Mobile layout bigger and scrolling disable
-
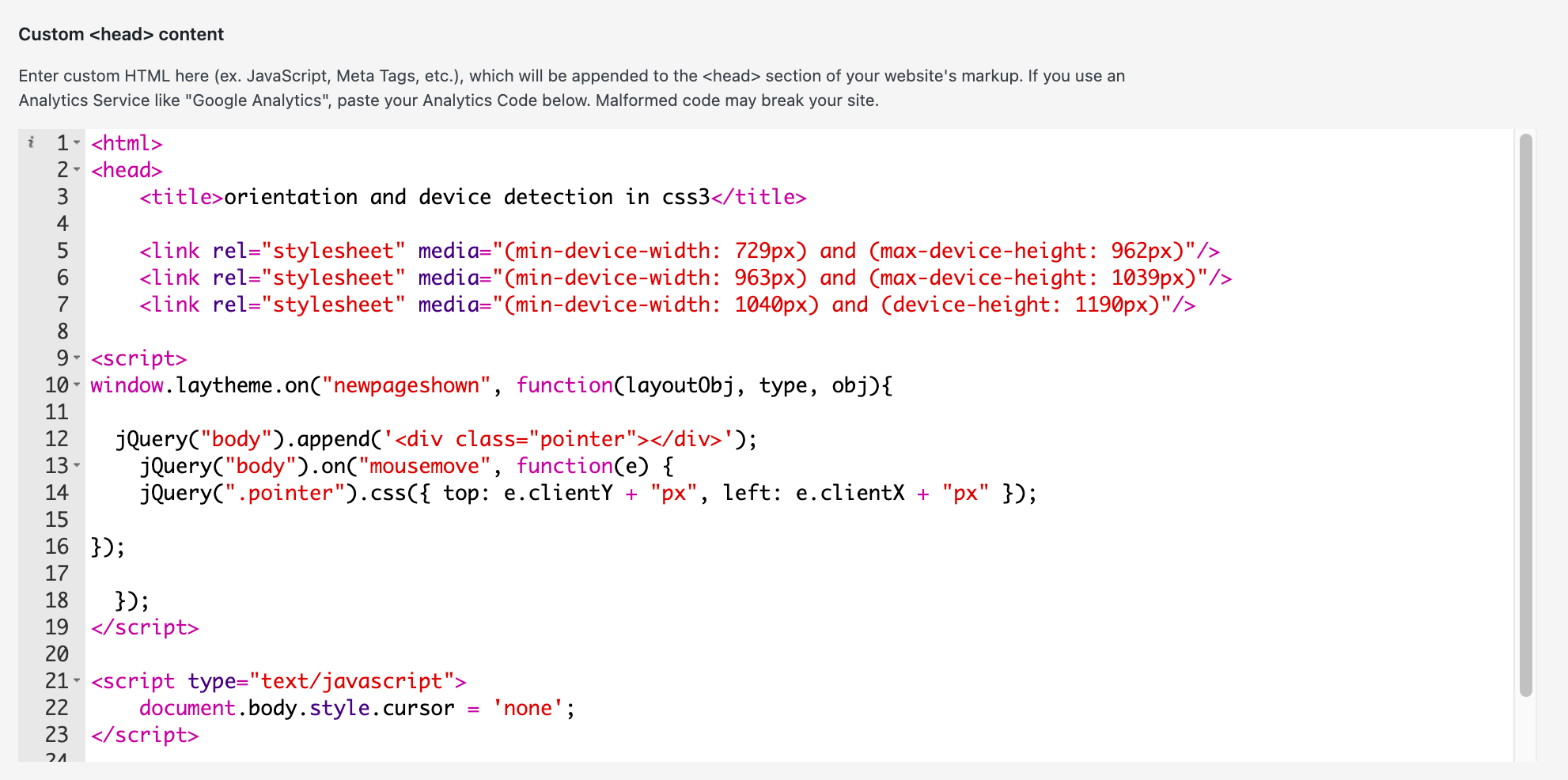
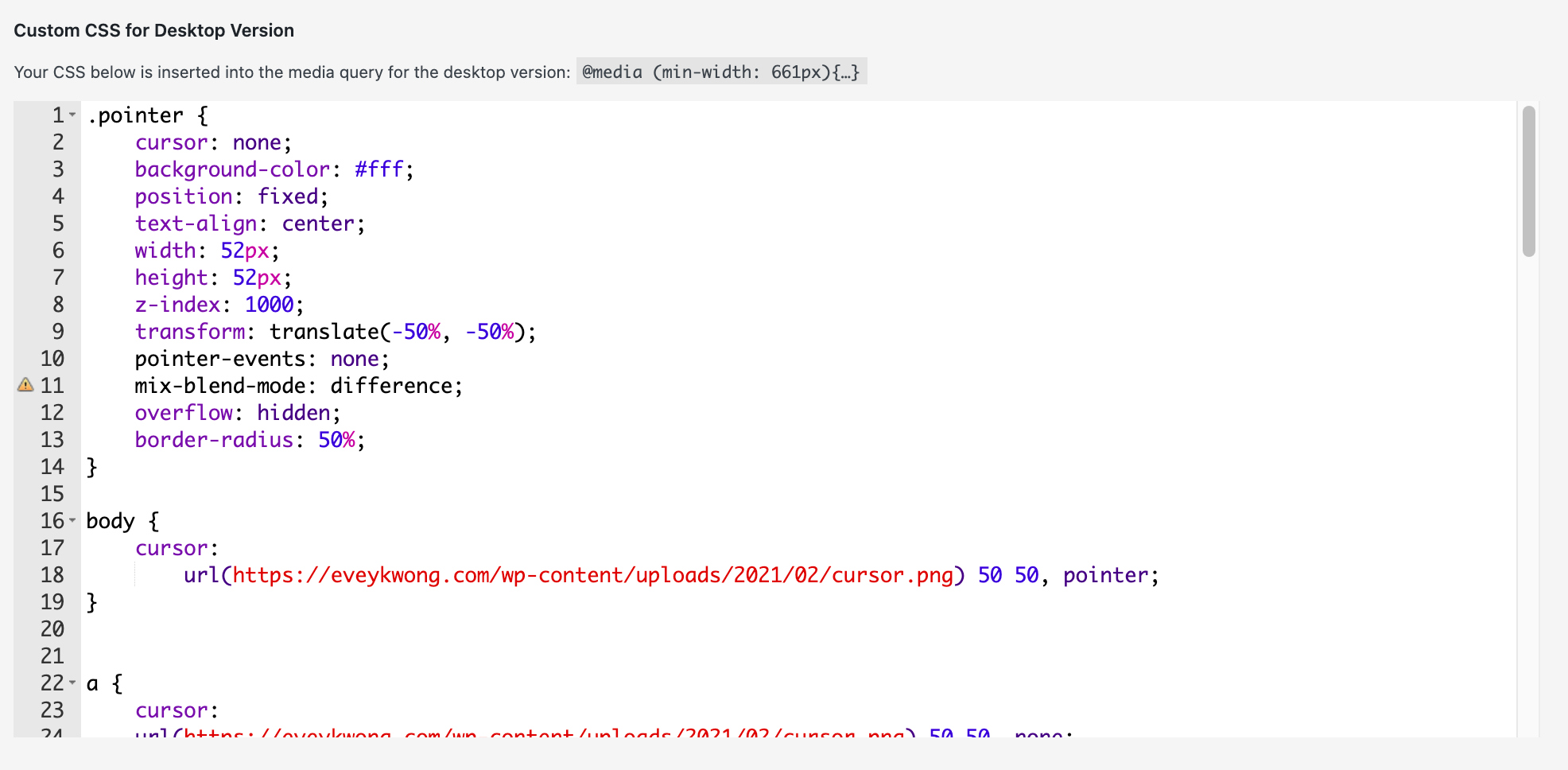
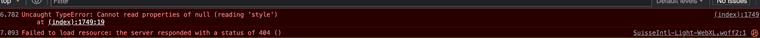
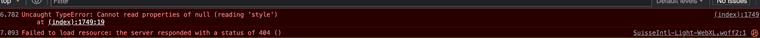
there is an error in your javascript

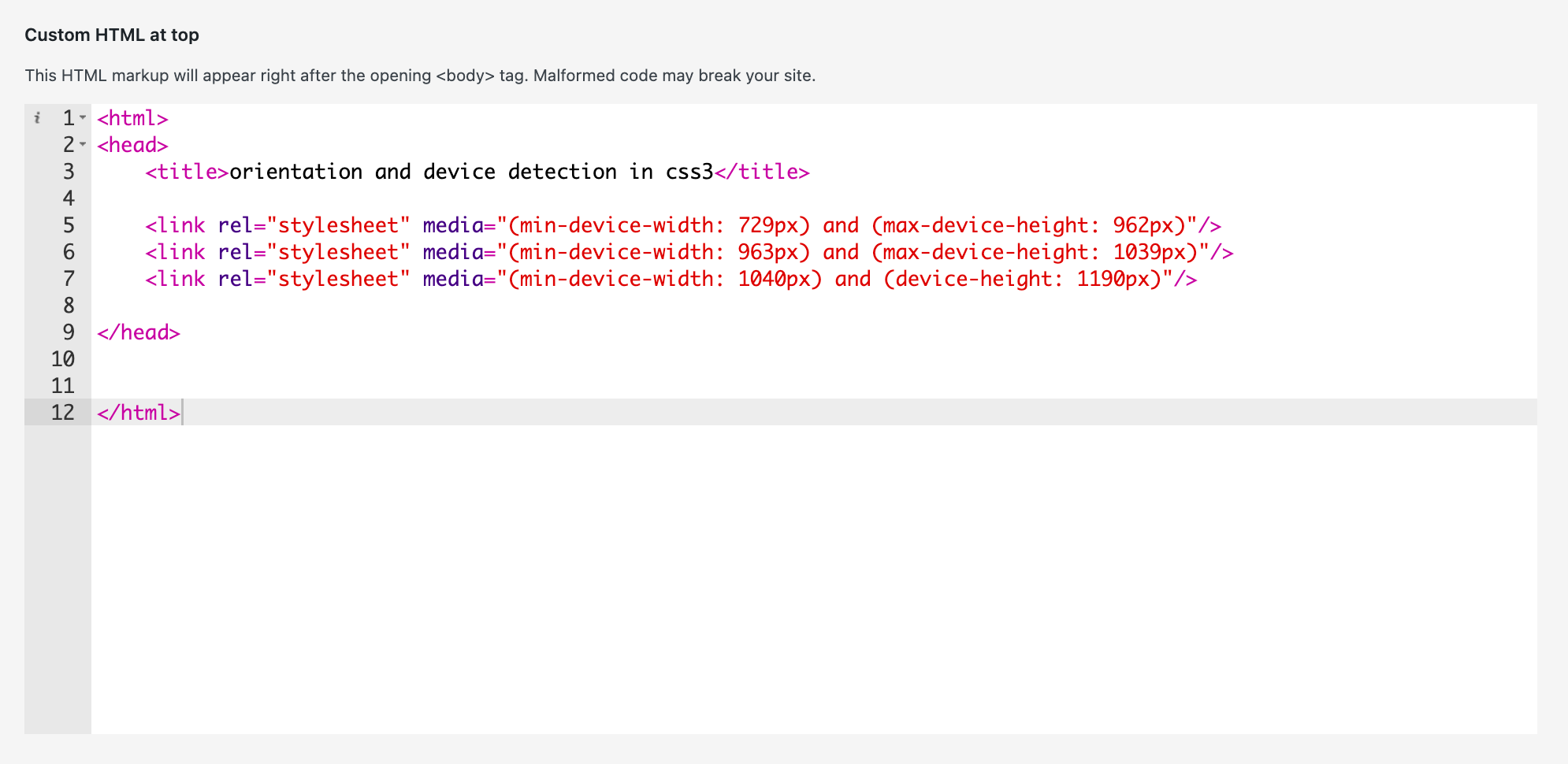
can you go to lay options → custom css & html
then click "turn off"
-
there is an error in your javascript

can you go to lay options → custom css & html
then click "turn off"
@arminunruh Hello Armin, thanks for your feedback!
When i turn off my CSS & HTML, the stylised pointer for my carousel will not work anymore.
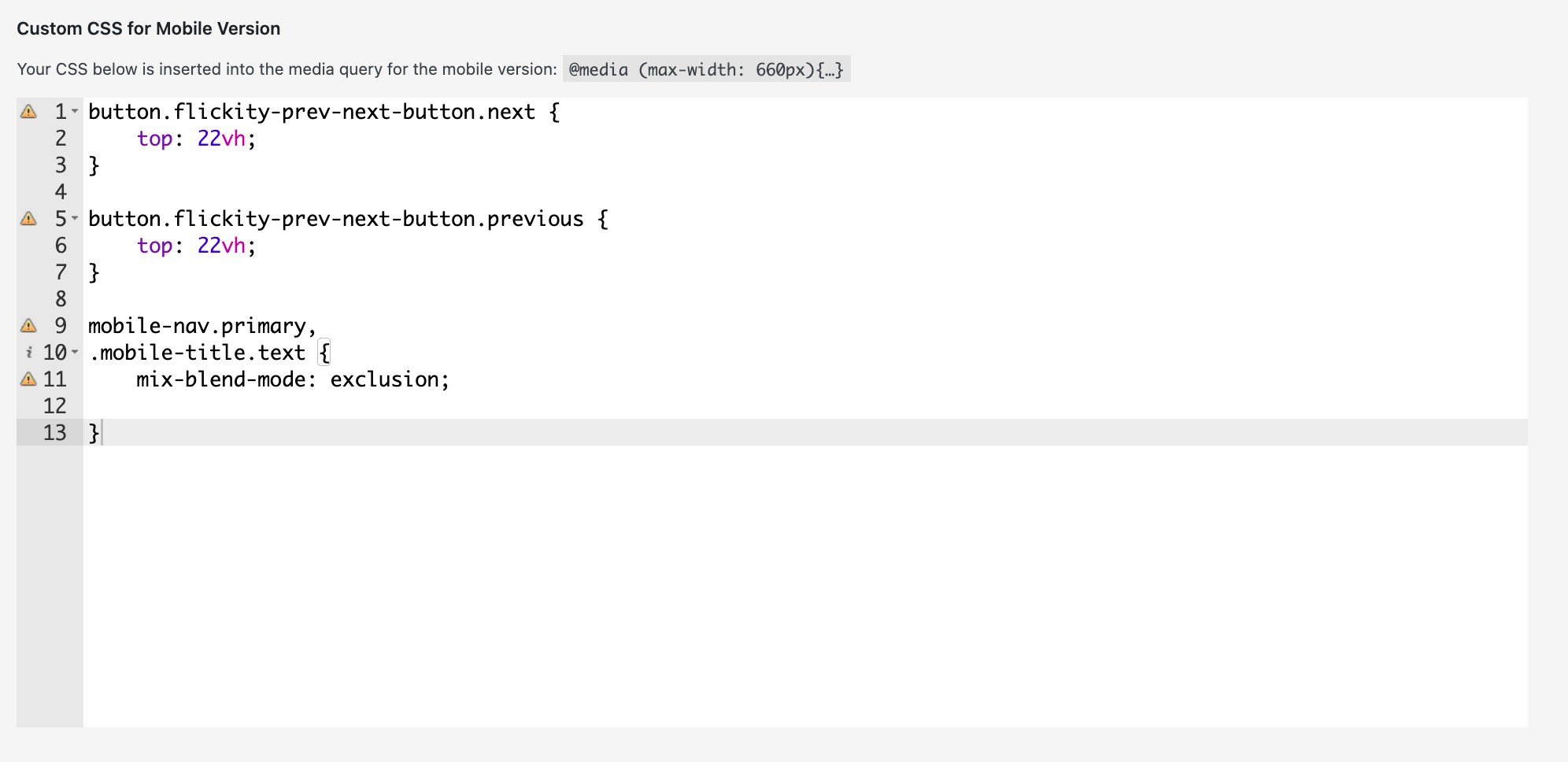
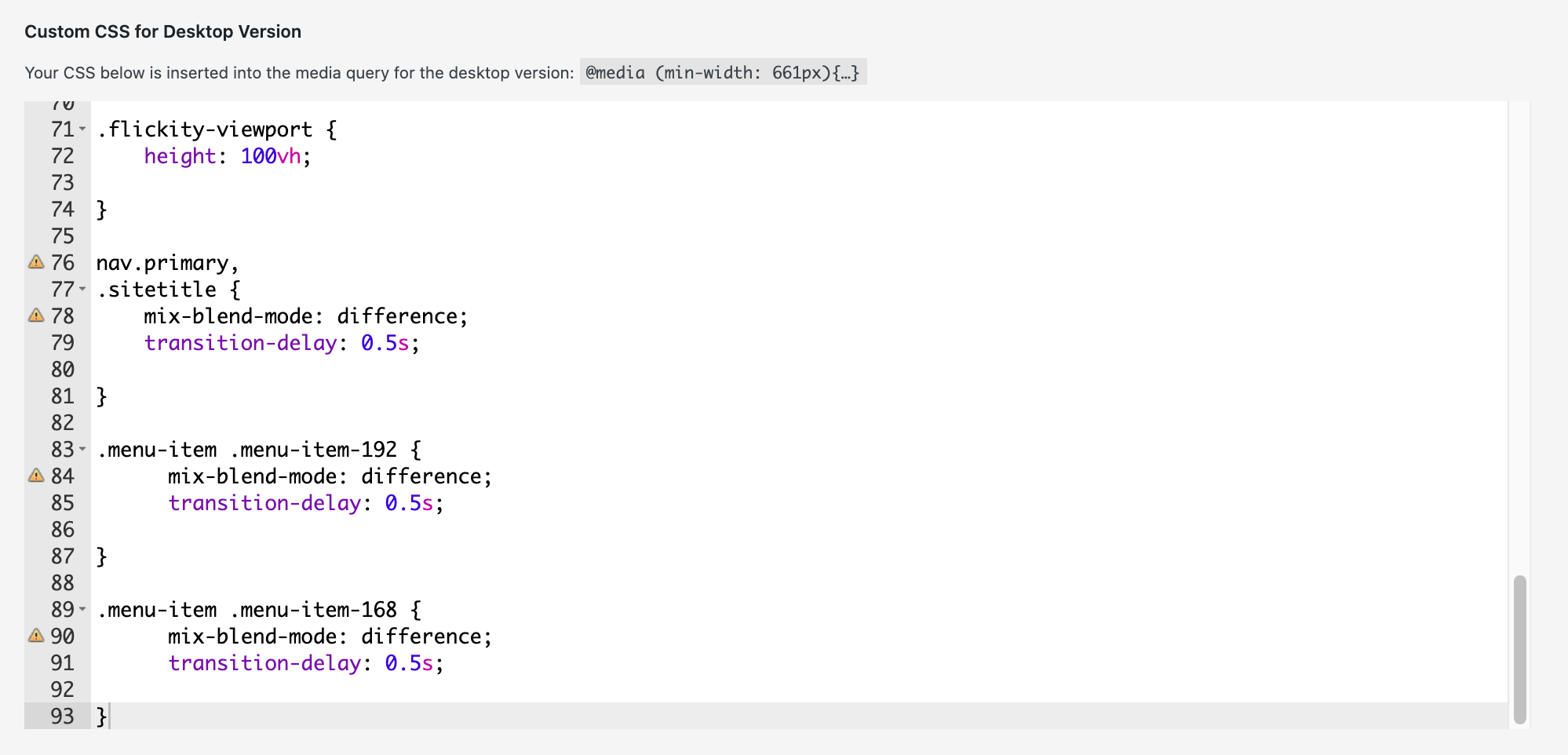
Now, the CSS & HTML is switched off but i don't see any improvement on my mobile viewport width.
Somehow, i remember when i built my website some years back, i did not have this problem with the mobile viewport width.
I wonder if it has to do with Laythemes Updates / HTML tech change.
Additionally, now — my videos on mobile are not playing automatically anymore. This happened about two weeks ago, and i didn't make any change with my settings.
Could you please help to log in and check these two problems? I really have no idea how i could fix both of these problems since it's really an advanced issue.
If you agree to this, I can send to you my login info per private message.
Thanks again for your assistance,
Evey -
hello!
of course let me check! this was just my first guess of why it could not be working
please send your login as email, not as a forum dm
can you send your website address, /wp-admin/ username and password and a link to this topic to info@laytheme.com?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
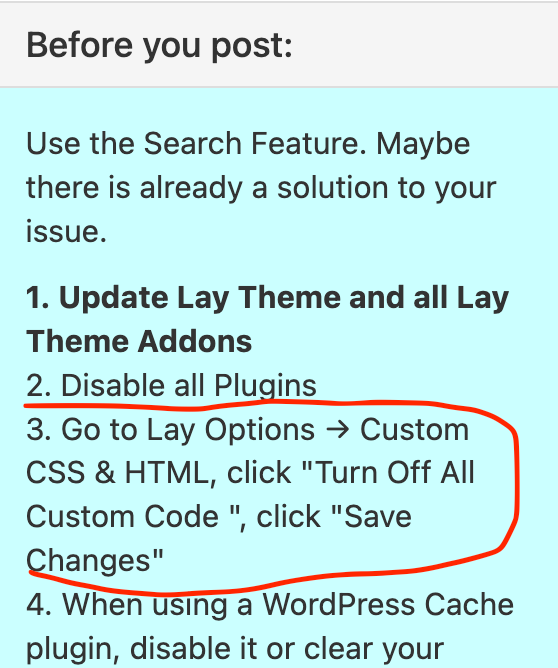
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it