Project Index - image hover - background colour & opacity settings
-
Hi there!
Would it be possible to ad a background color with opacity setting to the background of image hovers when hovering on a project index, similarly to when you can change the background settings of images in the Lightbox add-on?
I would love to have the hovered images put forward by having a color overlay at a X% opacity between the hovering image and a project index list.
The top must feature would have to be: having a configurable opacity background overlay, automatically using the colour of a selected hovering image, i.e., if the hovering image of a project index row is mainly in a blue tint, then the background (between the hovering image and the project index list) would be the same blue tint, with a customisable opacity setting.
I'm quite sure the code is not that complicated and the options could be easily added to the Hover image settings, but I'm no expert and although not urgent, this feature would be a nice custom touch to the already incredible Project index feature!
Thank you!
V.
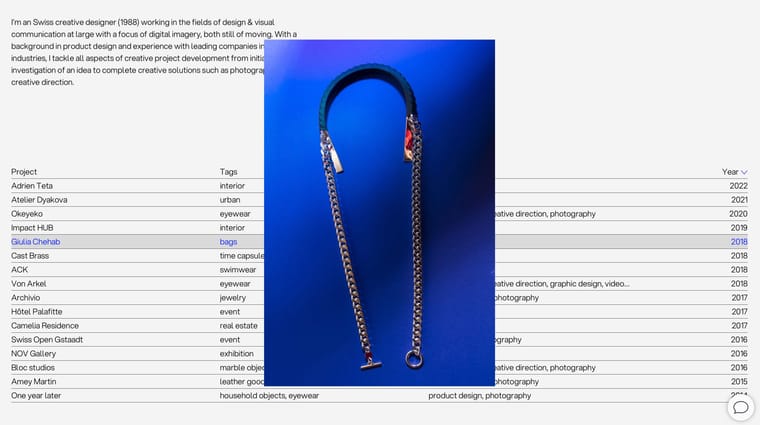
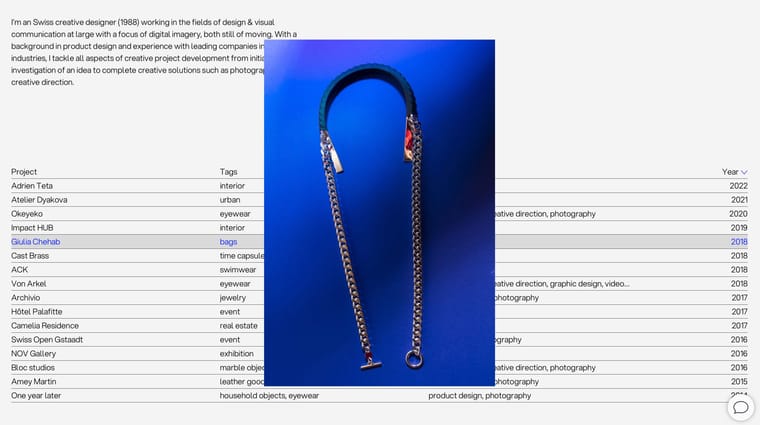
Current hover state ->

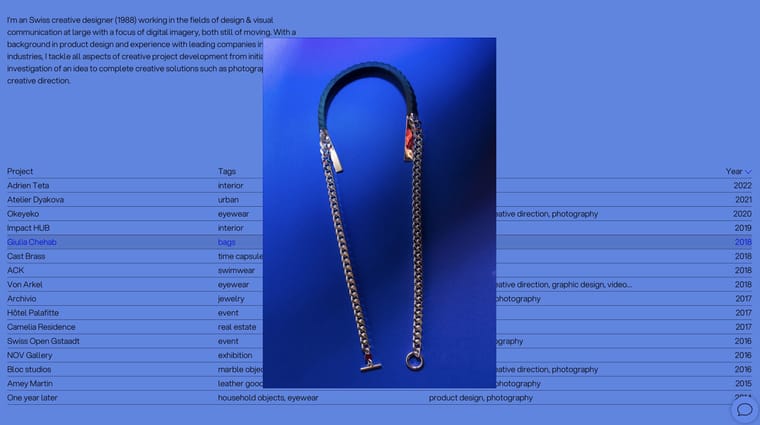
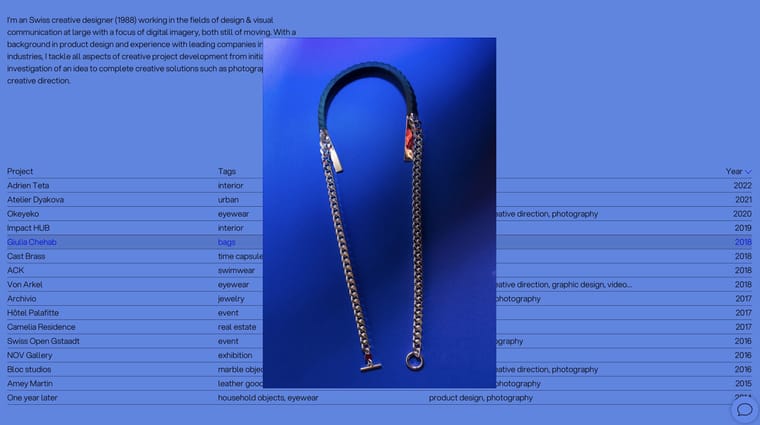
With background hover options ->

-
hey this is a really cool idea!
unfortunately i dont think i have time to code this :/ -
Hi there!
Would it be possible to ad a background color with opacity setting to the background of image hovers when hovering on a project index, similarly to when you can change the background settings of images in the Lightbox add-on?
I would love to have the hovered images put forward by having a color overlay at a X% opacity between the hovering image and a project index list.
The top must feature would have to be: having a configurable opacity background overlay, automatically using the colour of a selected hovering image, i.e., if the hovering image of a project index row is mainly in a blue tint, then the background (between the hovering image and the project index list) would be the same blue tint, with a customisable opacity setting.
I'm quite sure the code is not that complicated and the options could be easily added to the Hover image settings, but I'm no expert and although not urgent, this feature would be a nice custom touch to the already incredible Project index feature!
Thank you!
V.
Current hover state ->

With background hover options ->

-
u need to have the imagehover addon installed
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it