Burger menu for Tablet
-
hey there,
is there any easy fix to display the burger menu for tablet view? I need a proper menu für desktop, but its breaking in tablet.
My work around at the moment is to eliminate the Tablet Breakpoint (make it 951 and Phone 950).
but if there would be a nicer way, i would be very happy.
-
hey there!
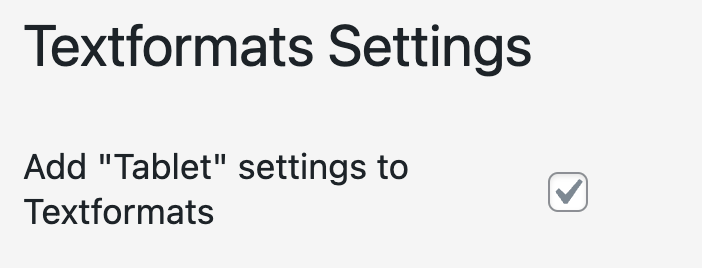
a simple fix would be to use a textformat for your menu in customize → menu style → primary menu
then in "lay options" make sure this is checked:

then in "textformats", change the fontsize for the textformat for tablet to be smaller. this way when your browsersize is smaller, the menu might still fit in nicely.
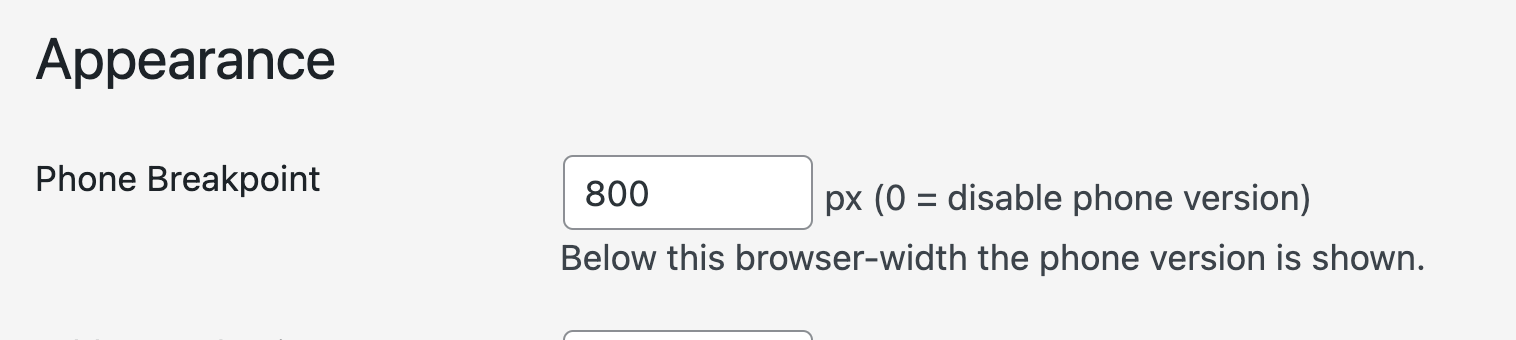
also you can change the phone breakpoint to a higher value in lay options:

to answer your question:
you can go to lay options → activate overlay featurethen create a page, call it menu
in the page, check "use as overlay"
also there you have to set your settings like "use burger icon"
you can also check "hide for phone"put your menu points into the gridder of that page: create a text element and put links in there
then in lay options → custom css & html
in custom cssadd
@media(min-width:1025px){ .overlay-burger{ display: none; } } @media(max-width:1024px){ .desktop-nav{ display: none!important; } .overlay-burger{ display: block; } }this will hide your desktop menu for a browser width of less than 1024px and show the burger instead
you could also go to customize → mobile → mobile menu and click hide. and then uncheck "hide for phone" when editing the overlay settings in your menu page. this way you just use the overlay as a mobile menu and tablet menu
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it