Single Product Page Mobile Footer Section
-
hey the sticky footer works again
is the issue resolved now?
-
hey the sticky footer works again
is the issue resolved now?
@arminunruh Hi Armin. Thanks for following up. Sadly the recent sticky footer fix hasn't solved the problem.
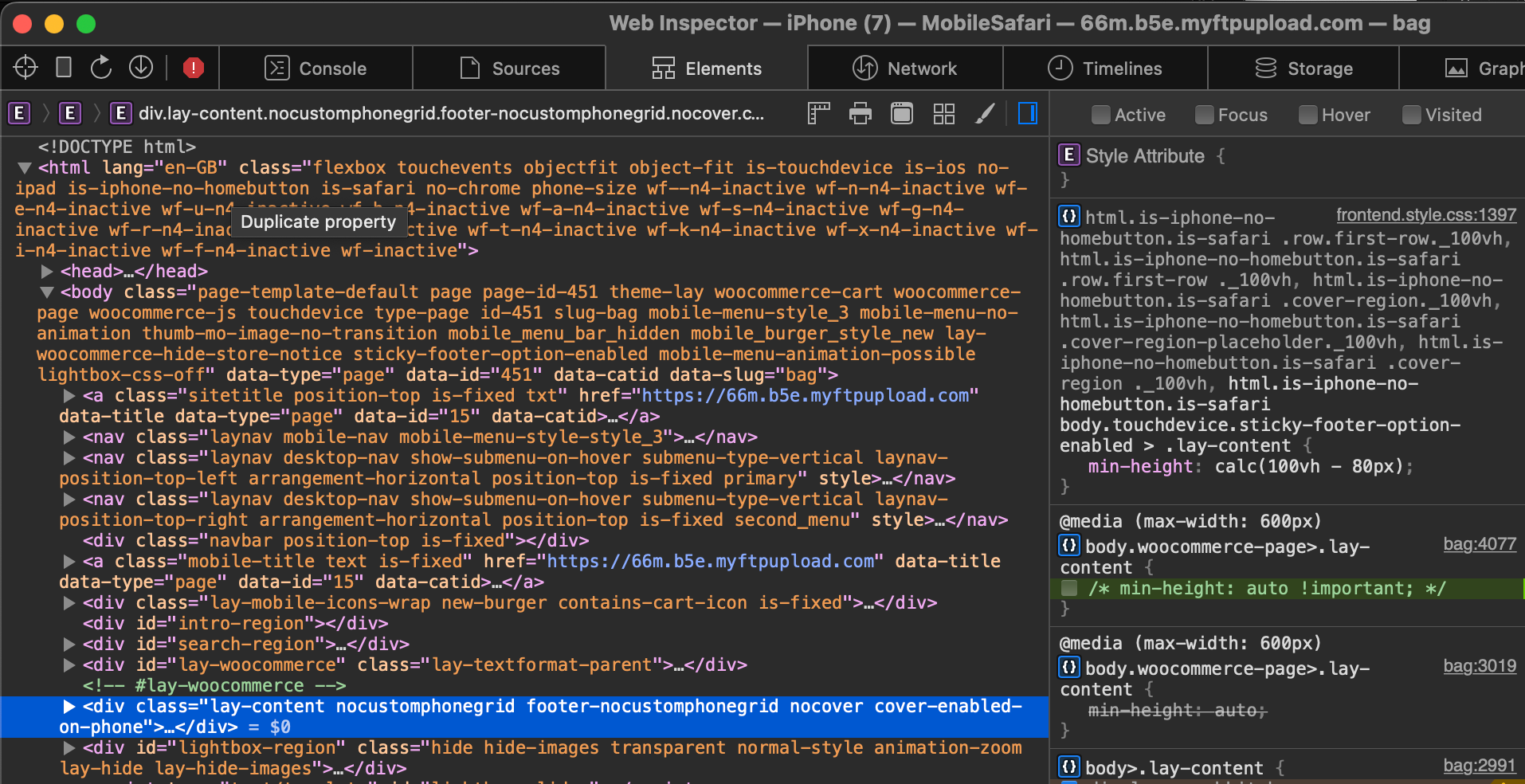
It seems to be caused by the min-height: calc(100vh - **); on the .lay-content div within the WooCommerce pages.

I think I've found a fix by adding the following to the mobile custom css:
/* WOOCOMMERCE STICKY FOOTER FIX */
body.woocommerce-page>.lay-content {
min-height: auto !important;
}Fingers crossed....
-
hey yes this is a bug
will be fixed with the next lay theme update
-
hey yes this is a bug
will be fixed with the next lay theme update
@arminunruh Seems my fix didn’t actual provide a robust fix after all. Will the bug be fixed in the next large scale update?
-
hey i think if u update lay theme it should be fixed already no?
-
hey i think if u update lay theme it should be fixed already no?
@arminunruh Thanks Armin. All sorted. Good man.
-
@arminunruh Thanks Armin. All sorted. Good man.
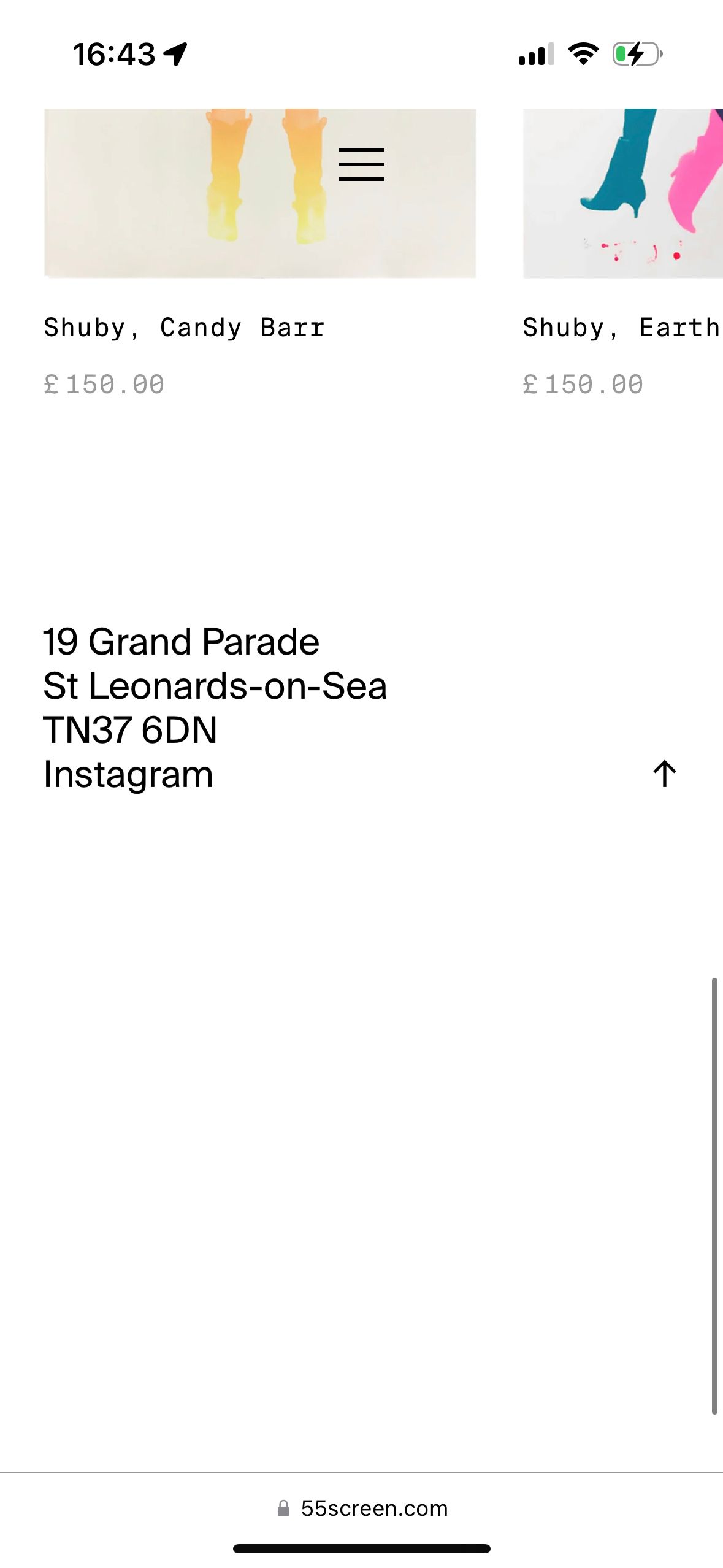
@domphilcox Hey Armin. Sorry to be the bearer of bad news, but it seems the issue has returned.

-
can u send the exact link please
-
can u send the exact link please
@arminunruh Hi Armin, sure thing. The problem only exists on mobile (iPhone) desktop is fine — even when in developer mode & mobile view. The issue effects all WooCommerce single product pages and beyond.
-
alright im releasing an update later today, please install it and then see if it works
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it