some custom css no longer working on safari iOS since last theme update
-
Hey Armin,
On this site I’ve designed for a client, the sitetitle on this page has a white svg sitetitle / logo: https://a0m.f0a.myftpupload.com/about-and-contact/
The actual ‘main’ sitetitle is hidden on this page via CSS, as it needs to be different on this page. The ‘main’ sitetitle has a colour change / gradient applied to it, this is done directly in the HTML mark-up of the SVG code, rather than CSS. This appears on every page except this one (About & Contact).
Since the last theme update, I’ve noticed on Safari for iOS / iPhone, the positioning of the white svg logo on this page has shifted, and the positioning is no longer fixed. The svg logo on this page was created in the gridder, using the +more > +html option.
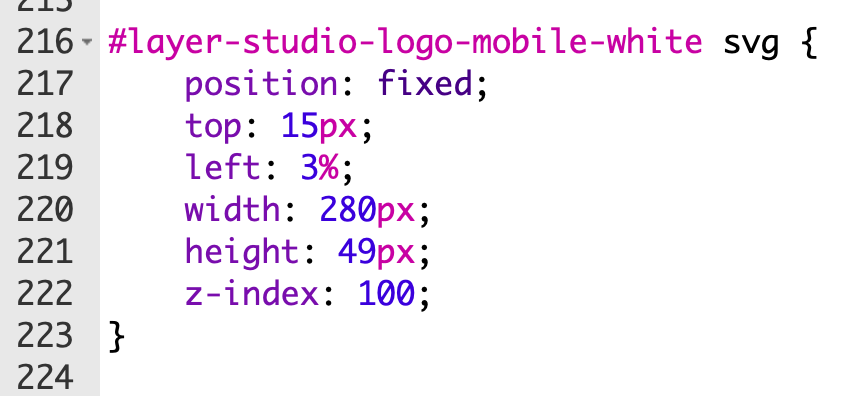
Please see attached screenshot of the CSS code applied to the white sitetitle for mobiles for just the About & Contact page, as noted the positioning has changed and the position of the logo is no longer fixed, it moves when scrolling down the page when using Safari on an iPhone. Prior the recent theme update, this worked fine. The positioning of the logo is supposed to match the ‘main’ sitetitle on every other page.
Do you know why this could have happened since the last theme update? The CSS code has not changed. It works fine on Chrome and Firefox when viewing the site on iOS / iPhone. Could it be a Safari bug?
Let me know if you need any further details or have any questions.
Thanks, D

-
im not sure!
maybe its better if you insert the html into lay options -> custom css & html
in an html field
then use css to hide/show it based on the page
you can also use position: sticky; instead of position: fixed;
you can also use the older version of lay theme and the older versions of plugins, that u can get on laykeymanager.com
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it