project thumbnail Tag filters with split screen layout not working properly
-
Hello there,
I was trying to make a photography portfolio page in split screen layout.
On the left side there's a thumbnail grid with filter options (portrait, reportage, corporate...). On the right side there's the corresponding project.
Now there's a fundamental technical problem with that:
Whenever I have a category selected it filters fine. Whenever I click on a thumbnail on the left the full page reloads and all filters as well as scroll position on the left are reset. This makes all usability void.I tried building a workaround through javascript and even sat down with a full time web developer and we came to the conclusion that without knowing the name of the function that sets filters and stores them and firing that on reload we can't make it work. As laytheme's code is not open source I guess it's not possible to find a versatile workaround for that which really is a bummer.
I think updating the thumbnail grid filter functions so they work with split screen layouts would be a big plus for laytheme!
And another thought considering filter options:
It would be really really cool having the option of using a simple text box as a tag/category filter to have more versatility with filters and the thumbnail grid! Like connecting the text box with a certain tag/filter and having a toggle option to use certain styling on toggle state on/off. For example an active tag is text color blue and an inactive is red. It can be done with css now but the positioning of the tag filters outside the pre-defined positions is a big big hustle and sometimes even downright impossible.
I would be super happy if tag filters with split layout would be updated in future because that's what is holding me back creating my new website right now. :(
Litte example screencap here:
-
hey can you go to "lay options"
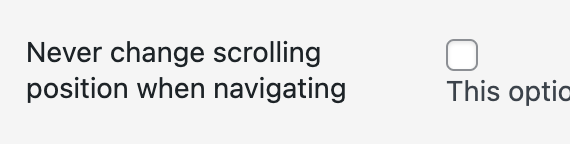
and then enable "Never change scrolling position when navigating"scroll down all the way to find the setting
I mentioned this here: https://laytheme.com/tutorials/create-a-splitscreen-website.html#special-options-we-need-to-useif that doesn't work can u post the URL of the page here?
It would be really really cool having the option of using a simple text box as a tag/category filter to have more versatility with filters and the thumbnail grid! Like connecting the text box with a certain tag/filter and having a toggle option to use certain styling on toggle state on/off. For example an active tag is text color blue and an inactive is red. It can be done with css now but the positioning of the tag filters outside the pre-defined positions is a big big hustle and sometimes even downright impossible.
why would you want a different layout for the tag or category filter?
-
hey can you go to "lay options"
and then enable "Never change scrolling position when navigating"scroll down all the way to find the setting
I mentioned this here: https://laytheme.com/tutorials/create-a-splitscreen-website.html#special-options-we-need-to-useif that doesn't work can u post the URL of the page here?
It would be really really cool having the option of using a simple text box as a tag/category filter to have more versatility with filters and the thumbnail grid! Like connecting the text box with a certain tag/filter and having a toggle option to use certain styling on toggle state on/off. For example an active tag is text color blue and an inactive is red. It can be done with css now but the positioning of the tag filters outside the pre-defined positions is a big big hustle and sometimes even downright impossible.
why would you want a different layout for the tag or category filter?
Already activated the option "Never change scrolling position when navigating" –> followed your linked tutorial step by step
I'm running the site locally through local atm but I'll try keeping it running for a day or two so you might be able to check. :)
smoggy-mine.localsite.io
User: harbor
PW: scarcewhy would you want a different layout for the tag or category filter?
For easier styling, for easier positioning. For example I would like to have three Filters on top of my website, them being aligned horizontally, underneath there should be a horizontal line, visually separating them from the thumbnails, all going from one edge of the screen to the other. Now I wanna position the thumbnail grid let's say on the left side of the screen, only covering half the space, this isn't possible right now because the filters are always glued to the grid and always having the width of the grid.
In my layout I sent you I left one column to the left and right empty. This fits nicely for the grid but I would wanna have the filters on top spanning the whole grid.
Also I would love to have an option to have their position fixed and not rearranging all the time. -
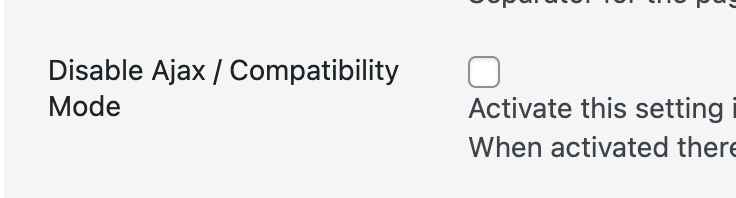
in lay options, can you make sure "compatibility mode / disable ajax" isn't activated
For easier styling, for easier positioning. For example I would like to have three Filters on top of my website, them being aligned horizontally, underneath there should be a horizontal line, visually separating them from the thumbnails, all going from one edge of the screen to the other. Now I wanna position the thumbnail grid let's say on the left side of the screen, only covering half the space, this isn't possible right now because the filters are always glued to the grid and always having the width of the grid.
In my layout I sent you I left one column to the left and right empty. This fits nicely for the grid but I would wanna have the filters on top spanning the whole grid.
Also I would love to have an option to have their position fixed and not rearranging all the time.i understand. however, this is too much work for this use case, im not sure many people would use this
-
i cant access that website, i think its only accessible locally on your computer
however, i just saw the video on vimeo
mmh
can you also go to lay options
scroll all the way down and make sure this is disabled:

i will release an update later today. install that update and then it should work properly
-
in lay options, can you make sure "compatibility mode / disable ajax" isn't activated
For easier styling, for easier positioning. For example I would like to have three Filters on top of my website, them being aligned horizontally, underneath there should be a horizontal line, visually separating them from the thumbnails, all going from one edge of the screen to the other. Now I wanna position the thumbnail grid let's say on the left side of the screen, only covering half the space, this isn't possible right now because the filters are always glued to the grid and always having the width of the grid.
In my layout I sent you I left one column to the left and right empty. This fits nicely for the grid but I would wanna have the filters on top spanning the whole grid.
Also I would love to have an option to have their position fixed and not rearranging all the time.i understand. however, this is too much work for this use case, im not sure many people would use this
Hello and thank you for your fast answer. Will reply more frequently now – back to office...
i understand. however, this is too much work for this use case, im not sure many people would use this
I see, understandable!
Any chance, the re-ordering of the tags can be disabled in future?@arminunruh said in project thumbnail Tag filters with split screen layout not working properly:
i cant access that website, i think its only accessible locally on your computer
however, i just saw the video on vimeo
mmh
can you also go to lay options
scroll all the way down and make sure this is disabled:

i will release an update later today. install that update and then it should work properly
Have the option disabled already.
Thank you so much for taking care of this, but it sadly didn't do the job for me.
Have the site accessible online now:
domenicdriessen.flywheelsites.com
username: flywheel
pw: sensible-marinaEasiest way to see that it still resets the status is to select category "corporate" (only one entry), then select the project and see the left side resetting.
-
sorry i must have missed your reply
@Domenic-Driessen said in project thumbnail Tag filters with split screen layout not working properly:
Whenever I have a category selected it filters fine. Whenever I click on a thumbnail on the left the full page reloads and all filters as well as scroll position on the left are reset. This makes all usability void.
hey so this issue should be resolved with the latest update of lay theme only if you go to lay options.
and enable this setting:

and if you disable this setting:

your website loads as if you had this last setting enabled
Any chance, the re-ordering of the tags can be disabled in future?
sure, i will code this now and release an update later today
-
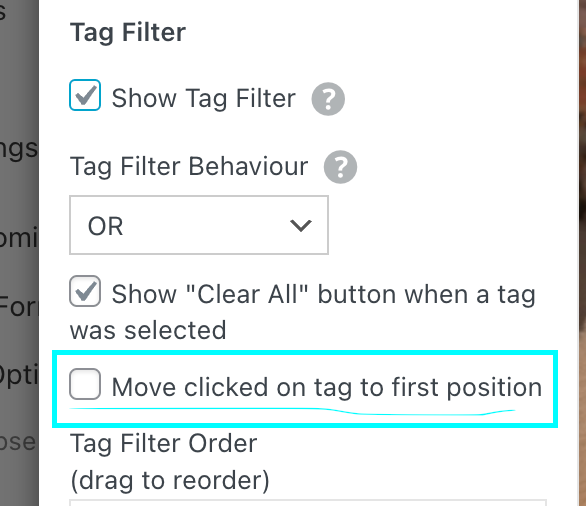
when you update lay theme now, there is this setting when u edit the thumbnailgrid:

-
and when you disable it, the tags wont reorder
-
sorry i must have missed your reply
@Domenic-Driessen said in project thumbnail Tag filters with split screen layout not working properly:
Whenever I have a category selected it filters fine. Whenever I click on a thumbnail on the left the full page reloads and all filters as well as scroll position on the left are reset. This makes all usability void.
hey so this issue should be resolved with the latest update of lay theme only if you go to lay options.
and enable this setting:

and if you disable this setting:

your website loads as if you had this last setting enabled
Any chance, the re-ordering of the tags can be disabled in future?
sure, i will code this now and release an update later today
Had the options enabled/disabled as you described and it still resets the filter when clicking a thumbnail on the thumbnail grid. Tried every other combination just to make sure it's not my fault. Still does not work for me. :(
And thank you so much for including the option for the not-reordering of the tags. Works like a charm!
-
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
i think it should work, i would like to try and set the settings myself to make it work
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it