Custom row height (VH) > Image size
-
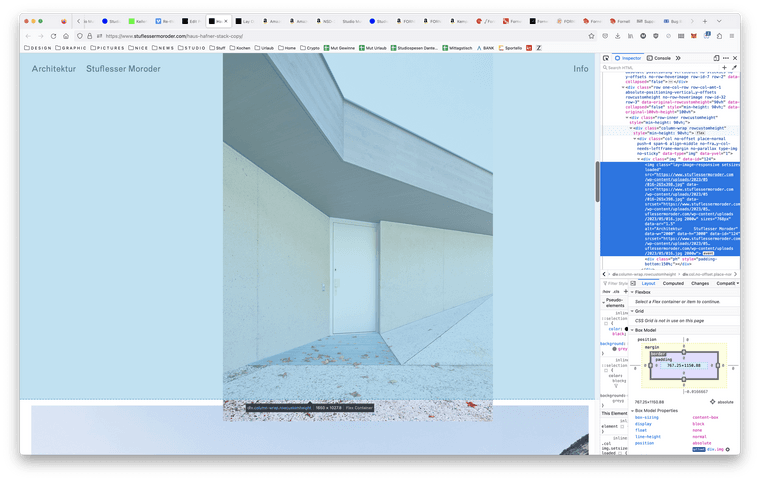
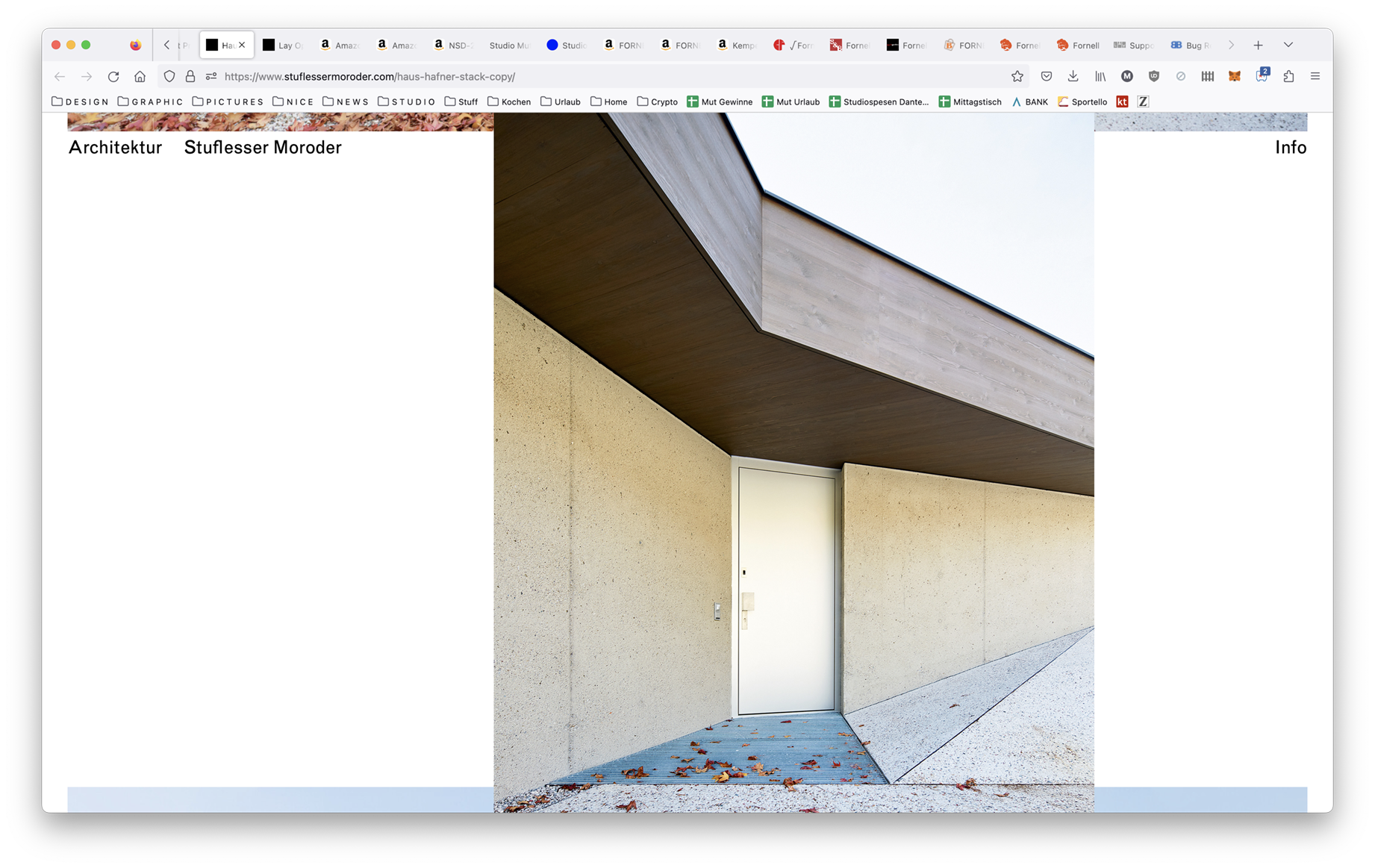
Hi. I use custom row height 90vh for vertical images in a sequence of images. It seems that the div is 90vh but the image is not contained / keeps a bigger sizing.
https://www.stuflessermoroder.com/haus-hafner-stack-copy/
Firefox 112.0.2

I'd actually apply the 90vh custom row heigth to all of the rows on the page. I've done it manually but as the images don't apply to the heigth everything is messed up.
thanks
Martin -
hey!
the row gets a minimum height of 90vh
it doesnt constrain images from getting taller than 90vh
however, if you would for example right click the row and click "set right row background image" or "set row background image", then that image would be constrained within the row
i think i need to code a way where we can just set elements to be 90vh for example
-
hey!
the row gets a minimum height of 90vh
it doesnt constrain images from getting taller than 90vh
however, if you would for example right click the row and click "set right row background image" or "set row background image", then that image would be constrained within the row
i think i need to code a way where we can just set elements to be 90vh for example
@arminunruh Thanks Armin. Ok, can do it via row-background image.
Having to option to set height for elements sound good. Thanks so much, keep up the great work!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it