open overlay on page visit
-
Hi there @arminunruh !
I love the new overlay feature, and been digging through the forum to find a way to control the transparency of the overlay-background. I found something over here 🙏 (I think this should be implemented as a setting for overlays, though)
What I couldn’t find is an answer to this question:
Is it possible to trigger an overlay via page visit? (like an intro but better b/c page specific) e.g. by adding a#overlay-page-nameto the url?That would be killer!
-
Hi there @arminunruh !
I love the new overlay feature, and been digging through the forum to find a way to control the transparency of the overlay-background. I found something over here 🙏 (I think this should be implemented as a setting for overlays, though)
What I couldn’t find is an answer to this question:
Is it possible to trigger an overlay via page visit? (like an intro but better b/c page specific) e.g. by adding a#overlay-page-nameto the url?That would be killer!
@arminunruh another thing I think would be helpful is to have an option that hides/closes the overlay when clicking/tapping (also scrolling) the background of the overlay.
Would that be an option?
-
@arminunruh another thing I think would be helpful is to have an option that hides/closes the overlay when clicking/tapping (also scrolling) the background of the overlay.
Would that be an option?
@edgrbnz said in open overlay on page visit:
@arminunruh another thing I think would be helpful is to have an option that hides/closes the overlay when clicking/tapping (also scrolling) the background of the overlay.
Would that be an option?
I think this would be a great option!
-
background-color: rgba(0,0,0,0.5)!important; } .lay-overlay > .lay-content{ background-color: rgba(0,0,0,0.5)!important; }try this!
another thing I think would be helpful is to have an option that hides/closes the overlay when clicking/tapping (also scrolling) the background of the overlay.
well when you have a background enabled, even if it has 0 opacity, you can click on the background to hide the overlay:

why would you want to close it when scrolling? the issue with this is, if the content you have in your overlay is bigger than the window height, you can scroll within the overlay
i added a html class to lay theme:
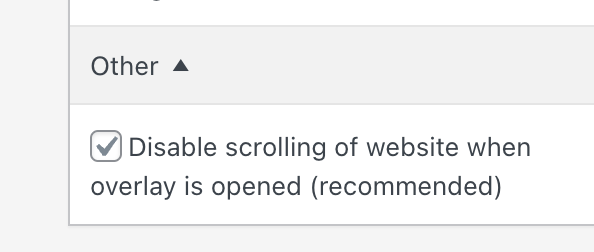
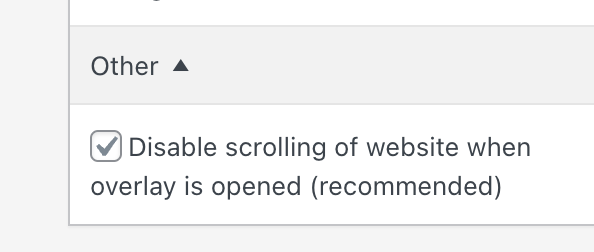
"lay-scrolled-down" on the body. its added and removed whenever you scroll up and down, maybe that helpsuncheck this setting when editing your overlay:

you could write your own js that sees if you scrolled down, then trigger the escape key
var esc = jQuery.Event("keydown", { keyCode: 27 });
jQuery(document).trigger(esc);and do a check before if an overlay is open
-
Is it possible to trigger an overlay via page visit? (like an intro but better b/c page specific) e.g. by adding a #overlay-page-name to the url?
what do you want this for?
-
i mean i think it could be a great thing to have but i just wonder about the use cases here mh
-
background-color: rgba(0,0,0,0.5)!important; } .lay-overlay > .lay-content{ background-color: rgba(0,0,0,0.5)!important; }try this!
another thing I think would be helpful is to have an option that hides/closes the overlay when clicking/tapping (also scrolling) the background of the overlay.
well when you have a background enabled, even if it has 0 opacity, you can click on the background to hide the overlay:

why would you want to close it when scrolling? the issue with this is, if the content you have in your overlay is bigger than the window height, you can scroll within the overlay
i added a html class to lay theme:
"lay-scrolled-down" on the body. its added and removed whenever you scroll up and down, maybe that helpsuncheck this setting when editing your overlay:

you could write your own js that sees if you scrolled down, then trigger the escape key
var esc = jQuery.Event("keydown", { keyCode: 27 });
jQuery(document).trigger(esc);and do a check before if an overlay is open
@arminunruh said in open overlay on page visit:
well when you have a background enabled, even if it has 0 opacity, you can click on the background to hide the overlay:
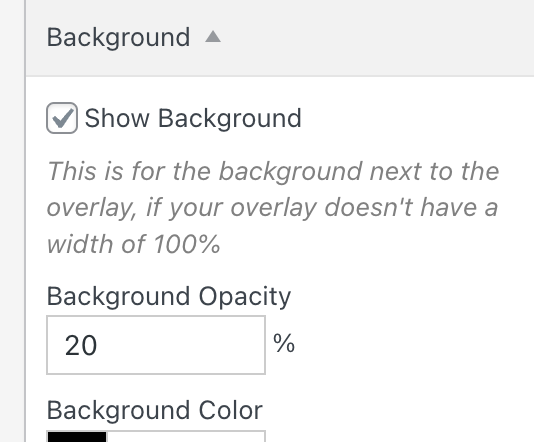
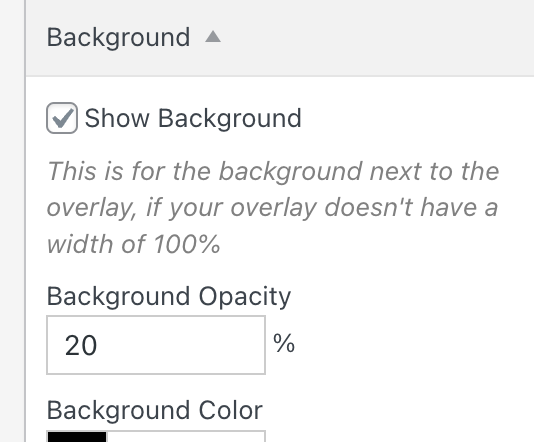
Oh I thought I tried this but totally misunderstood that the background setting only makes sense if the overlay is not 100% width. I then got the concept of choosing the background color for the row in the gridder, which basically disables the click-background-to-hide-overlay functionality.
I used the overlay with the transparency code above, since I wanted it to be fullscreen (+ browser height) and blur the background / content of the site.@arminunruh said in open overlay on page visit:
why would you want to close it when scrolling? the issue with this is, if the content you have in your overlay is bigger than the window height, you can scroll within the overlay
Understood – I get that it’s kinda odd. I wanted to use it as a kind of Intro / Cover for pages, projects etc. I find an overlay with blurred content in the back way more appealing than the options the cover-feature has.
The intro feature does the trick for now but won’t when I would want to use a similar approach (perhaps with carousels etc.) for projects / pages lateron. (currently re-designing in the back ☺️)
Also the Intro does only appear on refresh, hence I asked if the overlay could be triggered with each page visit.I hope this makes any sense …
-
@edgrbnz said in open overlay on page visit:
I then got the concept of choosing the background color for the row in the gridder, which basically disables the click-background-to-hide-overlay functionality.
no it doesnt!
the background im talking about here is the background next to the overlay. ONLY IF the overlay is not 100% width, that background is visible.
if your overlay is fullscreen, you basically want to be able to close the overlay by clicking on the overlay itself?
okay i see you want to use it as some kind of intro for pages.
yea currently its not possible :/ but its a cool idea yea -
@edgrbnz said in open overlay on page visit:
I then got the concept of choosing the background color for the row in the gridder, which basically disables the click-background-to-hide-overlay functionality.
no it doesnt!
the background im talking about here is the background next to the overlay. ONLY IF the overlay is not 100% width, that background is visible.
if your overlay is fullscreen, you basically want to be able to close the overlay by clicking on the overlay itself?
okay i see you want to use it as some kind of intro for pages.
yea currently its not possible :/ but its a cool idea yea@arminunruh said in open overlay on page visit:
if your overlay is fullscreen, you basically want to be able to close the overlay by clicking on the overlay itself?
Yes! that would be super nice as an option in the Background Settings in addition to the "X" Close Icon.
@arminunruh said in open overlay on page visit:
the background im talking about here is the background next to the overlay. ONLY IF the overlay is not 100% width, that background is visible.
I think something like no-background-rows would be a great option. This could open the possibility to have only the contents placed in the overlay to be considered overlay. The rest of the row could then be considered background, which could be clickable to close the overlay again.
This could also open the possibility to use all the neat background blur options for the whole page 🤩@arminunruh said in open overlay on page visit:
okay i see you want to use it as some kind of intro for pages.
yea currently its not possible :/ but its a cool idea yeaIf that could be something considered for a feature … that would be great!
PS:
If any of my toughts / ideas are hard to understand I’d be happy to build a quick Figma dummy to show said ideas – lemme know! -
ok thanks, i think i understand what u mean
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it