Disable scroll when mobile menu open
-
Hi,
is it possible to disable scroll when the mobile menu is open?
I've tried:
body.mobile-menu-open {
overflow: hidden !important;
}Position:fixed works but this means the page jumps to the top of the page.
Any help you can give would be much appreciated.
-
i think the overflow property you need to overwrite is on the html element, not the body element
why do u want to do this mmh
-
i think the overflow property you need to overwrite is on the html element, not the body element
why do u want to do this mmh
@arminunruh said in Disable scroll when mobile menu open:
mmh
Hi, Apologies for the slow reply.
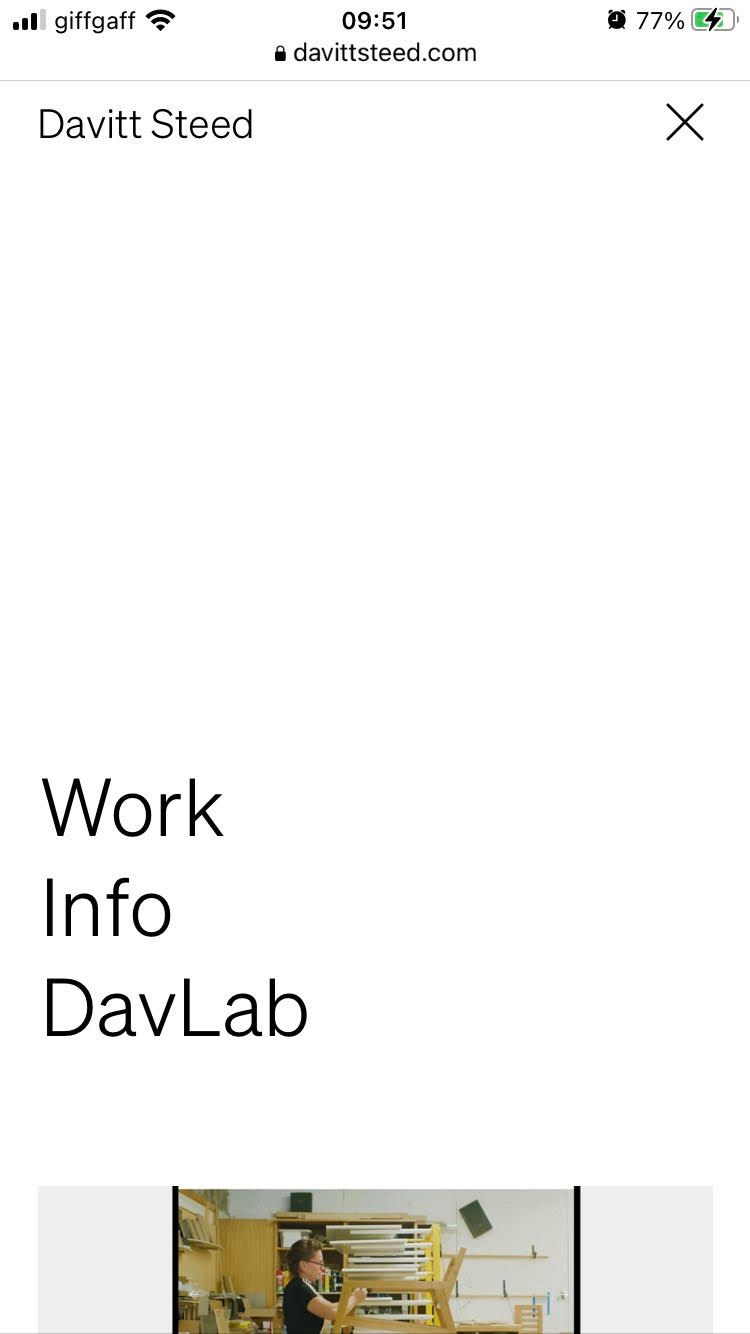
I feel like its good to keep the same page position when the mobile menu is open. I'm also getting a gap at the bottom of the menu when the mobile menu is open and scrolled, please see screen grab attached.
Thank you, love Lay Theme
-
ah i understand! i wrote it down and will consider it :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it