browser height not working on mobile brave browser
-

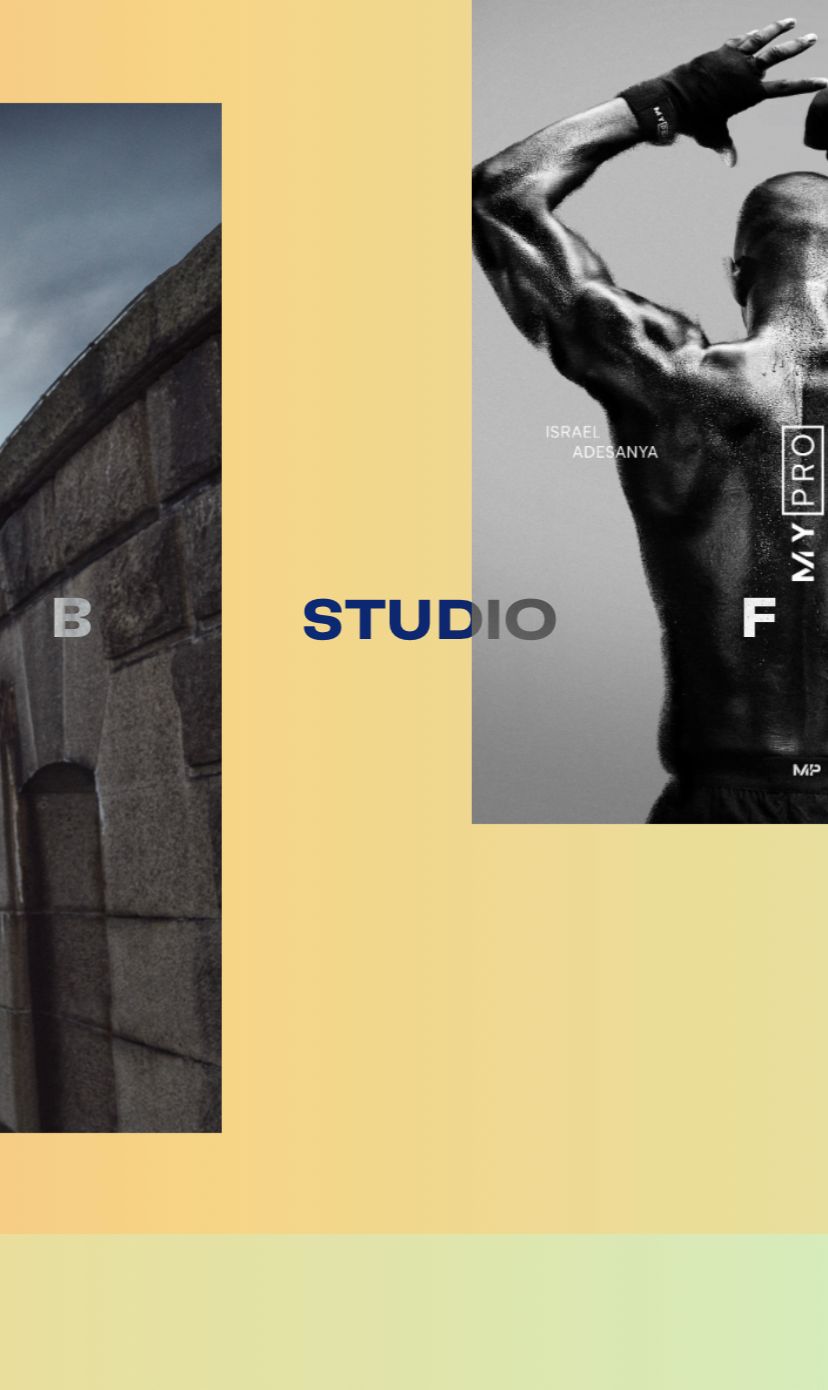
Hi guys. I'm using browser height carousel add on and on Brave browser, it adds background to the bottom shifting everything else up. I have an animated gradient in the background so you can see when it happens because the bottom of the page has a different colour:
betweenfriends.studio
This doesn't happen on Safari or Chrome, only on Brave? If you can help me fix it that would be great as it's ruining the portfolio layout. Cheers!
-

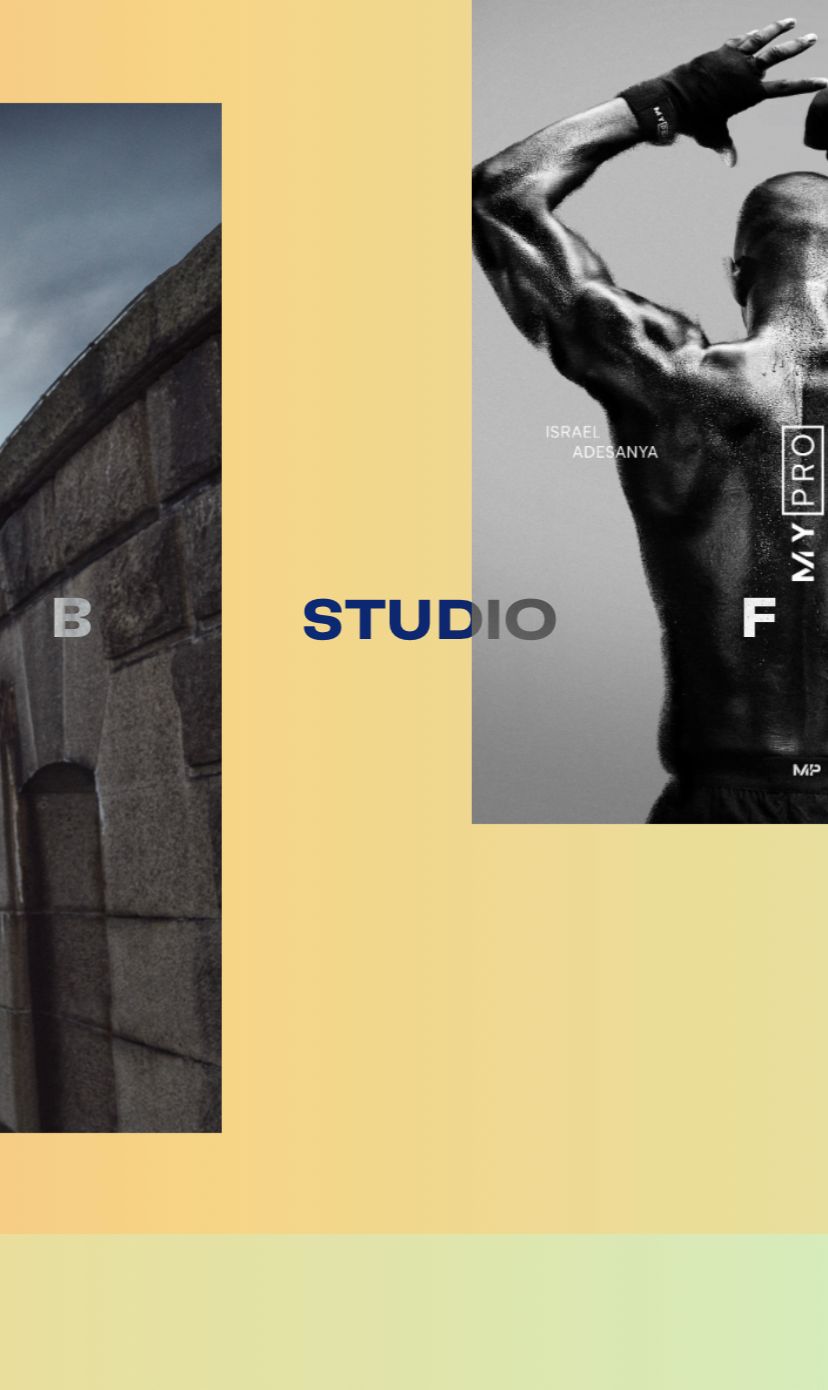
Hi guys. I'm using browser height carousel add on and on Brave browser, it adds background to the bottom shifting everything else up. I have an animated gradient in the background so you can see when it happens because the bottom of the page has a different colour:
betweenfriends.studio
This doesn't happen on Safari or Chrome, only on Brave? If you can help me fix it that would be great as it's ruining the portfolio layout. Cheers!
@Jarek P.S. Armin, would be great if you could add the option for custom alignment on each image in the carousel (i.e. top, middle, bottom, or custom padding perhaps?). In order to get a dynamic layout like on the page above I had to add space to each image in Photoshop and save as png. Not the most efficient solution.
-
hey do you have a link?
-
ah i see, you posted the link
brave browser mmh
actually i have found a way to improve the browser heights for phones. i will incorporate this into lay theme soon, so then it should work on the brave browser too
does it work on the iphone safari browser for you?
option for custom alignment on each image in the carousel (i.e. top, middle, bottom, or custom padding perhaps
yes thats a good idea!
-
also png files cant be compressed by wordpress, be careful about the png file sizes that u upload
-
ah i see, you posted the link
brave browser mmh
actually i have found a way to improve the browser heights for phones. i will incorporate this into lay theme soon, so then it should work on the brave browser too
does it work on the iphone safari browser for you?
option for custom alignment on each image in the carousel (i.e. top, middle, bottom, or custom padding perhaps
yes thats a good idea!
@arminunruh works on chrome and safari, but never on brave. I have two other websites built on Lay Theme which have the same issue on mobile. Staying tuned for the update fix!
-
hey i think i wont support brave browser as it seems to be a less used browser :/
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it