different secondary menus
-
go to lay options → carousel addon → enable "Align Captions and Numbers to width of slides"
-
go to lay options → carousel addon → enable "Align Captions and Numbers to width of slides"
@arminunruh thanks man! but how do I get it the captions and numbers to sit at the bottom of the page, best to make the row a full browser window?
-
hey i think for mobile the css is different
@arminunruh Hey Armin hope you are well!
Thanks very much for getting back to me, is there any chance you could indicate me what the difference would be in mobile css?
I would really appreciate any guidance.
Thanks a lot and have a great weekend! -
@arminunruh thanks man! but how do I get it the captions and numbers to sit at the bottom of the page, best to make the row a full browser window?
Hey hope you are well! I applied some css to the captions, see if this helps you? :)
.lay-carousel-sink {
position: fixed !important;
bottom: -24px !important;
left: 12px !important;
z-index: 999 !important; } -
Hey hope you are well! I applied some css to the captions, see if this helps you? :)
.lay-carousel-sink {
position: fixed !important;
bottom: -24px !important;
left: 12px !important;
z-index: 999 !important; }@cschm-tz awesome, thanks man!
-
@cschm-tz
is everything resolved?
-
@cschm-tz
is everything resolved?
Hi Armin,
Thanks for getting back to me.
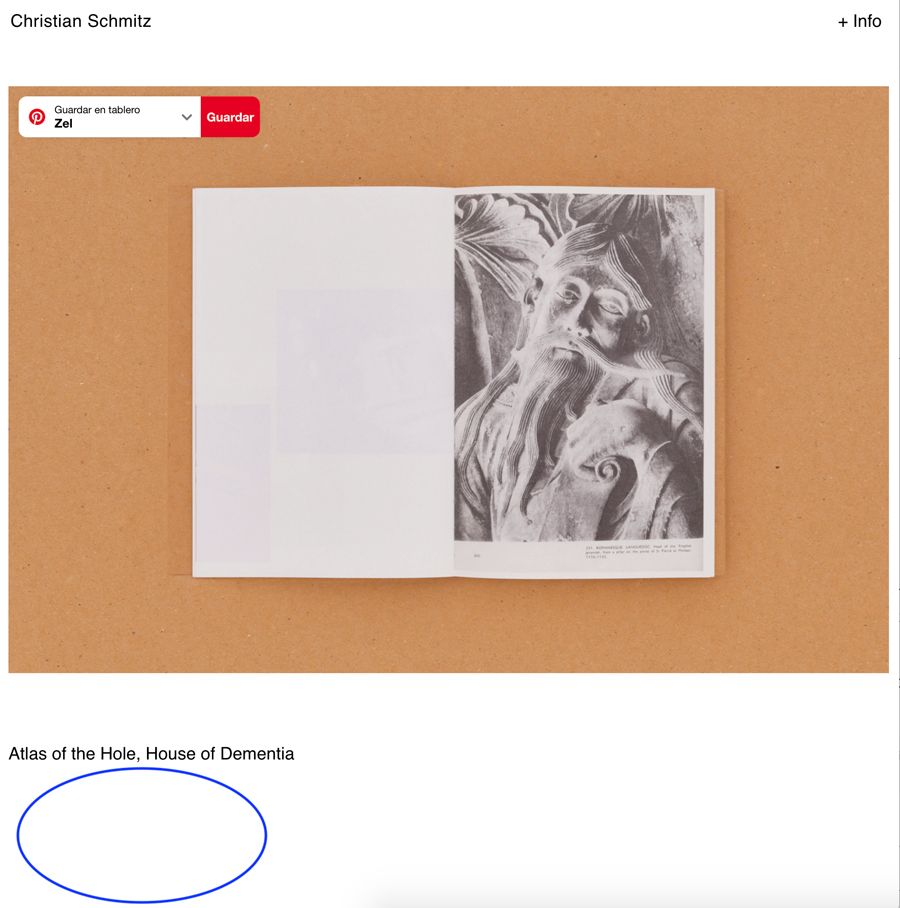
Not yet unfortunately. Captions seem to work individually in desktop version and mobile version, they are ultimately in the right position. However, when shrinking the page on desktop, the caption on bottom left jumps up leaving a gap underneath.
http://s955093523.mialojamiento.es/info-copy/
I would really like to avoid this if possible. Would you be able to help me assuring this? I have reached out for help but they weren't able to crack this..
Thanks a lot and hope all is well!
-
do u have a video or screenshot of this, i cant reproduce this
-
do u have a video or screenshot of this, i cant reproduce this
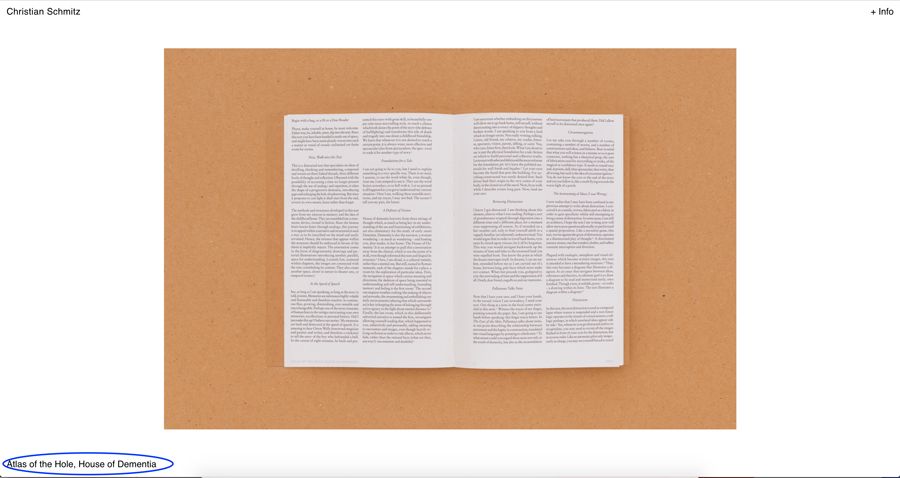
@arminunruh sure thing please find attached!


-
oh i see! its only on the phone version!
u are using this css for the desktop version:
.lay-carousel-sink {
position: fixed !important;
bottom: -24px !important;
left: 12px !important;
z-index: 999 !important;
}you have to use that css for the phone version too!
in lay options → custom css & html → css for phone
-
oh i see! its only on the phone version!
u are using this css for the desktop version:
.lay-carousel-sink {
position: fixed !important;
bottom: -24px !important;
left: 12px !important;
z-index: 999 !important;
}you have to use that css for the phone version too!
in lay options → custom css & html → css for phone
@arminunruh thanks so much! feel like i had been here before and had issues but it's working now which is what counts! have a lovely week :)
-
@arminunruh thanks so much! feel like i had been here before and had issues but it's working now which is what counts! have a lovely week :)
@cschm-tz
hi @arminunruh after cleaning my cache on mobile I have now found what the issue was, the last time I copied the css from the desktop version into the mobile version.
What you suggested does fix things when shrinking the browser on desktop. However, on mobile it moves the caption to a different position (bigger bottom and left margins). Please see attached — seems like going in a vicious cycle! :(
What do you think this could be?
Thanks again!
-
this happens because some of your captions span multiple lines because they are longer.
use this css instead:
.lay-carousel-sink .single-caption{ vertical-align: bottom!important; }and
.lay-carousel-sink { position: fixed !important; bottom: 12px!important; left: 12px !important; z-index: 999 !important; }the difference is we align the texts to the bottom and we change "bottom: -24px;" to "bottom: 12px;" for the wrap
-
this happens because some of your captions span multiple lines because they are longer.
use this css instead:
.lay-carousel-sink .single-caption{ vertical-align: bottom!important; }and
.lay-carousel-sink { position: fixed !important; bottom: 12px!important; left: 12px !important; z-index: 999 !important; }the difference is we align the texts to the bottom and we change "bottom: -24px;" to "bottom: 12px;" for the wrap
@arminunruh said in different secondary menus:
.lay-carousel-sink {
position: fixed !important;
bottom: 12px!important;
left: 12px !important;
z-index: 999 !important;
}Hi @arminunruh
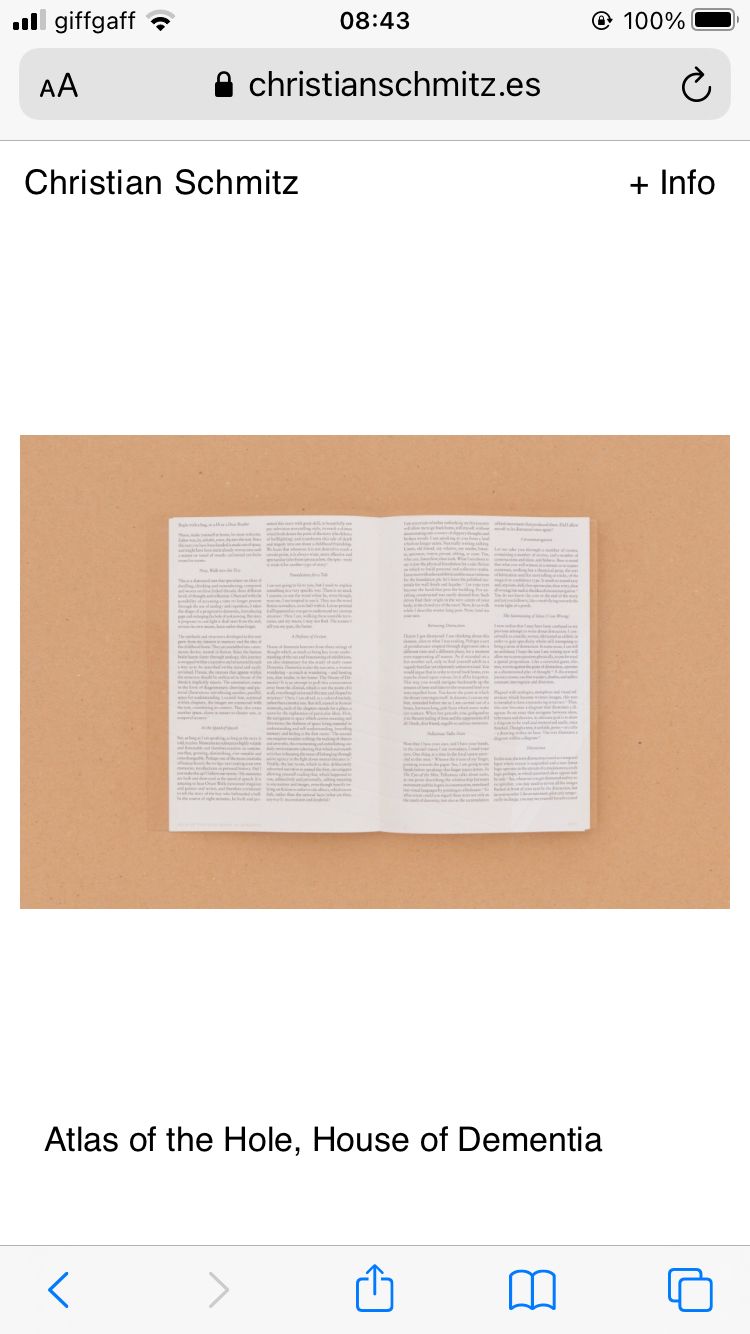
Sorry but that only seems to be working for chrome but not for safari or mobile, screenshots attached...I worry that we're going in circles, is there any chance you understand what is happening, I am asked to share final site before the weekend?
Thank you!

-
@arminunruh said in different secondary menus:
.lay-carousel-sink .single-caption{
vertical-align: bottom!important;
}this is the important part of the css
-
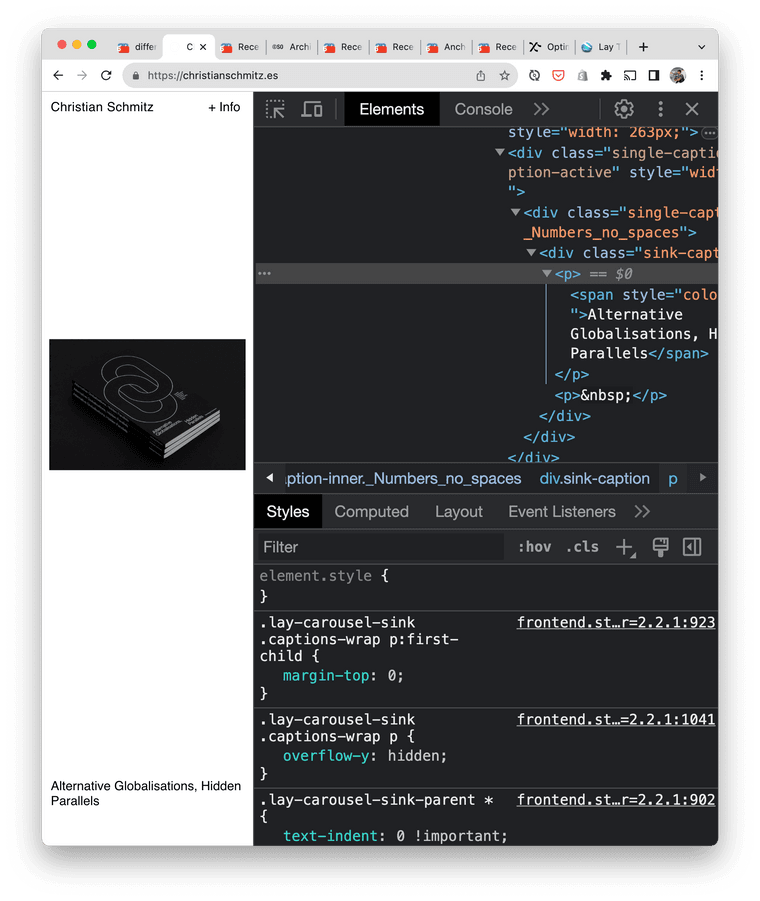
here you have an empty <p> </p> tag, causing your caption to be positioned differently

-
@arminunruh said in different secondary menus:
.lay-carousel-sink {
position: fixed !important;
bottom: 12px!important;
left: 12px !important;
z-index: 999 !important;
}Hi @arminunruh
Sorry but that only seems to be working for chrome but not for safari or mobile, screenshots attached...I worry that we're going in circles, is there any chance you understand what is happening, I am asked to share final site before the weekend?
Thank you!

i will release an update today that will fix it
-
ok u can update now, then it should work
-
ok u can update now, then it should work
@arminunruh thanks Armin, just to clarify, what do I need to update on my side? The css you share has been applied both for Desktop CSS and Mobile CSS?
-
just update your lay theme and remove the empty <p></p>
tagthe css is correct already it seems
if it doesnt work:
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it