Sticky feature not working
-
Hi Armin, I can't seem to get the sticky feature working in laytheme.
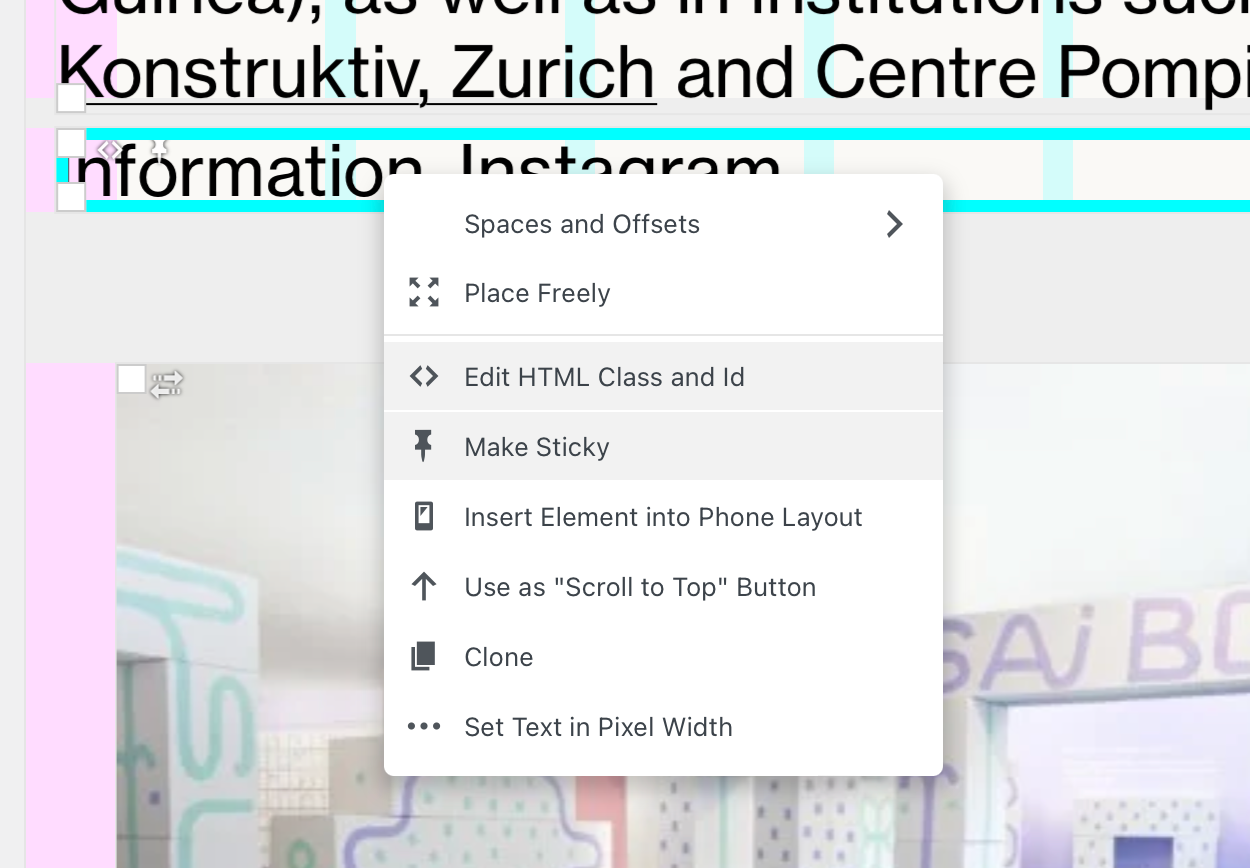
I first tried with just making the textbox in the gridder "sticky" by right clicking. ( Screenshot 1) This didn't work.
Then I tried to add a custom id named "sticky" and added this custom css, but it still didn't work.
#sticky { position: sticky; top: 20px; }What am I missing? I updated lay theme and all lay plugins to the latest version.
Here the link to my website. I'm trying to get Information, Instagram sticky. like here
-
hey if u update lay theme when u click "make sticky" it will now include a tutorial text:
A sticky element only stays stuck within its row.
To make this work you can place a stack element (+More → +Stack) next to the sticky element.
Put multiple elements inside the stack to create a larger row. -
hey if u update lay theme when u click "make sticky" it will now include a tutorial text:
A sticky element only stays stuck within its row.
To make this work you can place a stack element (+More → +Stack) next to the sticky element.
Put multiple elements inside the stack to create a larger row.@arminunruh Thanks for your help! I managed to get the text sticky, when the text boxes are placed left or right of each other ( not in a stack). but it doesn't work for me, if I place the elements underneath each other in a stack element. is there a solution for that?
-

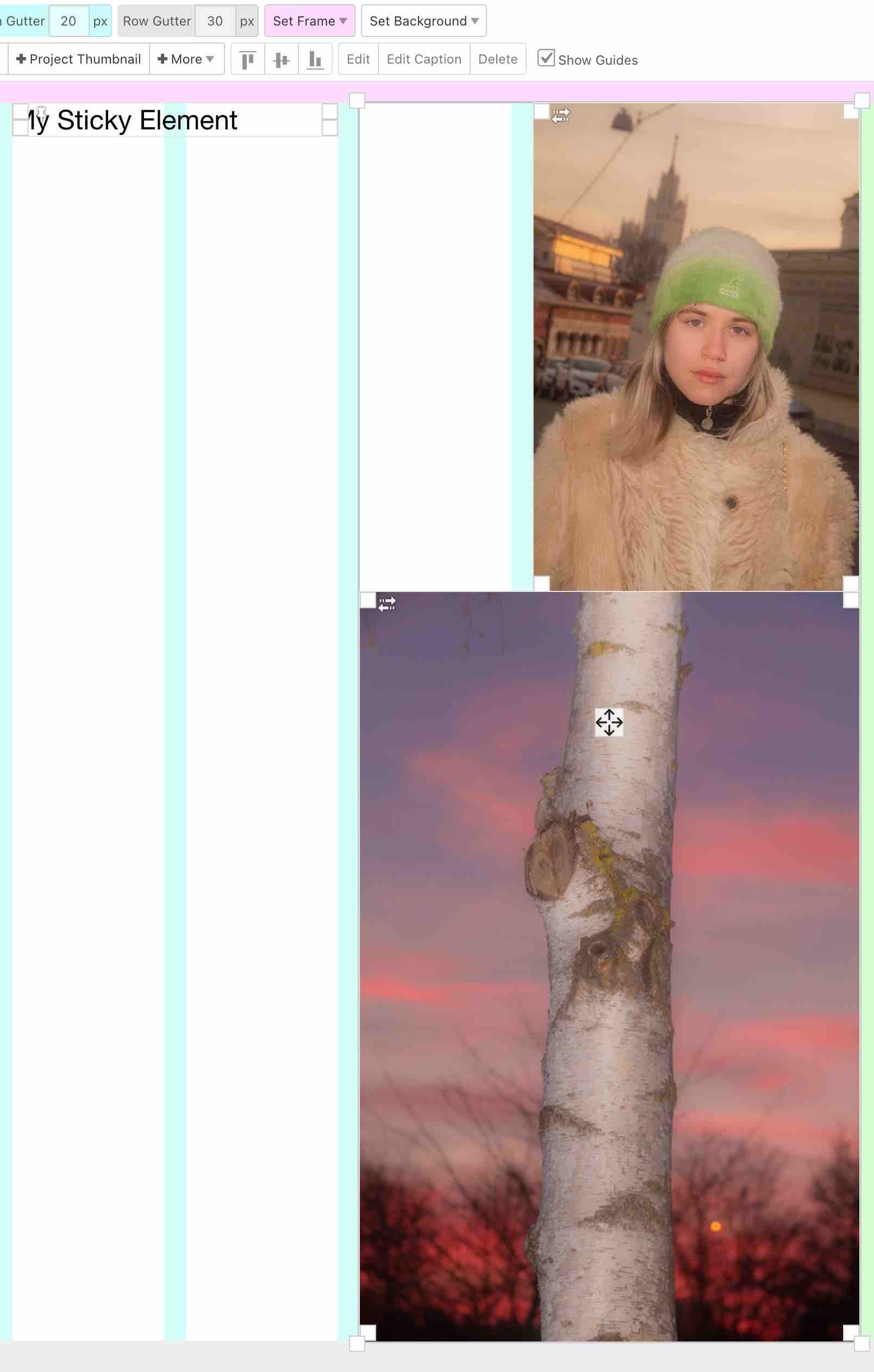
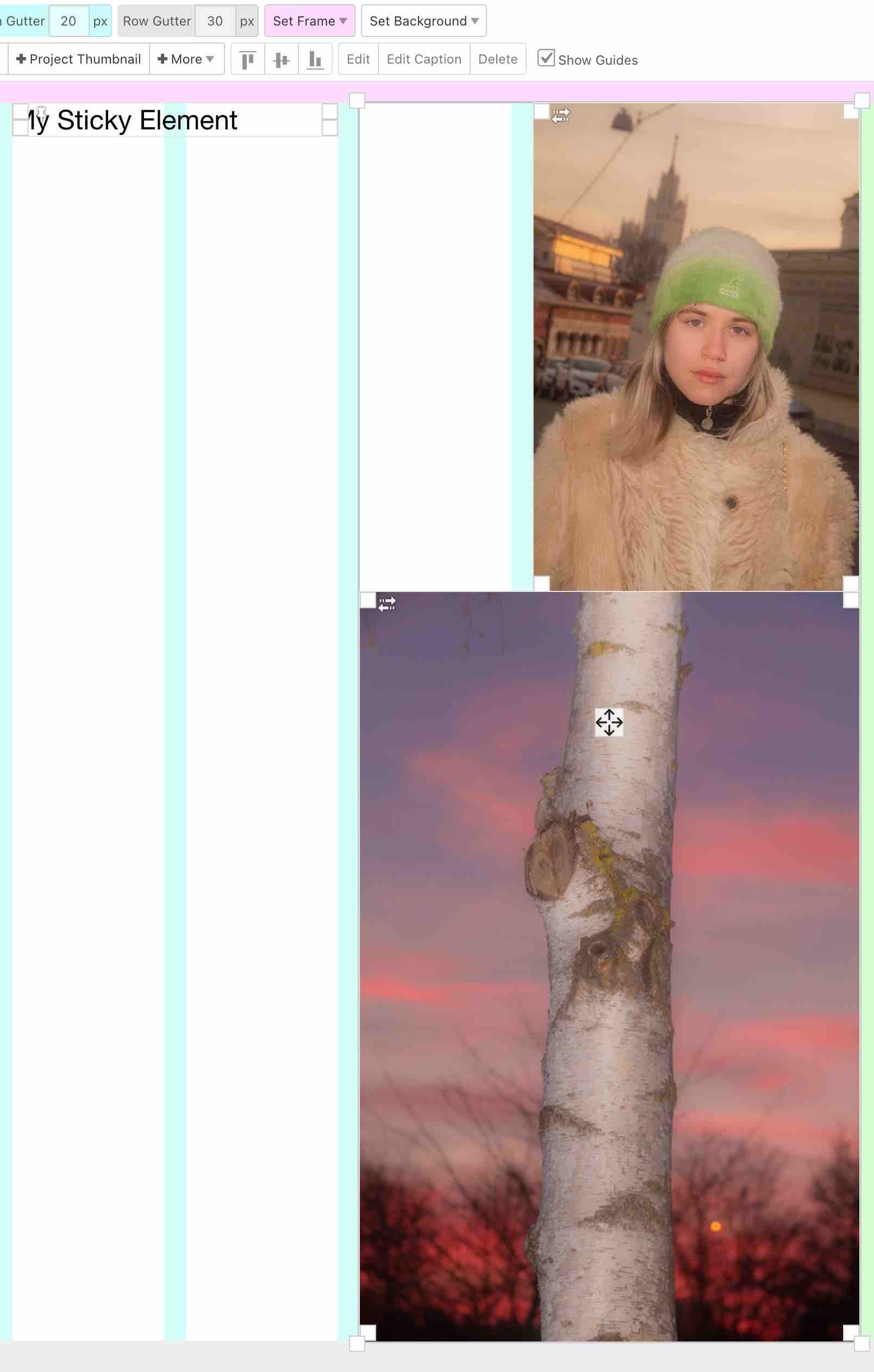
this is how it should work
can u do a screenshot of how you're trying to make it work?
-

this is how it should work
can u do a screenshot of how you're trying to make it work?
@arminunruh
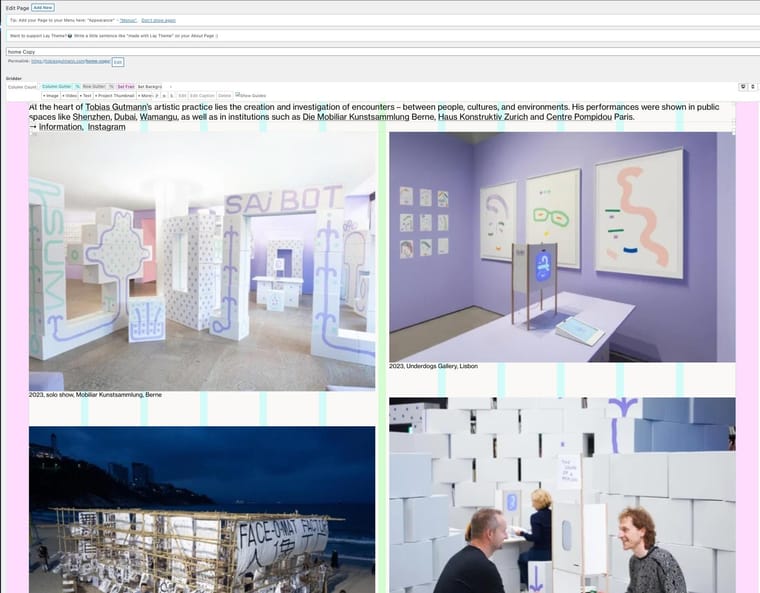
Here's the screenshot of what I'm trying to do. I would like the middle text element (Information, Instagram !) to be sticky over the whole page.
Is this somehow possible? Something like the yellow box in this example, but I want to do as little custom code as possible.
-
i see!
btw really nice website!
right click the row on an empty part of the row, click "add custom html class and id"
as class write: mystickyrow
then css in lay options → custom css:
.stickyrow{
position: sticky;
top: 0;
z-index: 10;
} -
i see!
btw really nice website!
right click the row on an empty part of the row, click "add custom html class and id"
as class write: mystickyrow
then css in lay options → custom css:
.stickyrow{
position: sticky;
top: 0;
z-index: 10;
}@arminunruh Wow, it works! Thank you so much Armin!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it