Variable product images
-
Dear @lortnok
Would you be able to share a screenshot of the 'Product data' settings within your variable product or any other relevant settings so that I may better recreate your setup and test.
Talk soon & best wishes
Richard -
Dear @lortnok
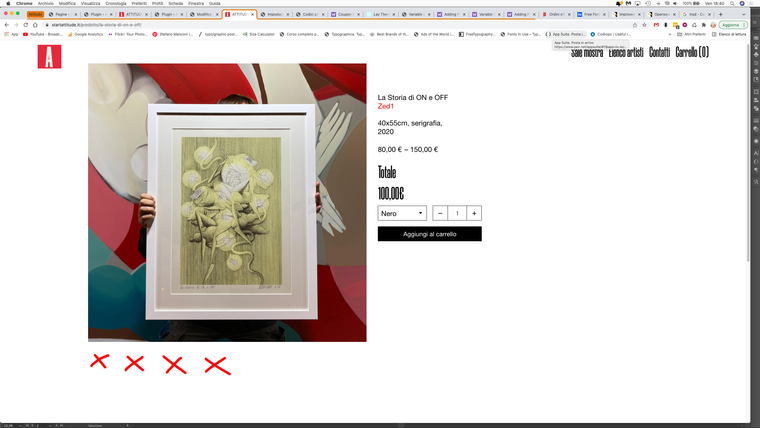
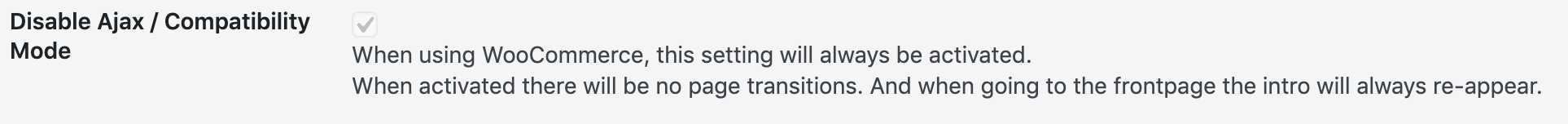
Currently Variable images do not automatically transition. Also, AJAX must be activated for WooCommerce to function:

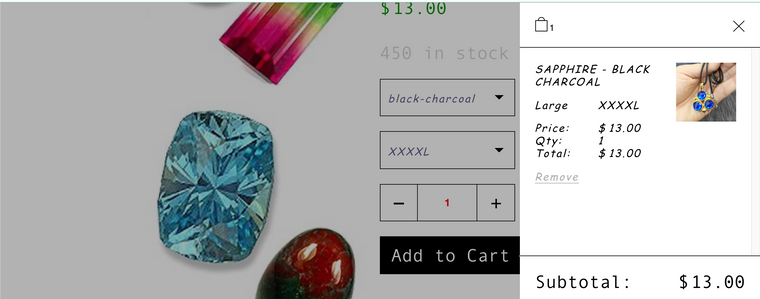
Because there are no transitions choosing a new variable while purchasing does not change the image, however the correct image does show up in the Cart :

Please also refer to these links as they are very helpful: 🌝
https://docs.woocommerce.com/document/adding-product-images-and-galleries/
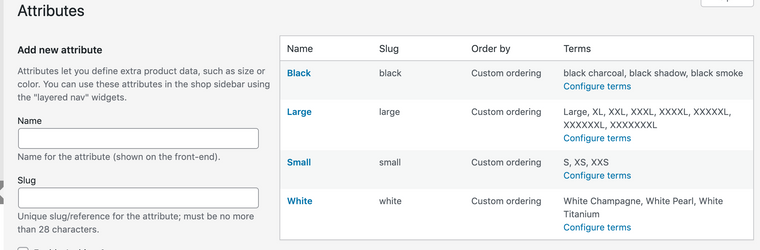
Example Attribute settings:

Best Wishes 🏖
Richard
-
hey!
im working on this feature! going to release it this week i think
-
Hello!
Any update on this thread?? -
when u choose a variant, the variant's images are shown at the top of all images
-
I'm still experiencing problems with this feature - Currently, I'm working on 2 different sites and both have the same situation:
-
If I only add the image to the variable product section & NOT to the product gallery, it works as it is supposed to, however, the image which is being loaded when making the selection is very low quality
example here: https://kumi.studio/product/last-objects-embroidered-cap/ -
if I also add the variation images to the product gallery, the images show up in high quality, but then are not shown at the top of all images when you make a selection
example here: https://structuremk.com/product/eco-leather-scrunchie/
would be great to solve this
-
-
ok this will be fixed with the next update.
however, when you add an image to the product gallery and you choose the same image for a product variation:
after the update, when you choose that product variation, it will show the correct image at the top and scroll to it
however, the other image will still be in the product gallery, so that image will appear twice
hope thats fine for you
-
That's great, thanks Armin!
-
I'm still experiencing problems with this feature - Currently, I'm working on 2 different sites and both have the same situation:
-
If I only add the image to the variable product section & NOT to the product gallery, it works as it is supposed to, however, the image which is being loaded when making the selection is very low quality
example here: https://kumi.studio/product/last-objects-embroidered-cap/ -
if I also add the variation images to the product gallery, the images show up in high quality, but then are not shown at the top of all images when you make a selection
example here: https://structuremk.com/product/eco-leather-scrunchie/
would be great to solve this
@kumi-studio these are nice websites!
-
-
@kumi-studio these are nice websites!
@felix_rabe Thank you! :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it