Carrousel fixed at the bottom of the page
-
Hi!
I am currently redesigning my portfolio and I am stuck on a problem related to carrousels.
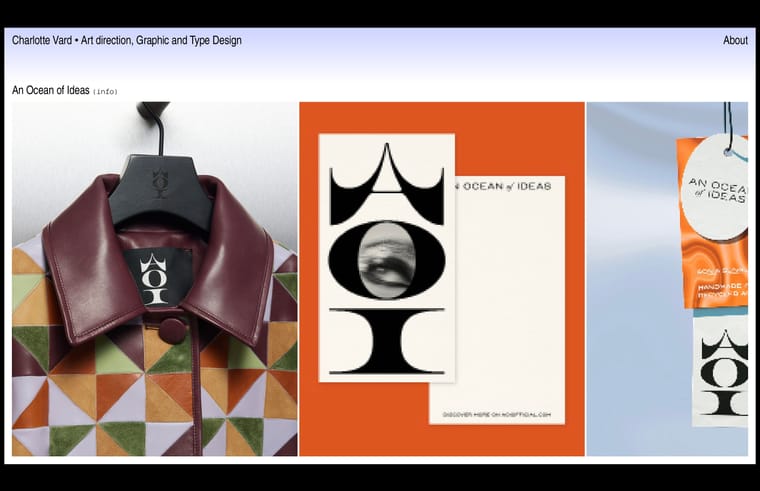
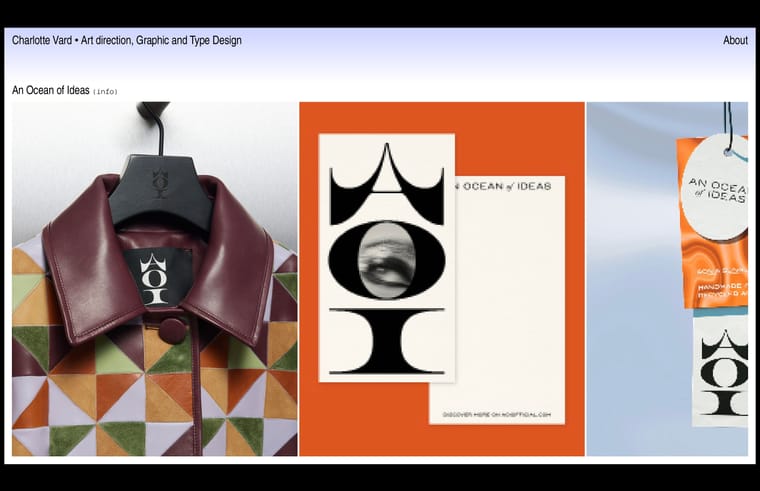
For each project page, I would like to have an unscrollable page with a carousel taking the whole width + a collapsed text description that appears when you click on "info".
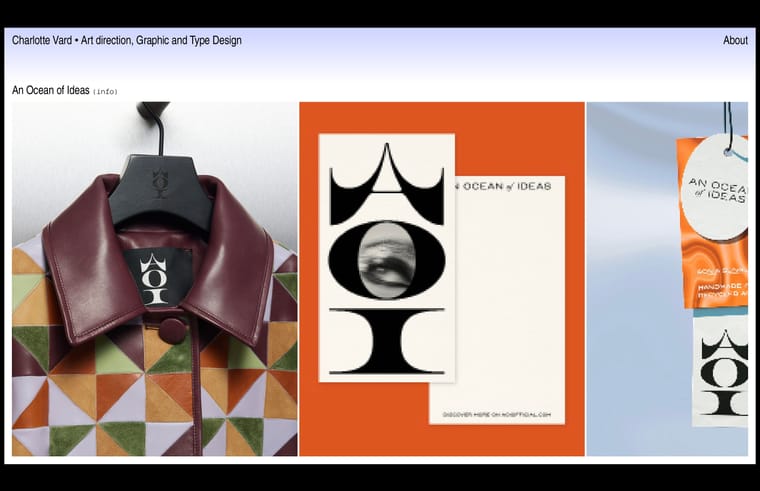
You can find what I have achieved to do through this link: https://charlottevard.com/projectpagetest/?preview_id=53&preview_nonce=16daa87ffb&_thumbnail_id=40&preview=trueAnd here is a screenshot of a test I designed in Indesign:

I have not worked on the menu or font styles yet because I am stuck on the carrousel settings. I want the carrousel to adapt its height so that the page is not scrollable but the carrousel is taking all the space available. For now it has a fixed height of 70vh and I wanted to try and make it fixed to the bottom by adding a bit of CSS but when I do so the carrousel just disappears...
The code I wrote (CAR01 is my carrousel ID):
#CAR01 {
position: fixed;
bottom: 1vh;
}Do you know if there is a way of making the height adjustable + fixed to the bottom, while making sure it doesn't go over the height of the page so it doesn't scroll?
Thanks for your help!!
-
yea!
remove your custom css.right click an empty part of the row.
click "use browser height for row height"then align your carousel to the bottom

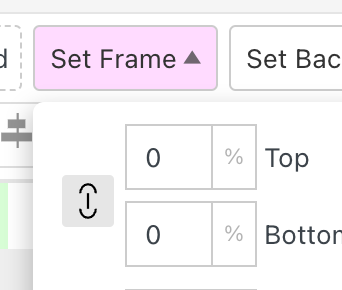
also make sure frame top and frame bottom is set to 0!

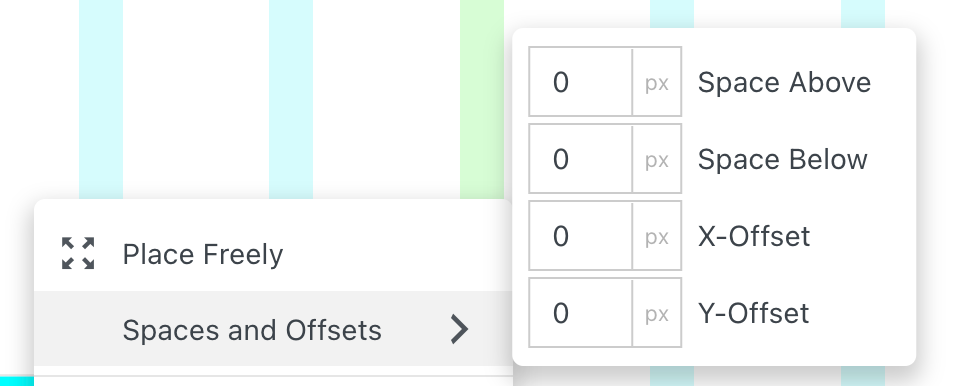
if you want your carousel to have some space at the bottom, right click it and choose "space below":

if you click on the "px" you can switch from px to %
-
Hi Armin!
Thanks for your answer, unfortunately it doesn't fix my problem... I tried it like this already but if I set the carrousel's row as full browser height the text above still takes some space so the page is scrollable...
Here is what it looks like with your method: https://charlottevard.com/projectpagetest/Maybe my message wasn't clear enough, let me explain it differently. Here is a screenshot of what I did in Indesign (and what I would like to achieve in laytheme):

Ideally what I would like to do would be to set the top margin so the text (in the example "An Ocean of Ideas") is at a precise height and then the carrousel adapts it's height to use all the available space below while keeping the page not scrollable. Is it more clear?
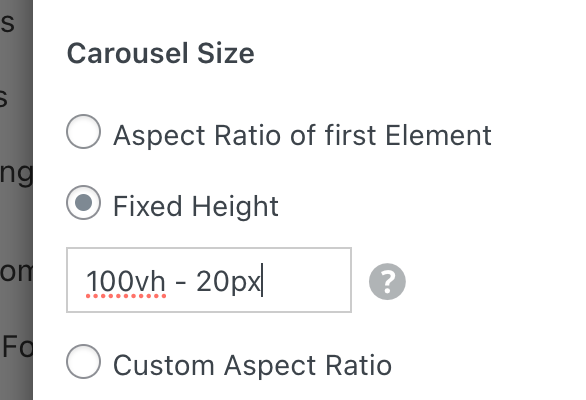
I thought that maybe if I assigned a height to the carrousel (in the carrousel menu - Fixed Height - 70vh for example) and I aligned it to the bottom with the little button you showed me it would work but it doesn't align it to the bottom.
Let me know if you need screenshots of specific parts of the set up so you can understand better!
Thanks
-
Hello again,
I would like to know if anyone has had the chance to take a look at this problem? I feel like it shouldn't be too complicated to achieve what I want to do but can't figure it out on my own...
Thanks for the help!
-
Hi Armin!
Thanks for your answer, unfortunately it doesn't fix my problem... I tried it like this already but if I set the carrousel's row as full browser height the text above still takes some space so the page is scrollable...
Here is what it looks like with your method: https://charlottevard.com/projectpagetest/Maybe my message wasn't clear enough, let me explain it differently. Here is a screenshot of what I did in Indesign (and what I would like to achieve in laytheme):

Ideally what I would like to do would be to set the top margin so the text (in the example "An Ocean of Ideas") is at a precise height and then the carrousel adapts it's height to use all the available space below while keeping the page not scrollable. Is it more clear?
I thought that maybe if I assigned a height to the carrousel (in the carrousel menu - Fixed Height - 70vh for example) and I aligned it to the bottom with the little button you showed me it would work but it doesn't align it to the bottom.
Let me know if you need screenshots of specific parts of the set up so you can understand better!
Thanks
sure
use fixed height: 100vh - 20px

but probaby 20px needs to be a different value
set row gutters to px
set a value for the row gutters
remember that value
go to your page (not gridder but on the frontend)
in chrome press command, shift, i
or if you use a different browser: google "how to open browser inspector or dev tools"

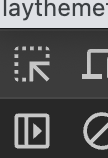
click this little arrow
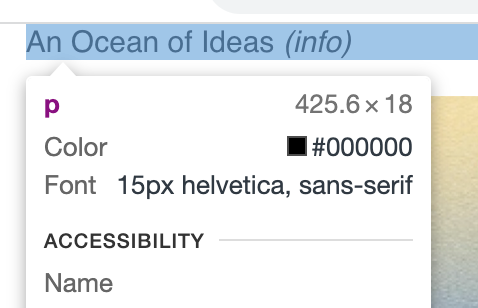
then move your mouse over your text:

see? its 18px height.
now add 18px to your row gutter?? maybe its 25pxright now your row gutter is in %, make it so its in px ..
then: carousel fixed height: 100vh - yourvaluehere px
-
Hi Armin,
Thanks it works perfectly!! I had tried this previously but with % instead of px and it didn't work. Glad to know it works with px!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it