Elements change stack order randomly in Fullscreen Slider
-
Hey there,
I encountered a problem while using the Fullscreen Slider.
For each slide/row I want to place one image and adittionally a few lines of text in the same slide/row.
So far that worked fine. But when text and image overlap something strange happens to the stack order.
The image is sometimes displayed in front of the text and sometimes in the back. It also randomely changes. For example I would scroll to a new slide and at first, the image is in front of the text, but a second later it jumps to the back. It also happens the other way around.
I tried to figure out what causes this but had no luck so far.
Ideally I would like the text to be displayed in front of the images always but couldnt get that done with z-index.
Otherwise the Fullscreen Slider works perfectly for what I would like to do!All plugins and laytheme are up to date and i turned of all custom code. It's still happening.
Can someone please help me with this? Or let me know if it is not possible to solve this with custom code?
Thanks, Benjamin
-
I see!
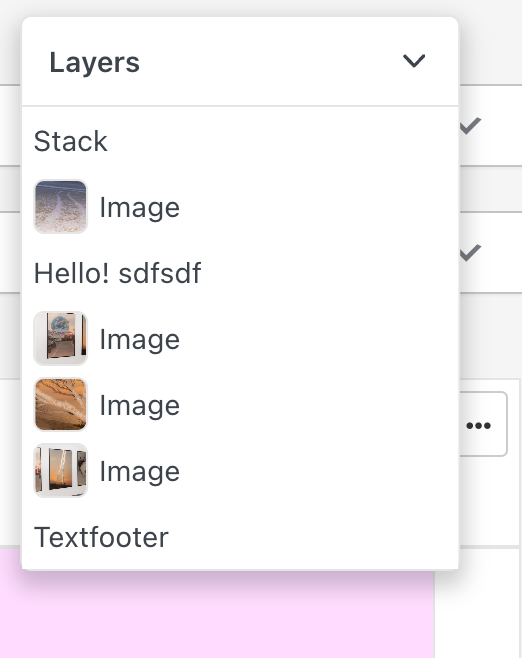
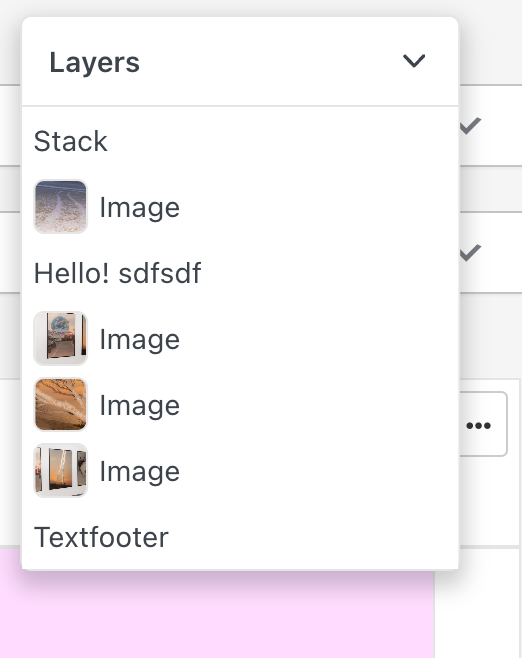
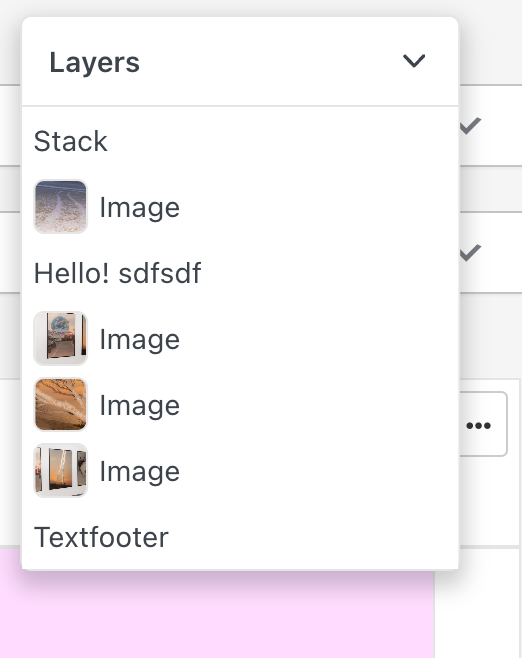
when you update lay theme in like an hour, now the "layers" window will always be available for every element
you may want to try to drag and drop the layers so they have the correct zIndices

if that doesnt work can you please post a link?
-
I see!
when you update lay theme in like an hour, now the "layers" window will always be available for every element
you may want to try to drag and drop the layers so they have the correct zIndices

if that doesnt work can you please post a link?
@arminunruh Hey Armin, thank you!
It seems to be a Safari problem 😕
I updated and it's working in Chrome and Firefox but in Safari it's still happening.
To be honest, I don't remember in which browsers I checked before I posted the problem 🥴 Might always just have been a problem in Safari.
I made a little example page with two slides…
http://benjaminsickel.de/fullscreen-slider/ -
I see!
when you update lay theme in like an hour, now the "layers" window will always be available for every element
you may want to try to drag and drop the layers so they have the correct zIndices

if that doesnt work can you please post a link?
@arminunruh did you find the time to look at the example?
-
This post is deleted!
-
mh seems to be an issue with safari itself not respecting z-indices
use this css, which is a hack to make it work:
.col.type-text{
transform: translate3d(0,0,0);
}lmk if that works for you
-
Hey @arminunruh , thanks a lot!
The hack you suggested worked :)
Even better, I just did the most recent update and now it also works without the hack.
Did you work on that issue for the newest lay theme update or is it a coincidence?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it