Single product page
-
Hello, it's my first time using Lay theme as I'm doing a store for a client and i'm struggling really bad with this...
So i want to change my single product page and use lay theme, is there a way?
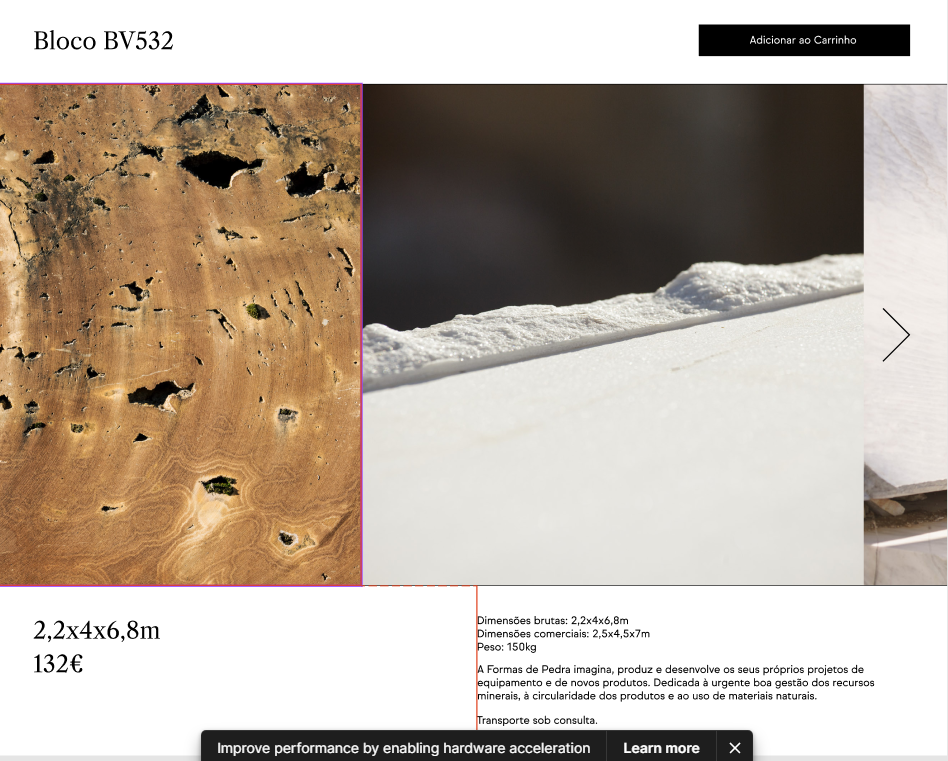
this is the layout I have to do:

Is there a way of making a template for all products? I tried shortcodes but i still dont find for single product page... I have also tried using the wordpress block editor but it doenst work with lay theme so i can't customize..
this is the website : https://formasdepedra.madde.productions/produto/bloco-bv532/
THANK YOU IN ADVANCE
-
hey man!
gimme some time,
so basically there is just the pre-made single product page for lay theme. you need to use the layout for that page provided by lay themehowever, i can code it so you can also layout the product page using the gridder, will take some time though
-
hey man!
gimme some time,
so basically there is just the pre-made single product page for lay theme. you need to use the layout for that page provided by lay themehowever, i can code it so you can also layout the product page using the gridder, will take some time though
@arminunruh product page + gridder would be a dreammmm .
-
hey now that i think about it it would probably take me too long if u need to publish the website soon!
rn im working on a gridder performance update, then i will do the burger menu for desktop update and also im on holidays for 2 weeks soon. so it would take me at least 1 month to start working on this
if u want i can send u a refund just send an email to info@laytheme.com
-
hey now that i think about it it would probably take me too long if u need to publish the website soon!
rn im working on a gridder performance update, then i will do the burger menu for desktop update and also im on holidays for 2 weeks soon. so it would take me at least 1 month to start working on this
if u want i can send u a refund just send an email to info@laytheme.com
@arminunruh just to let you know, i’m also interested in this kind of feature. :)
-
i think i'd need to code a "add to cart button" element and then people can create their own layouts for products
-
i think i'd need to code a "add to cart button" element and then people can create their own layouts for products
@arminunruh Thats sounds like a good solution, if it also covers variants. :)
-
i think i'd need to code a "add to cart button" element and then people can create their own layouts for products
@arminunruh this would be so great!!
is it something you will do soon? -
actually i just started a really big project for a really big client and im going to travel to a different country for a while in a few days so no ://
-
hello! yea i still need to work on this :/
-
yea its still on my todo list
-
hey now its possible to have an add to cart button for any page.
maybe this helps!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it