CRITICAL | (again?) elements positioned in the vertical space of viewport-high rows are always on top
-
This causes huge display errors on existing websites that have automatic laytheme version updates activated.
Please fix this soon!EDIT: This refers to the mobile site (only?).
-
It seems I have the same problem – on mobile as well – but also on desktop using Chrome or Safari (no problem using Firefox). Elements that are supposed to be centred in a row with a fixed height are now always positioned at the top of the row, no matter what.
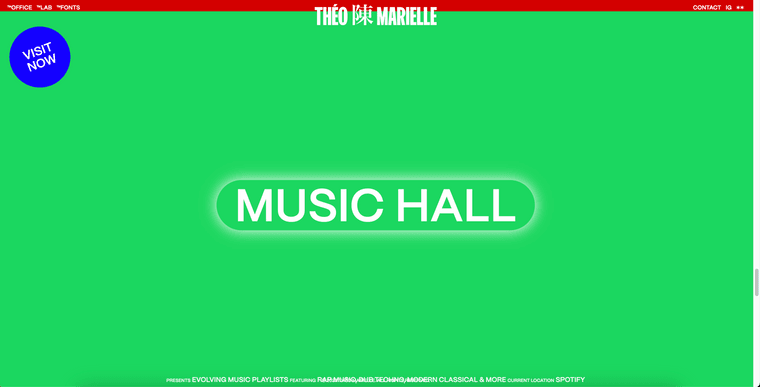
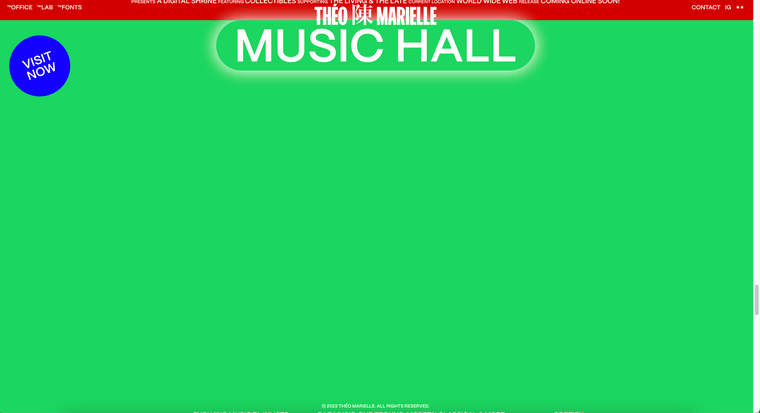
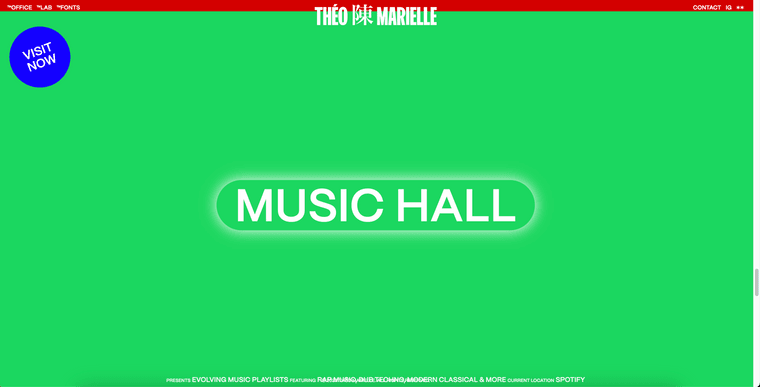
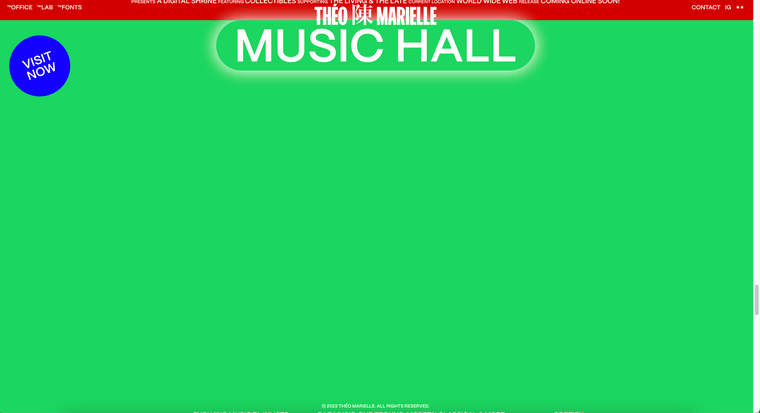
EDIT: The first image is in Firefox and how it is supposed to be. The 2nd one is in Safari.


-
It seems I have the same problem – on mobile as well – but also on desktop using Chrome or Safari (no problem using Firefox). Elements that are supposed to be centred in a row with a fixed height are now always positioned at the top of the row, no matter what.
EDIT: The first image is in Firefox and how it is supposed to be. The 2nd one is in Safari.


@arminunruh can this be addressed soon possibly?
-
i need a link
i cant reproduce this on my lay theme installation on safari or chrome :/
i'll be sure to fix it asap as soon as i have the link
sorry this happened
-

see i put it here in red, please remember to post a link, oftentimes it makes it much easier and faster for me to fix an issue
-
So sorry I forgot to put the link…!
Here you go: https://theomarielle.com
Thanks for your help @arminunruh :)
-

see i put it here in red, please remember to post a link, oftentimes it makes it much easier and faster for me to fix an issue
@arminunruh I had to fix the issue by using offsets to fake-place the object in the center - I obviously can't leave brakes website just like that - so the link wouldn't help much.
Just apply a viewport height to a row and place like 2 elements within the row and it should trigger the bug. -
@TYLM hey i think you need to update lay theme and then it will work
because on your website there is some css missing that makes the element centered, and that css exists on the latest version of lay theme
and @thomasmaier you need to post your link too so i can take a look
cause i cant reproduce this on my lay theme installation
-
@TYLM hey i think you need to update lay theme and then it will work
because on your website there is some css missing that makes the element centered, and that css exists on the latest version of lay theme
and @thomasmaier you need to post your link too so i can take a look
cause i cant reproduce this on my lay theme installation
@arminunruh I think it's on mobile views now. If you vertically center an element within a row it will always show up at the top (while being vertically centered in the laytheme editor) – but only on mobile layouts.
-
can u update to lay theme 5.8.1? i just fixed it!
sorry <3 -
can u update to lay theme 5.8.1? i just fixed it!
sorry <3Done! It works perfectly on desktop AND mobile now. Thanks @arminunruh !! :)
-
very good!
-
very good!
@arminunruh thank you!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it