Different heights for multiple slides
-
Hi everyone,
Does anyone know what are the parameters I need to put in order to have a course with multiple slides and different heights? Like this example: https://janiceferyn.com/
Thank you!
-
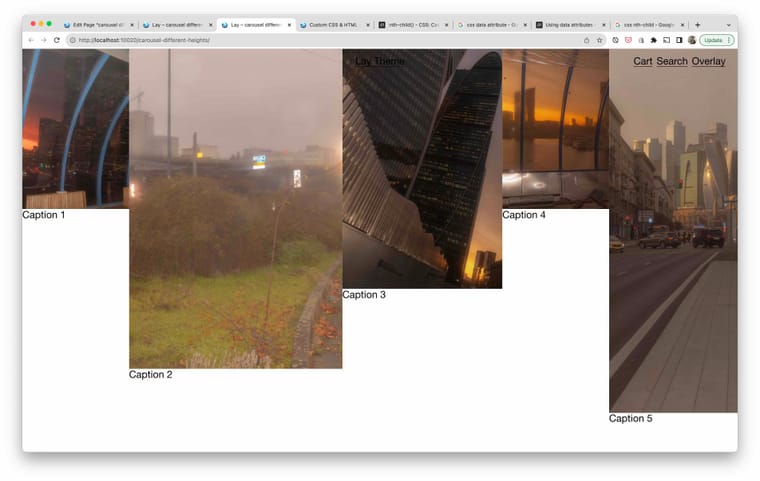
look:

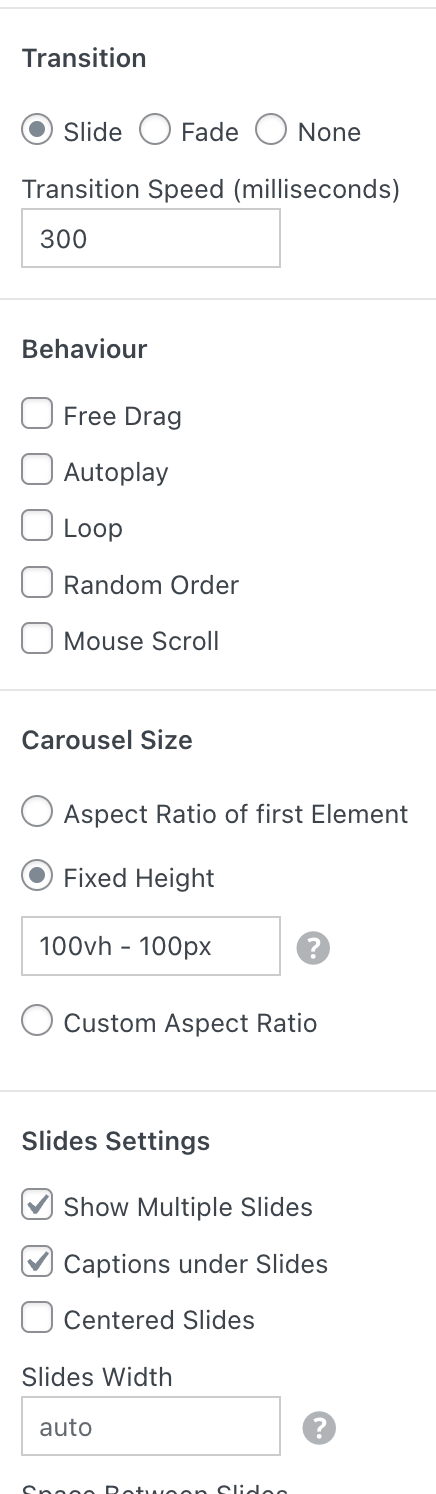
use these settings:

then in lay options custom css:
.lay-carousel-slide:nth-child(1) .slide-inner{ height: 400px!important; } .lay-carousel-slide:nth-child(2) .slide-inner{ height: 800px!important; } .lay-carousel-slide:nth-child(3) .slide-inner{ height: 600px!important; } .lay-carousel-slide:nth-child(4) .slide-inner{ height: 400px!important; } -
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
 A arminunruh referenced this topic on
A arminunruh referenced this topic on
-
You are a legend... appreciate your work and time to solve this. Cheers Armin. I will check it now ;)
-
@arminunruh it works! But I can see the moment you add "Loop" it crashes.. Do you know why that it can be?
-
yea dont use loop
not sure why it doesnt work with loop
the website you posted here as a reference doesnt use loop either,
they just added their projects twice :Di tried to make it work with loop but it didn't work properly yea
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it