Layout shift when videos appear in page
-
OS: MacOS
Browser: Chrome Version 110.0.5481.177 (Official Build) (x86_64)
Issue: "Carousels resize on load, creating a layout shift"
Expected: "Carousels keep intended size on load"
url: https://albertorodriguez.info/alled-martinez/
Video examples: https://drive.google.com/drive/folders/1NB_4tHiPplHQoDTL6D0On00eaVN8lOKd?usp=sharing-
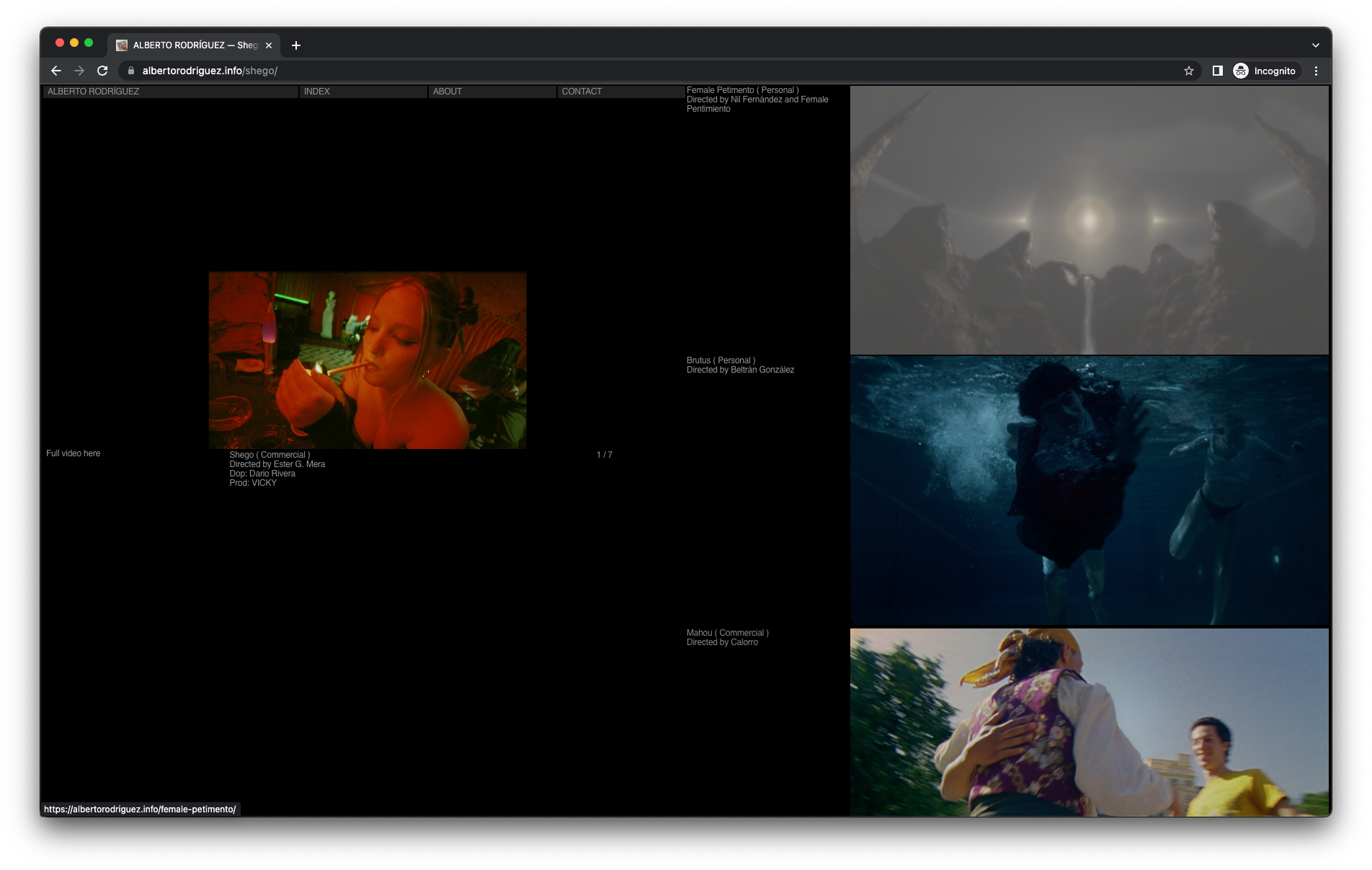
On load

-
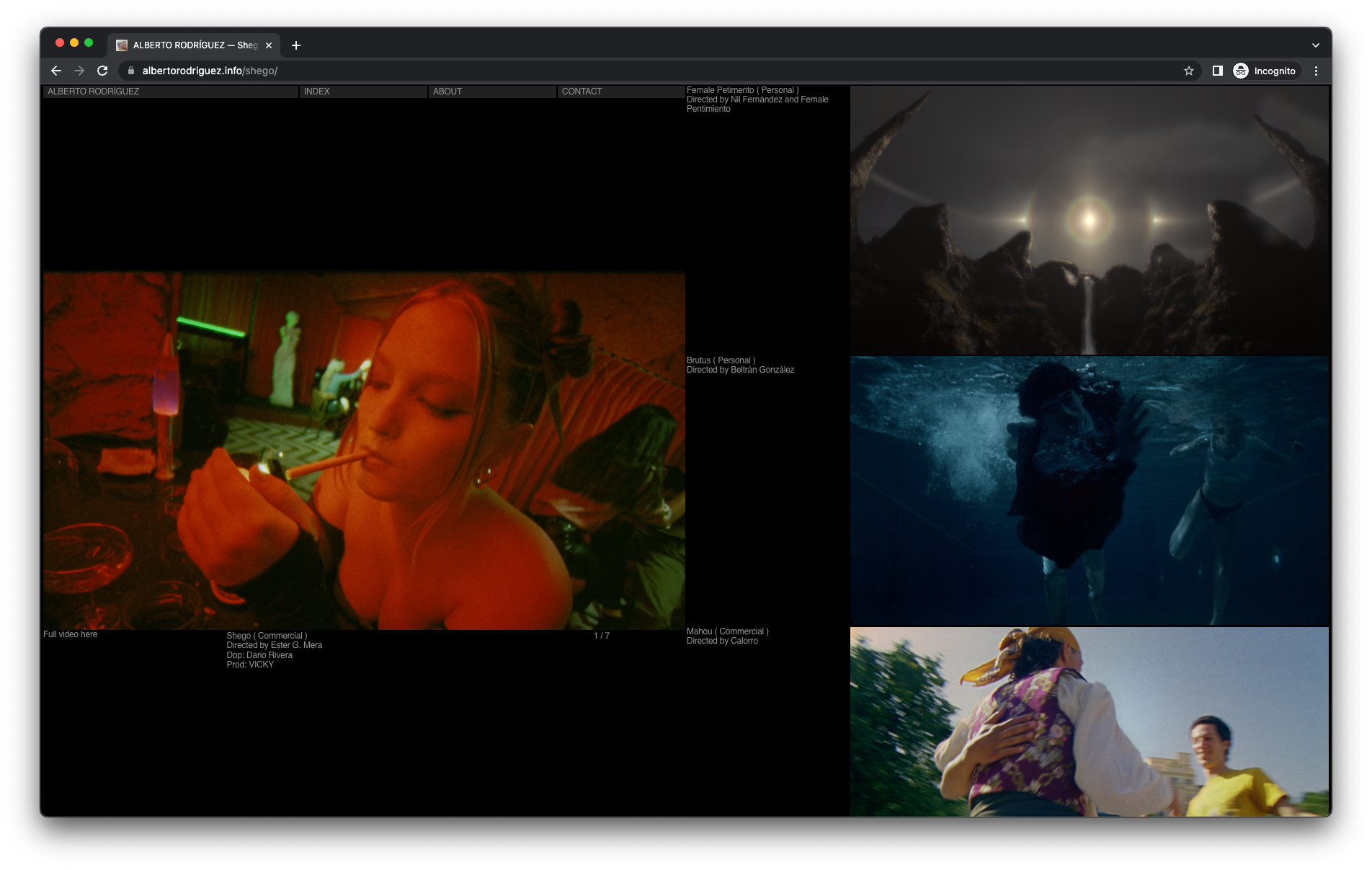
After a few seconds

-
-
hello
sorry about the late replygreat website!
try this css:
.lay-carousel-slide video{ height: 100%; }also:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
hello
sorry about the late replygreat website!
try this css:
.lay-carousel-slide video{ height: 100%; }also:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
@arminunruh email sent.
the CSS shared does not seem to help solve the issue.
-
hey there!just found out why this happens. will be fixed with the next lay theme update
-
i think if u update now it should work no?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it