Menu bar – Move away when scrolling down: Does not appear to be working
-
wrote on Apr 15, 2023, 11:07 PM last edited by
I'm trying to do something very simple and within the standard features of Laytheme (no fancy CSS involved)
I simply want the Menu bar (with the menu and the site title) to move away when scrolling down (and come back upon scrolling up). But it does not appear to be working properly.
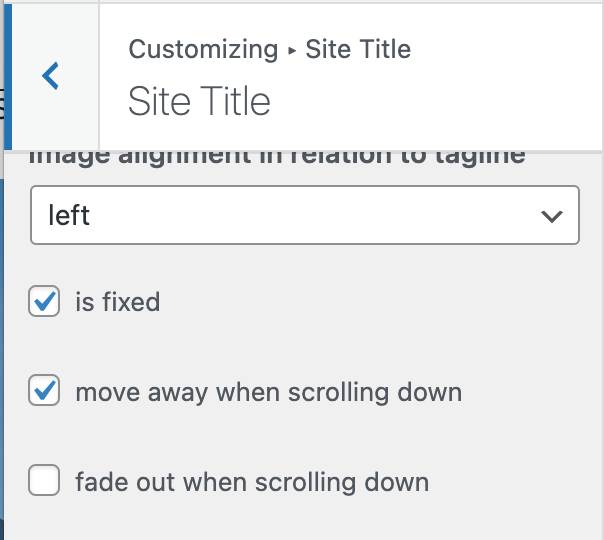
At the moment everything is set to move away, but title and menu go, and
 the bar stays.
the bar stays.Furthermore, for the Site Title and menu to move away, I first need to click 'is fixed' – Otherwise the option 'move away when scrolling down' disappears (?).
This is – to say the least – counterintuitive. Am I being stupid? I don't remember having this problem in previous laytheme websites (although I tend to favour fixed menus)
-
hey!
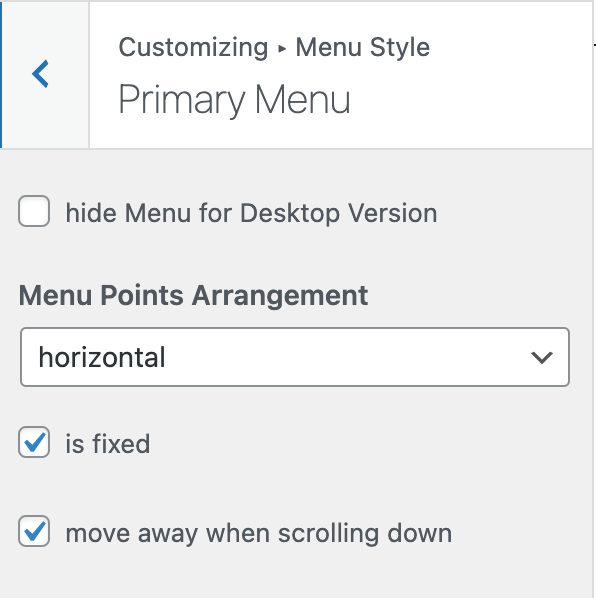
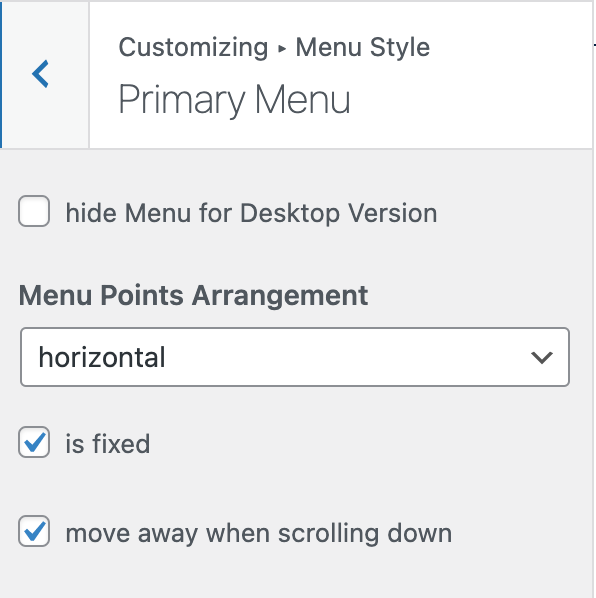
i think you also need to go to:
Customize → Menu Style → Menu Bar
and click "move away when scrolling down" there
see, if the site title / menu /menu bar isnt fixed, then it just stays where it is, at the top.
so when you'd scroll, down it wouldn't make sense to have the option "move away when scrolling down"because that option is for hiding and showing it again when scrolling up, no matter where u are
well its a bit hard to explain, but i think u will understand when u play around with the settings
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it