxes a class. Let's say left and right.
What you want to do is to have both boxes the same height.
CSS is not that great with simple things like this and jQuery might be a way to go.
I would look up in forums like StackOverflow and on Google of how to give two boxes the same height.
Best!
Marius@mariusjopen Thanks I will. I think I need jQuery to get hight of text-div and apply that height to the image div. The image div is a cover so the image is always full bleed. Something like that perhaps... I was hoping this could be achieved with css flex instead actually
-
Dear @v1ncent
yes… it is a bit tricky… this one…
Best!
Marius -
Hey @mariusjopen , I almost have it! But the very last part I can't seem to get working. Could you have a look at my code please?
I used this javascript:
<script>window.laytheme.on("newpageshown", function(){ var FooterBigLeft = jQuery('#footer-big-left'); jQuery('#footer-right-get-height').css({ height: FooterBigLeft.height() }); console.log(FooterBigLeft.height()); });</script>
and this css:
#footer-right-get-height {
background-color: red !important;
display:flex;
flex-direction:column;
height:100%;
overflow-wrap: normal;
}
#footer-right-get-height .element-collection {
/* position: initial !important; */
}
.footer-right-get-height-top {
background-color: blue !important;
align-self: flex-start;
}
.footer-right-get-height-bottom {
background-color: green !important;
align-self: flex-end;
}So the things is:
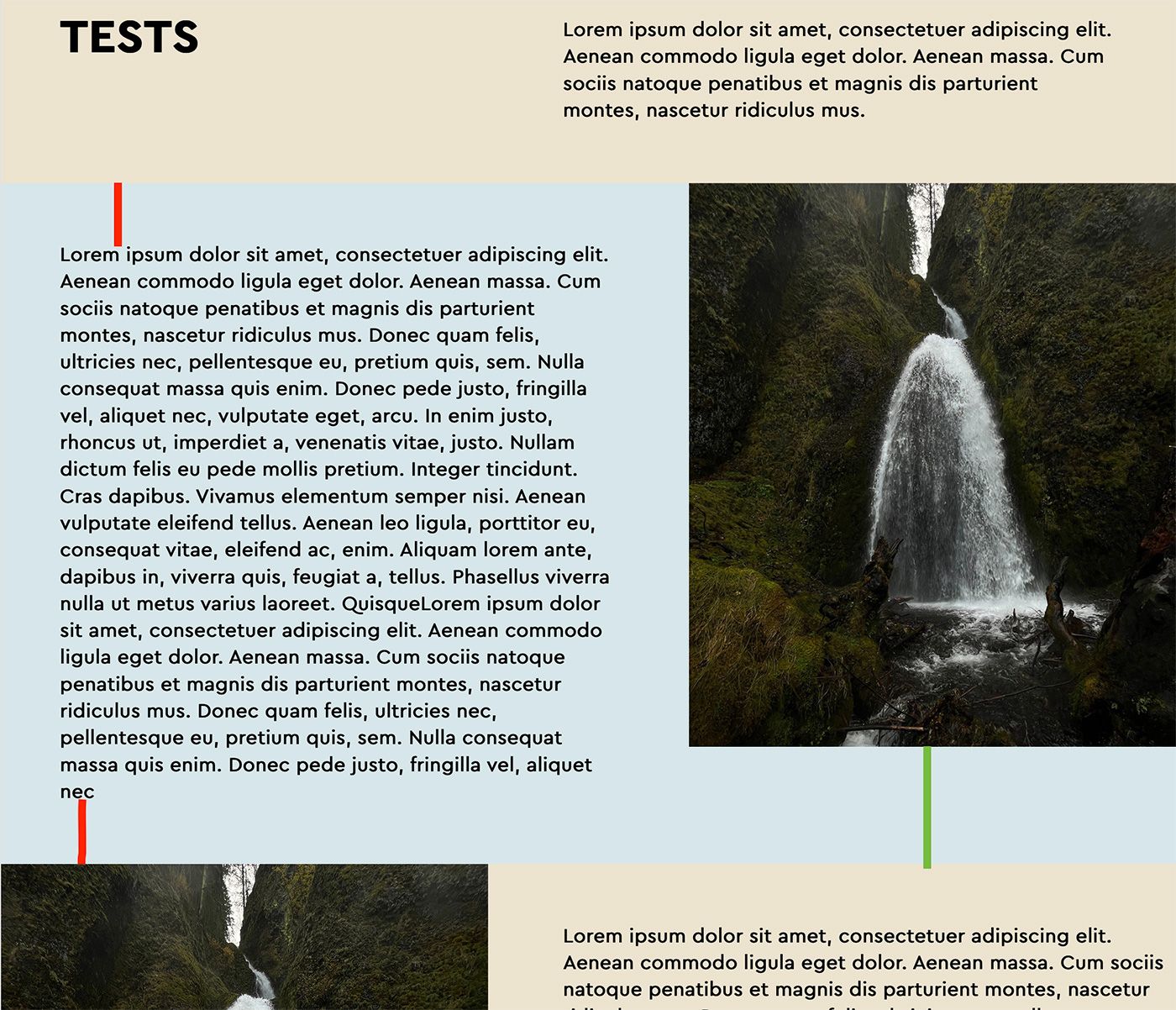
2 columns. The left one has big text. With javascript I get the height for this column. The right column is actually a element grid with 2 items. The element grid itself has an # id. (footer-right-get-height) and the two items in it have each a class:.footer-right-get-height-top/bottom.
I am trying to give the #id a display flex and then flex the items inside to top and bottom. but that works almost but not yet. I can send (PM?) screenshot if you'd like!Many thanks in advance!
-
Dear @v1ncent
Great you came that far!
Can you post a link to your website?
We will then have a look and inspect that!
Many wishes!
Marius -
Thank you @mariusjopen ! Yes, even more frustrating because I can almost see it working but then it's not. I've sent you a PM with the link. Thank you and have a good weekend!
-
hey @mariusjopen , I now know that if I turn the following of in the inspector it works:
.text > *:last-child {
margin-bottom: 0 !important;
}This line of css if from: front.style.css:499
Overriding seems not an option (!important doesn't work) and besides, this seems a vital style to keep styles intact. So how can I make the flex start and end alignment get to work while still allowing for margin-bottom 0? :)
-
Fixed it! :)
Wanted to share how, so it is also beneficial for other users:First, use javascript to get height from div and apply to other div.
<script>
window.laytheme.on("newpageshown", function(){ var FooterBigLeft = jQuery('#footer-big-left'); jQuery('#footer-right-get-height').css({ height: FooterBigLeft.height() }); jQuery('#footer-right-get-height .element-collection').css({ height: FooterBigLeft.height() }); console.log(FooterBigLeft.height()); });</script>
FooterBigLeft defines the height, and #footer-right-get-height + .element-collection get the height applied.
Then, make a flex of the div that got the height applied to it. Where I had problems was that the theme nests a lot of div's to have the site working properly. But a flex only works to it's child, hence I applied the height to .element-collection since that is the parent div of the children that need to spaced out evenly. Basically then only justify-content:space-between; is needed. Looks so simple now but this took me many hours. Thanks for the help along the way @mariusjopen !
#footer-right-get-height .element-collection {
display:flex;
flex-direction:column;
justify-content:space-between;
}
#footer-right-get-height .text > *:last-child {
margin-bottom: revert !important;
margin-bottom: 10px !important;
} -
:O ok nice
-
Fixed it! :)
Wanted to share how, so it is also beneficial for other users:First, use javascript to get height from div and apply to other div.
<script>
window.laytheme.on("newpageshown", function(){ var FooterBigLeft = jQuery('#footer-big-left'); jQuery('#footer-right-get-height').css({ height: FooterBigLeft.height() }); jQuery('#footer-right-get-height .element-collection').css({ height: FooterBigLeft.height() }); console.log(FooterBigLeft.height()); });</script>
FooterBigLeft defines the height, and #footer-right-get-height + .element-collection get the height applied.
Then, make a flex of the div that got the height applied to it. Where I had problems was that the theme nests a lot of div's to have the site working properly. But a flex only works to it's child, hence I applied the height to .element-collection since that is the parent div of the children that need to spaced out evenly. Basically then only justify-content:space-between; is needed. Looks so simple now but this took me many hours. Thanks for the help along the way @mariusjopen !
#footer-right-get-height .element-collection {
display:flex;
flex-direction:column;
justify-content:space-between;
}
#footer-right-get-height .text > *:last-child {
margin-bottom: revert !important;
margin-bottom: 10px !important;
} -
@arminunruh @v1ncent Thanks for your work! For me it works, if I don't have entered any "space above" and "space below" the text.
This is the Javascript:
<script> window.laytheme.on("newpageshown", function(){ var TextElement = jQuery('#textelement'); jQuery('#kachelbild img').css({ height: TextElement.height() }); console.log(TextElement.height()); }); </script>This is the CSS:
#kachelbild img { object-fit: cover; } #kachelbild { display:flex; flex-direction:column; height:100%; overflow-wrap: normal; } #kachelbild .ph { padding-bottom: 0px !important; }The element with the text has the id #textelement, the image has the id #kachelbild.
Is there a way to add the value of "space above" and "space below" to the height in the Javascript? I use 5% space above and also 5% space below the text (which is 10% of the viewport).In the screenshot you can see that the two red lines (added) are the same height as the green line.

-
u need to use .outerHeight(); instead of .height(); i think
-
i really need to create a feature where you can just set a height to an image
but do you know about this:

maybe this is what ure looking for kind of
-
i really need to create a feature where you can just set a height to an image
but do you know about this:

maybe this is what ure looking for kind of
@arminunruh Thank you, yes I know this function. It works if the image and the text have 50% of the width. But often the Text should be wider or vice versa.
And there is a drawback with "set right/left row image background": it doesn't sync with the mobile view, there you have to separately insert an image. If someday I change the background image, I will for sure forget to change it in the mobile version :-) -
u need to use .outerHeight(); instead of .height(); i think
@arminunruh that works, thank you!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it