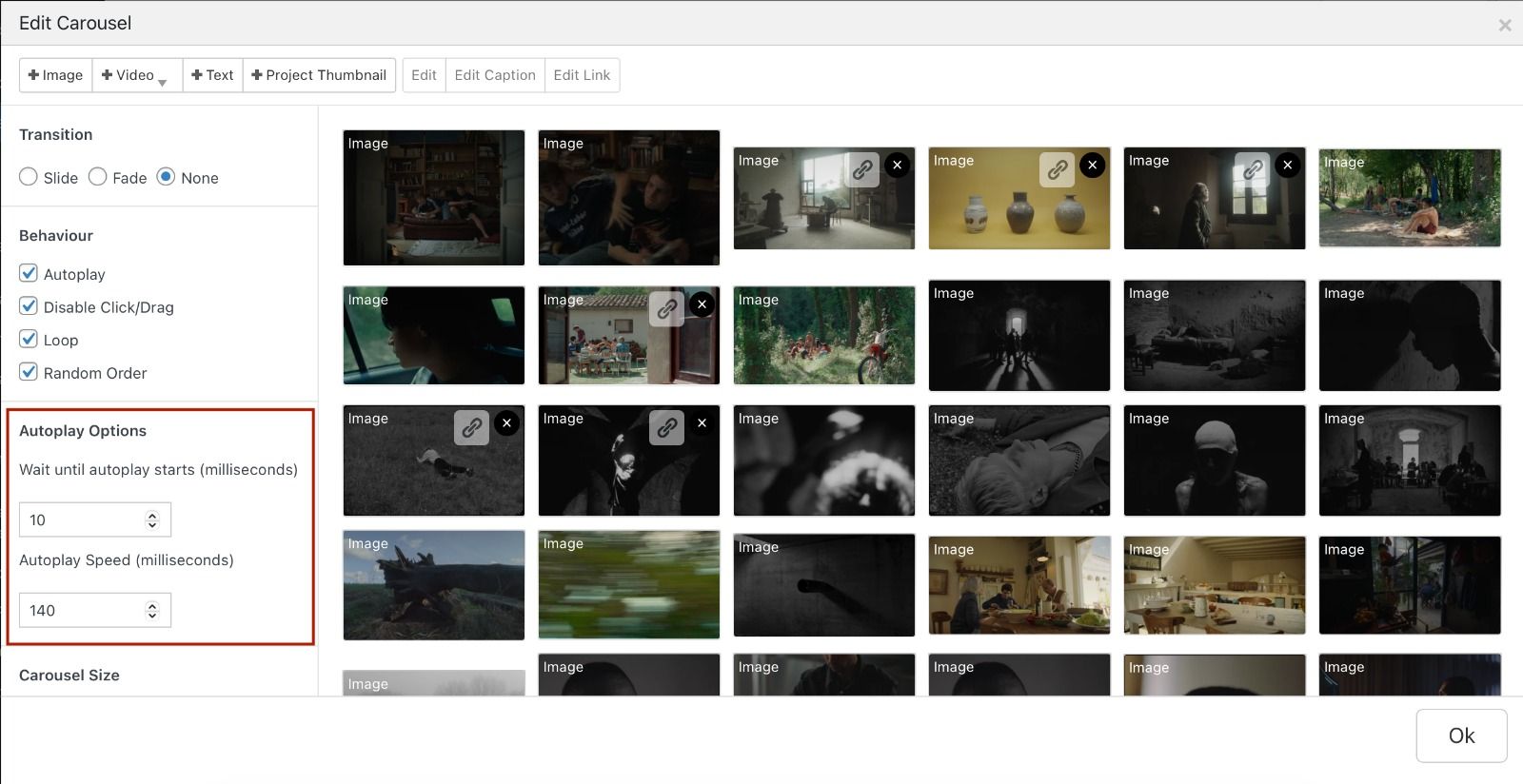
Carousel Autoplay options not taking effect
-
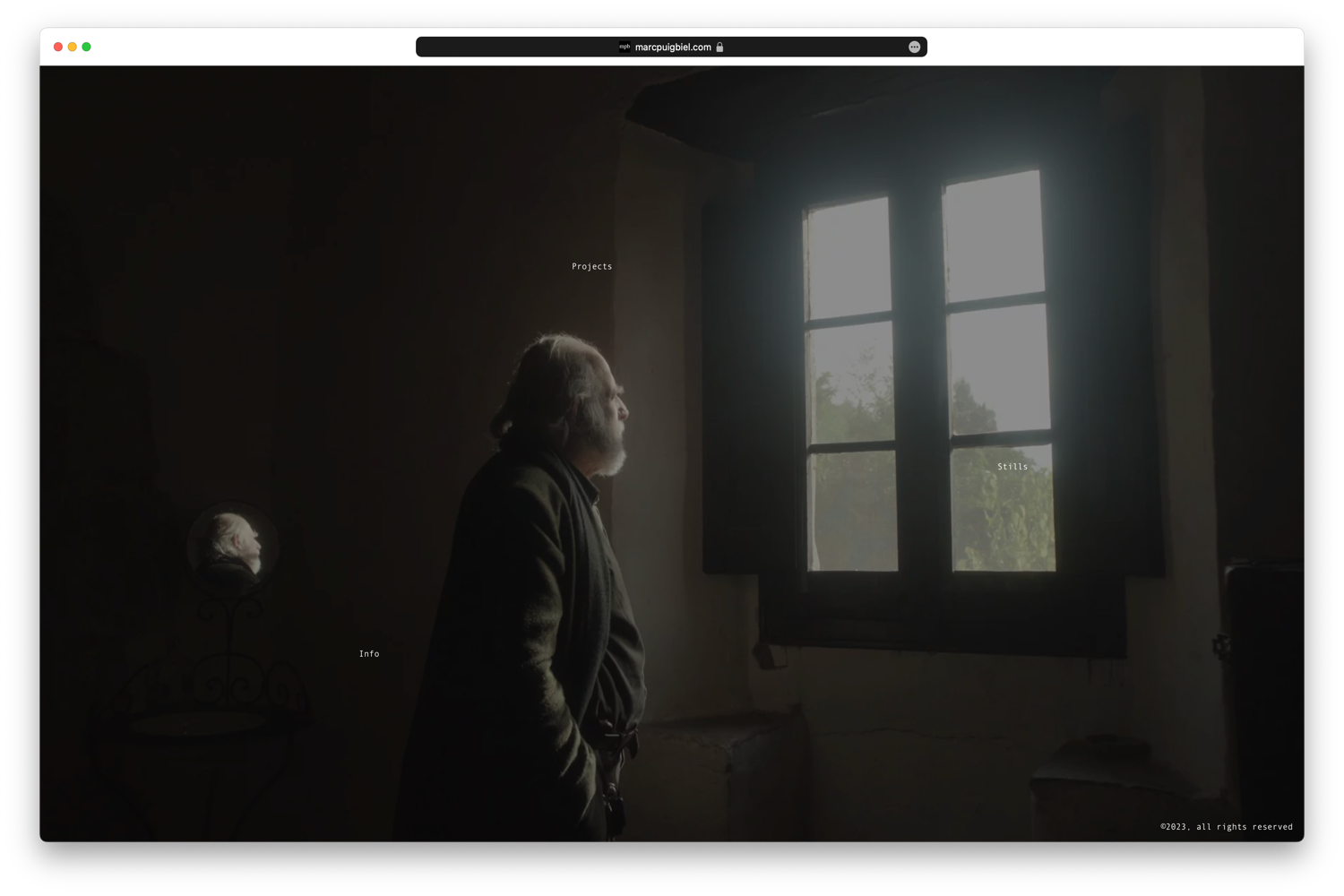
Also, the title is missing from the top left in Safari on these pages:
https://marcpuigbiel.com
Screenshot 2023-10-11 at 13.47.04.png

Screenshot 2023-10-11 at 13.49.29.pnghttps://marcpuigbiel.com/stills/
Screenshot 2023-10-11 at 13.47.12.png

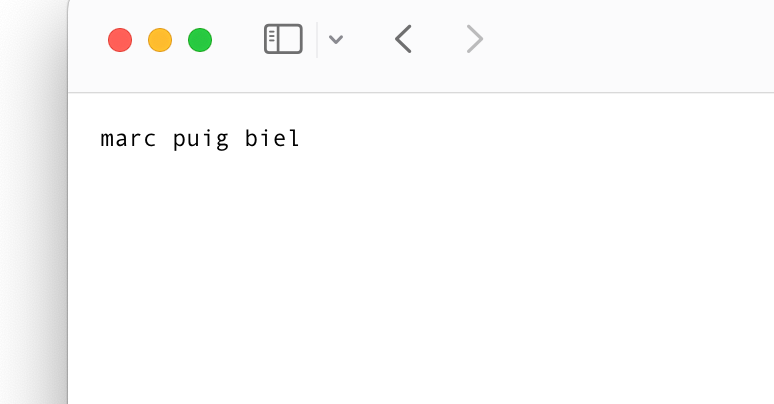
Screenshot 2023-10-11 at 13.48.05.png


-
oh yeah i think it was your caching plugin. i cleared the chache now try again!
on safari,


it shows up for me. can you check again now that i cleared the cache of your caching plugin?
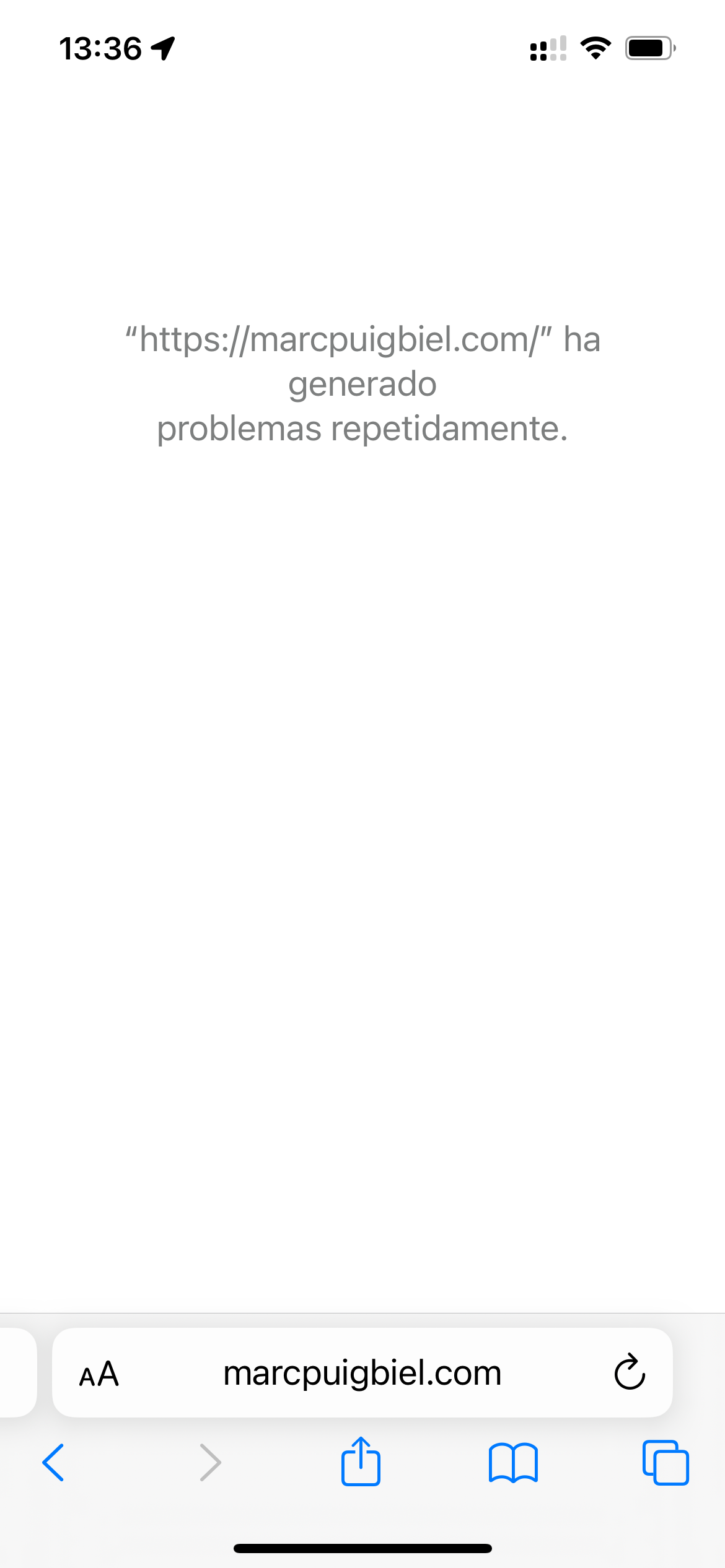
Also Safari on mobile appears to not load the site: IMG_7548.PNG
Yes unfortunately this is a new issue that came up after an iOS update when using iOS safari and the carousel with transition none...
Let me try and find a solution to this.Maybe try to use the fade transition or slide transition for now
-
can you turn this off in the carousel just for a test:

and lmk if it works then?
i think somehow this might break the carousel on ios safari at the moment -
actually yes i tested it on your site and this seems to be the culprit, im looking into it more now
-
alright can you update the carousel addon now, delete your caching plugin's cache or disable the plugin
then it should work
-
Thanks for checking arminunruh.
Title bug in Safari
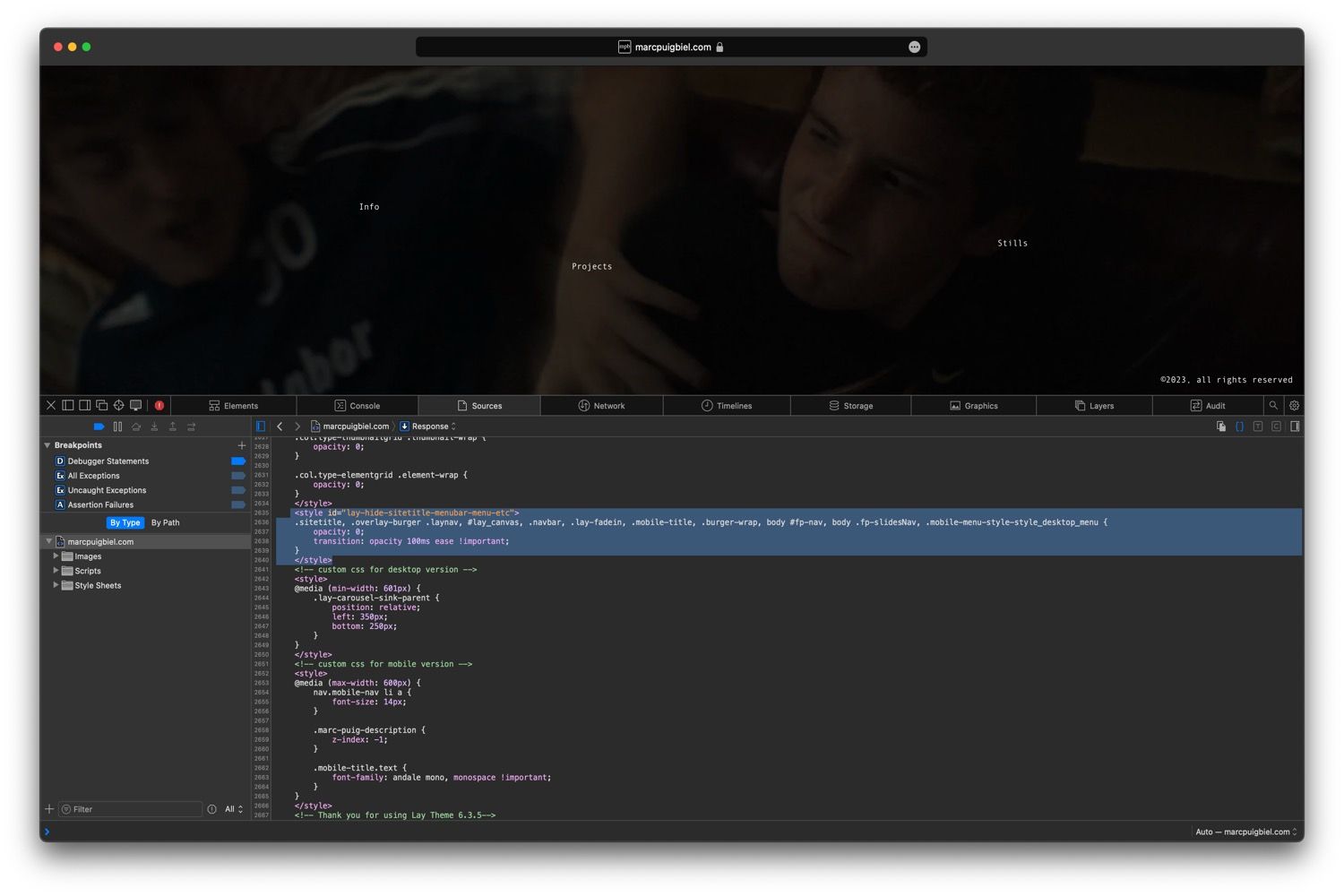
- I can't still see the title. I have overcome this with a bit of CSS. Strange bug, it only happens on Safari (Version 17.0) at least. Here's a screenshot of what I think the problem is.

Carousel
- Thanks, now the website loads on iOS.
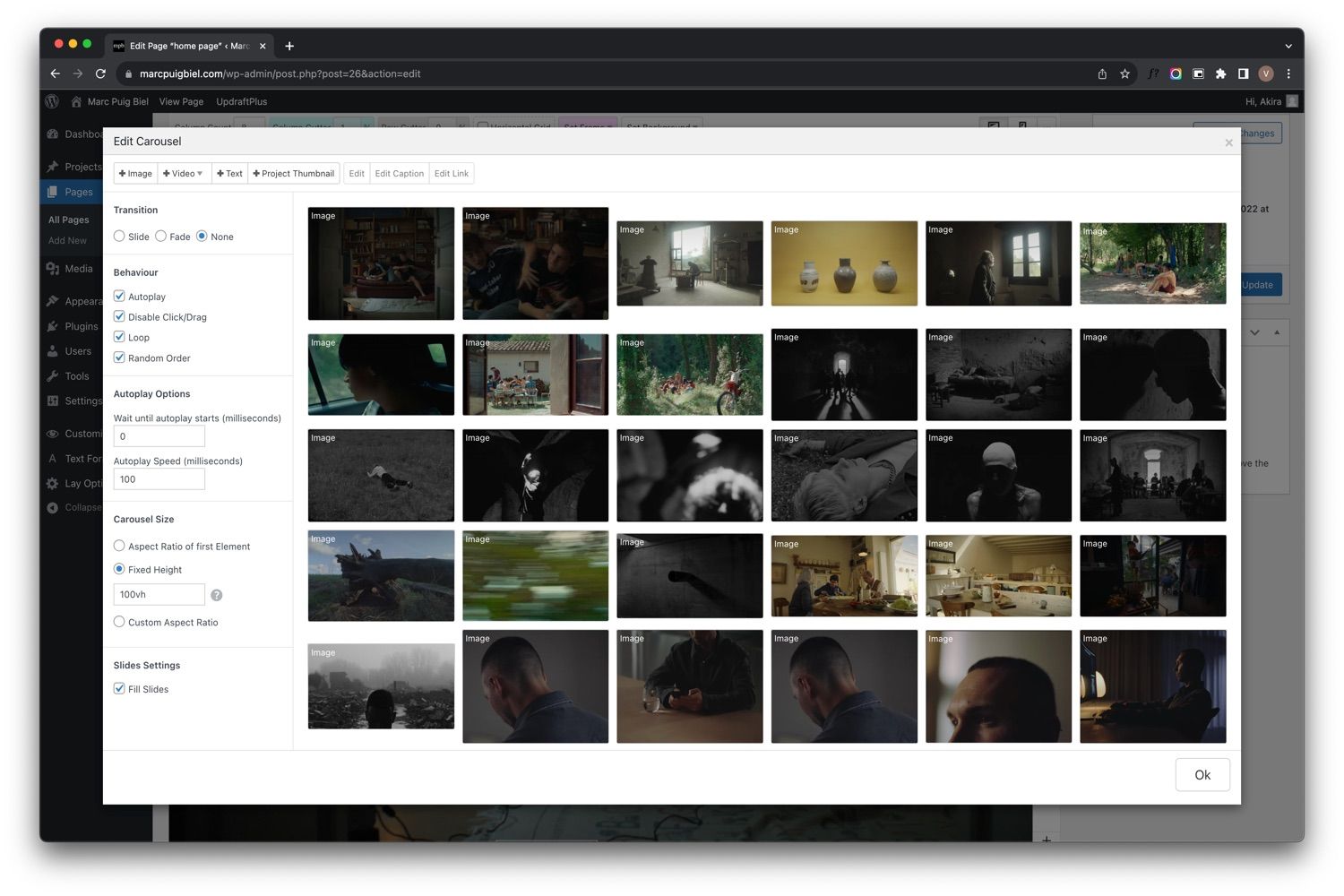
- I can't seem to be able to apply the right speed. It's slower than expected. These are the settings:

here's an example of what is expected: https://we.tl/t-KDmmDCb7nt
- I can't still see the title. I have overcome this with a bit of CSS. Strange bug, it only happens on Safari (Version 17.0) at least. Here's a screenshot of what I think the problem is.
-
you're right. the fix didn't work!
i fixed it and released a new update for the carousel. i updated it on your website. i disabled your caching plugin. you can enable it again if you like. -
which links exactly?
-
its probably because they are so small
on desktop they are also a little hard to click
try this:.home .lay-content a{ padding: 15px; }this gives the links more clickable space around
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it