carousel with different width slides
-
Hi!
I want to create a horizontal scrolling slide-show with captions underneath the pictures and the pictures should be aligned on the top not on the button like on this website:
Is there any way I can recreate this with the carousel-addon? Or with css?
I also don't want the pictures the same hight/width.. (like in the example)Thank you so much!
Regards,
Elena -

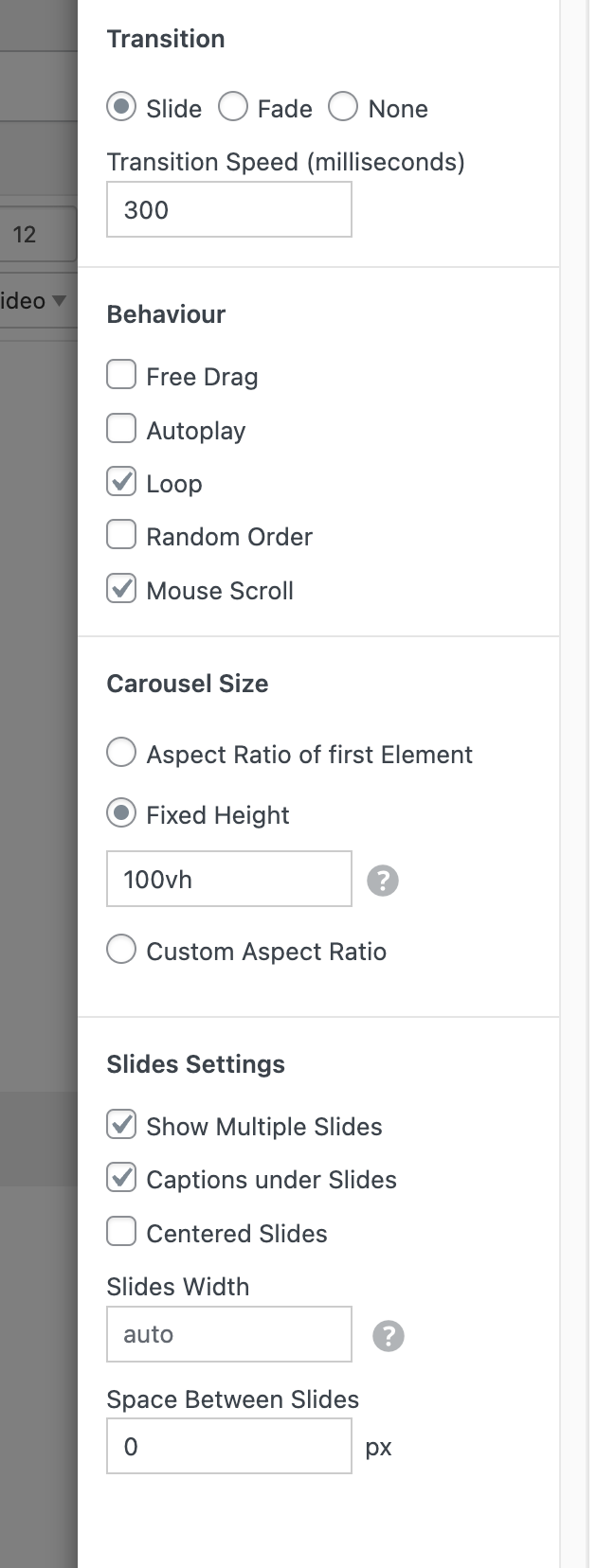
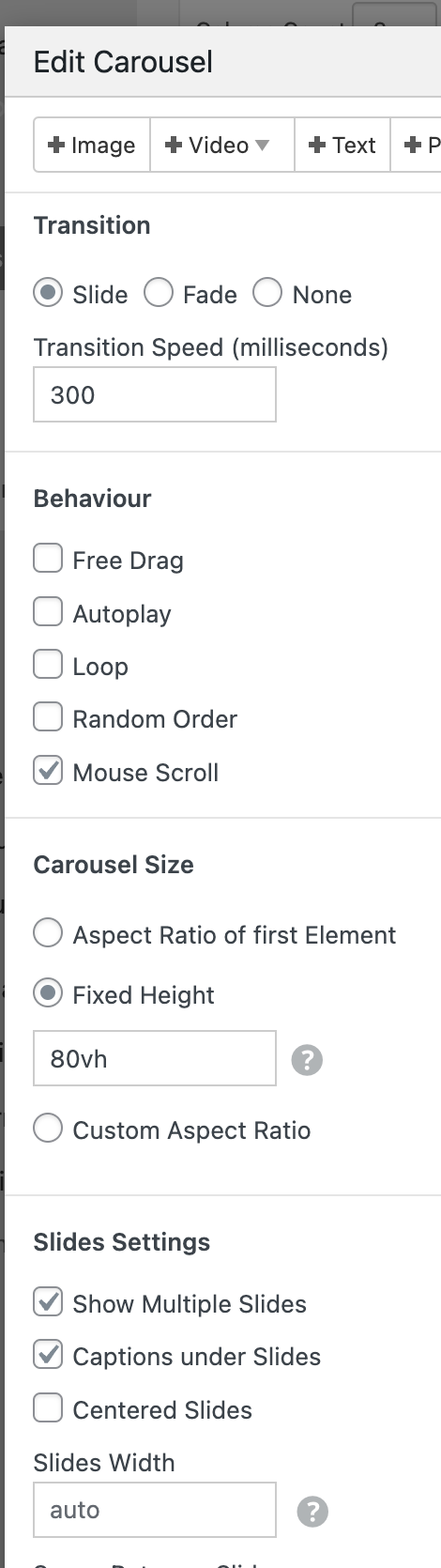
use these settings for a carousel
also use this css:
[data-swiper-slide-index="1"] .slide-inner{ height: 350px!important; } [data-swiper-slide-index="2"] .slide-inner{ height: 400px!important; } [data-swiper-slide-index="3"] .slide-inner{ height: 450px!important; } [data-swiper-slide-index="4"] .slide-inner{ height: 550px!important; } [data-swiper-slide-index="5"] .slide-inner{ height: 500px!important; } .lay-carousel-slide{ display: flex; flex-direction: column; } .slide-inner{ order: 2; }also update the carousel addon and go to lay options -> carousel addon
scroll down and enable "Do less sizing by JavaScript" -
I've two problems now
Hi!
Thank you so much!!There are just two problems with the carousel:
While scrolling it the carousel springs randomly and the slide-show doesn't start with the first picture but with the last picture cutted of on the left side.
Is there a way to fix this?
Here is my rough test-version:
Thanks a lot!
Regards, Elena
-
here's is the current state.. with the problems described above..
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
-
:)
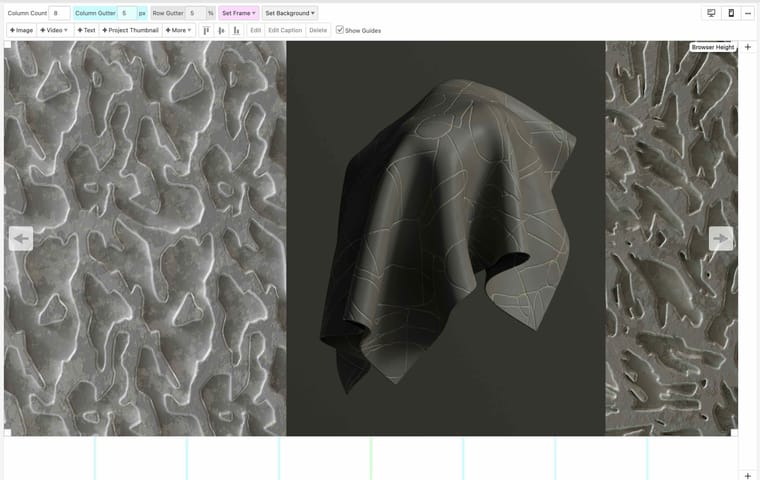
only one row!
right click → browser height row:
settings:

css:
.lay-carousel-slide img{ width: 100%!important; height: auto!important; } .lay-carousel-slide:nth-child(0){ width: 30vw!important; } .lay-carousel-slide:nth-child(1){ width: 40vw!important; } .lay-carousel-slide:nth-child(2){ width: 30vw!important; } .lay-carousel-slide:nth-child(3){ width: 35vw!important; } .lay-carousel-slide:nth-child(4){ width: 30vw!important; } .lay-carousel-slide, .lay-carousel-slide a{ display: flex; flex-direction: column; } .slide-inner{ order: 2; }and go to lay options → carousel addon
and enable "do less sizing by javascript" -
yea i needed to disable loop
u wanted the captions on top
remove this css if you dont want that:
.lay-carousel-slide, .lay-carousel-slide a{
display: flex;
flex-direction: column;
}
.slide-inner{
order: 2;
}oh yea,
add:.lay-carousel-slide:nth-child(0){ width: 40vw!important; } -
turn on loop
delete all of the css
insert this css:
[data-swiper-slide-index="0"]{ width: 35vw!important; } [data-swiper-slide-index="1"]{ width: 35vw!important; } [data-swiper-slide-index="2"]{ width: 40vw!important; } [data-swiper-slide-index="3"]{ width: 30vw!important; } [data-swiper-slide-index="4"]{ width: 40vw!important; } [data-swiper-slide-index="5"]{ width: 30vw!important; } [data-swiper-slide-index="6"]{ width: 35vw!important; } .lay-carousel-slide img{ width: 100%!important; height: auto!important; }is it possible to put the captions underneath the picture like before
please read my answers more carefully
no we cant make them different heights
we can only make them different widths, which will change the heightsif you have more than 6 slides, add more css.
for example if u have 8 slides, add more css like this:
[data-swiper-slide-index="7"]{ width: 30vw!important; } [data-swiper-slide-index="8"]{ width: 35vw!important; } -
sorry elena, im in a rush so i made 2 mistakes.
also you forgot to activate the "loop" feature, please read my instructions more carefully.
this is the correct css. i put the css into your website and now it works.
[data-swiper-slide-index="0"]{ width: 35vw!important; } [data-swiper-slide-index="1"]{ width: 35vw!important; } [data-swiper-slide-index="2"]{ width: 40vw!important; } [data-swiper-slide-index="3"]{ width: 30vw!important; } [data-swiper-slide-index="4"]{ width: 40vw!important; } [data-swiper-slide-index="5"]{ width: 30vw!important; } [data-swiper-slide-index="6"]{ width: 35vw!important; } .slide-inner{ height: auto!important; } .lay-carousel-slide img{ width: 100%!important; height: auto!important; } .lay-carousel-slide{ display: flex; flex-direction: column; }
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it