Custom <body> content?
-
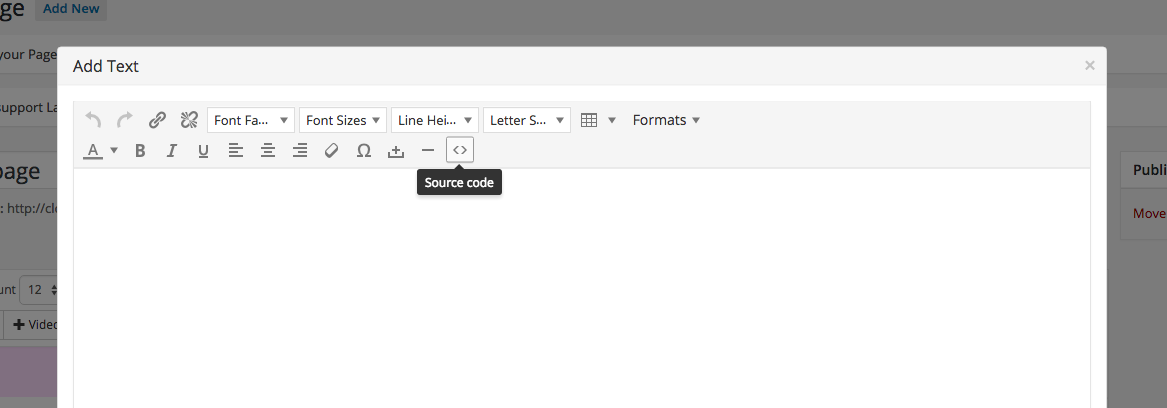
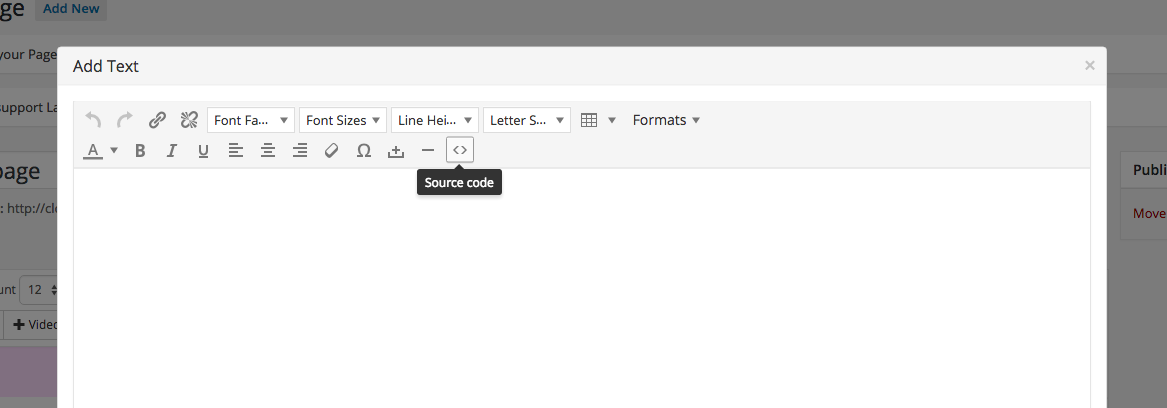
You mean you want to include your custom html? You could use the code button in the texteditor.
I can do it in /frontend/as.. etc. but my custom will be erase at each update right?
yeah
-
You mean you want to include your custom html? You could use the code button in the texteditor.
I can do it in /frontend/as.. etc. but my custom will be erase at each update right?
yeah
@arminunruh Yep you are right but what dyu mean by "You could use the code button in the text editor."? In a project or page?
-

Theres the code button. Make sure to duplicate your page / project before, so you have a backup.
-

Theres the code button. Make sure to duplicate your page / project before, so you have a backup.
-
Ok but If I'm right, with your solution, I can custom the html fo a project or a page right?
But what about the whole website? If, for exemple, I would like to add a fixed Facebook button on the right corner, do we have a solution to add it, like the custom css or custom head?
Thanks ;)
-
Nope there's no solution for that now :(
Edit: Now there are "Custom HTML at top" and "Custom HTML at bottom" fields in "Lay Options" -> "Misc Options" :+1:
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it