Product Variations not selectable
-
Hello,
I have a problem with product variations: While the setup of a variable product worked without any problems the variations are not selectable when I visit the product page.
Here's the link to the page: https://wasdas.ch/produkt/t-shirt-kleistadtverklemmt/
I can add the product to the basket and it just adds the variation I set set as standard.
Inspecting the page I see that the table containing the variations is hidden with the following css:body.single-product .variations { display: none; }I can then change the display value in the browser and the dropdown for the variations apperars…
I'm hoping that I'm just missing something obvious, has anyone ever had this? Or do you know of a setting that I need to change?
Here's what I tried to fix the problem so far:
I watched some tutorials on the product setup (not with laytheme) and the product details should be ok.
I went through all (?) the settings I could find without finding a solution (setting to turn the variations on/off).
I disabled the custom CSS and HTML.
Tried Firefox, Chrome and Safari.All without luck…
Best, Leon
-
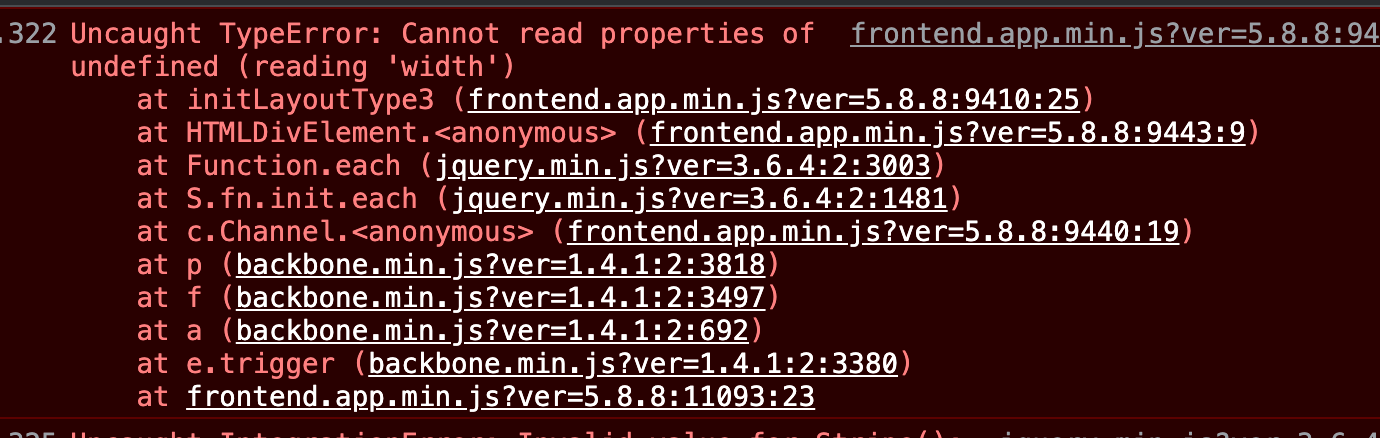
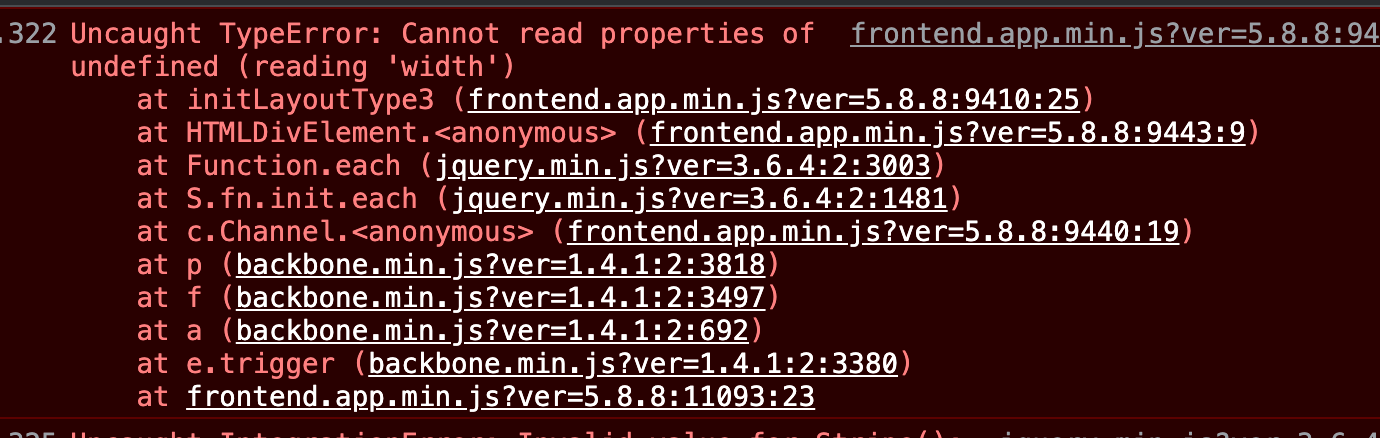
there seems to be an error

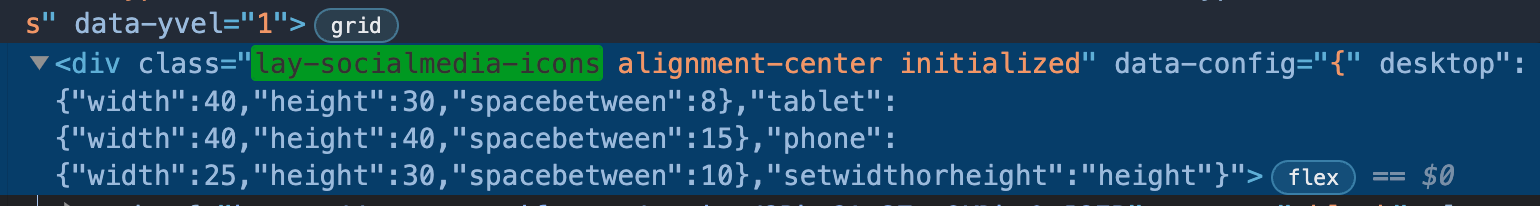
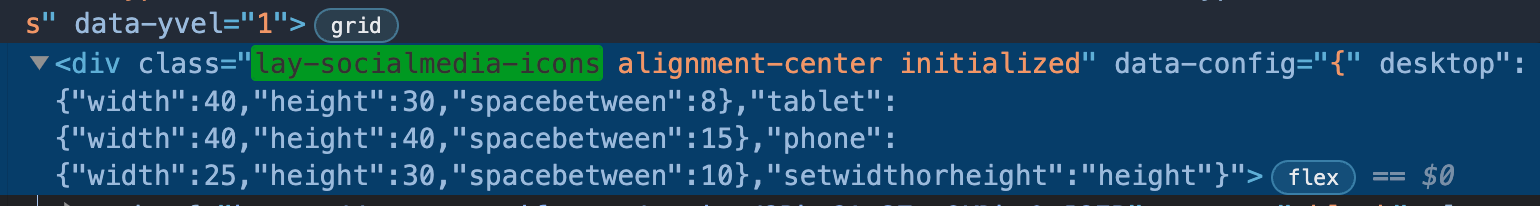
it is related to the social media icons data-config attribute not being formatted correctly:

i will release an update in a few minutes that will escape these characters differently, then the rest of the javascript that displays your variations should work too
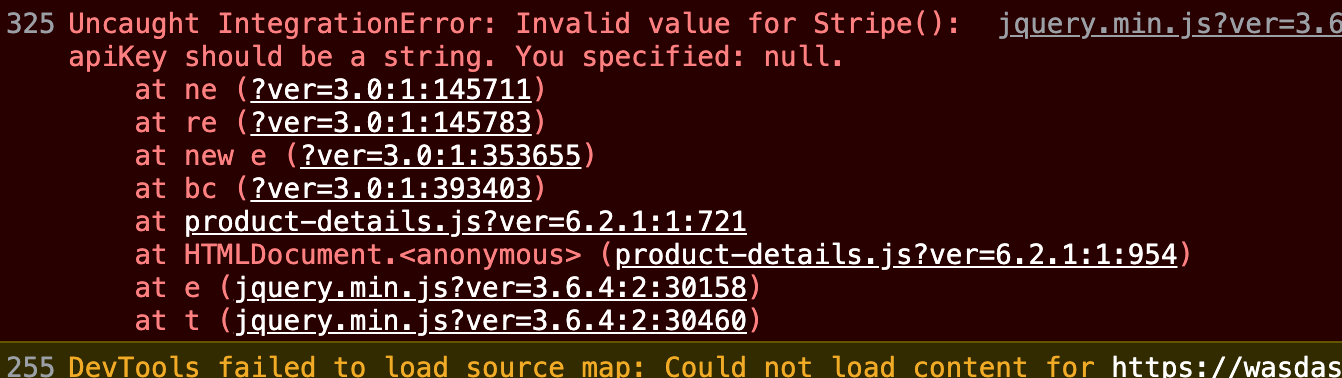
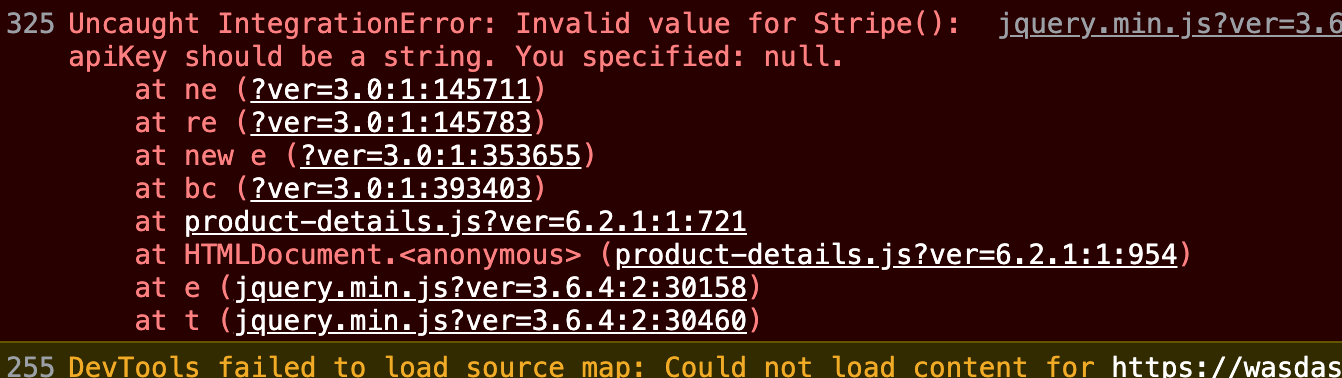
there is another error though

it seems you need to correctly set up your stripe plugin
-
there seems to be an error

it is related to the social media icons data-config attribute not being formatted correctly:

i will release an update in a few minutes that will escape these characters differently, then the rest of the javascript that displays your variations should work too
there is another error though

it seems you need to correctly set up your stripe plugin
@Armin-Unruh I updated Lay Theme and deactivated the WooCommerce-payments plugin and now everything works:)
The WooCommerce plugin was installed but I dindn't setup anything yet so I guess that's where the stripe error came from.
Thank you for you help!
-
ok im glad it works!
-
i see you're using a black background for the shop. better use a white background, the shop wasn't designed with a black background in mind, many UI elements are black lines and don't have settings to make them white, so its best to use a white website :/
-
@arminunruh yes I realized haha. i've just been working on changing the elements with custom css but might also change the background later after some testing. thanks for the tip!
i just ran into another problem: the contact page (WAS EMAIL) is set as an overlay which doesn't work on the shop page (https://wasdas.ch/shop/), instead of sliding in it just loads the page…
edit: it loads the contact page on both the shop page and on the product pages. on other shop related pages like the cart page it slides in as it should…
is that a known thing? should i open a new topic for it?
-
oh i see, update lay theme in a few minutes and then it should work
-
@arminunruh wow that was fast! just updated lay theme, i now have version 5.9.2. however the problem still persists…
but no stress from my side, the shop is not live yet and probably won't be for another week or two:)
-
mmh it cant be :O
update again, now it should work! -
mmh it cant be :O
update again, now it should work!@arminunruh yess! now it works, thank you so much!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it