Organizing Tag filters
-
Re: Organizing tags in the Tag Filter
Hey there, I've been playing around with a new Layout for my website. The Tag Filter should play a central role in navigating my portfolio page. There are certain categories you can access through the tag filter.
I had the same issue as in the post linked before. The Tags would reorganize themselves when clicking a filter option. The active one is pushed to the top and the other ones are appended at the bottom again.
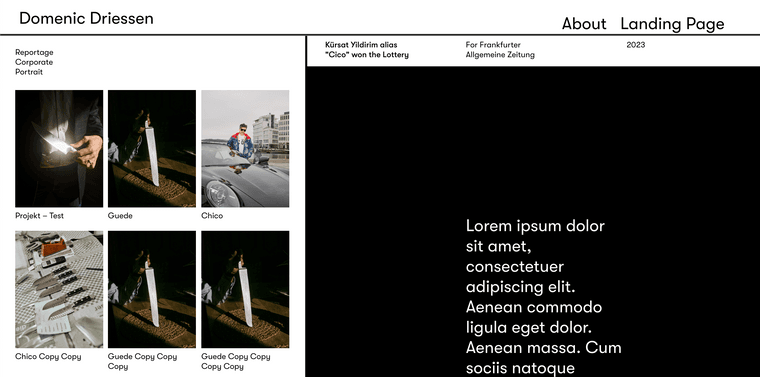
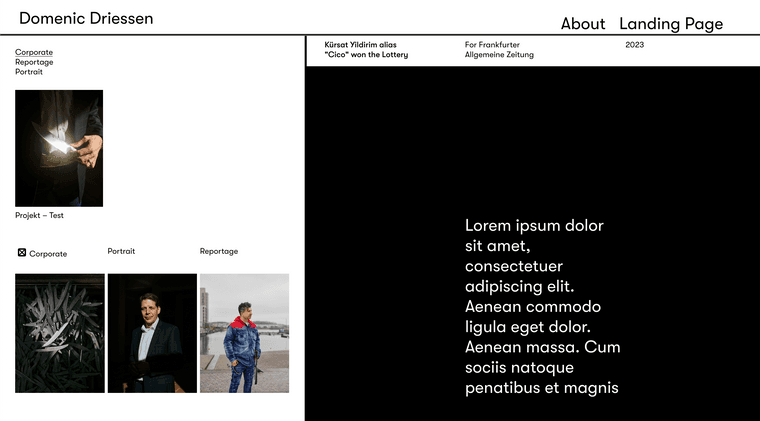
I would like them to stay in place and – if possible – have them organized through checkboxes. You can see an example in the pictues appended. (the second one just for visualization of the checkboxes... these are actually just text blocks that do nothing)

When loading the page all boxes should be checked... To achieve this I wrote this code:
document.addEventListener('DOMContentLoaded', function() { var tagBubbles = document.querySelectorAll('.tag-bubble.lay-filter-visible'); for (var i = 0; i < tagBubbles.length; i++) { tagBubbles[i].classList.add('lay-tag-active'); } });But whenever I click on a project thumbnail, the page is reloaded and the code is reset...
I managed to append checkboxes though javascript but they would disappear when I click a project tumbnail or a filter.
wrote this code to troubleshoot and it would fire only once when first clicking a filter. It seems like everthing is reset somehow whenever an action fires??jQuery(document).on("click", ".tag-bubble", function(event) { console.log("yay!"); });Enabled Ajax compatibility mode but it doesn't make a difference.
Maybe I'm having the wrong ideas on how to implement scripts in laytheme here, but maybe you have some ideas. :)
-
hey so you dont want tags to re-order when clicking on them
and you want all of them to be active at the same time in the beginningmmmh
im not sure i can help you with this :/
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it