imagehover default startup image not working anymore after update
-
Hey @arminunruh unfortunately my imagehover startup image does not load anymore after updating. I had a default image showing up on refresh with this code... how can I fix it?? Did the class change? Now the image is rendered small in the upper left corner... I really appreciate any help you can provide.
.lay-imagehover-region img[data-hoverimageid="761"] { opacity:1 !important; } -
for any inspection: https://www.marcusglahn.de/
-
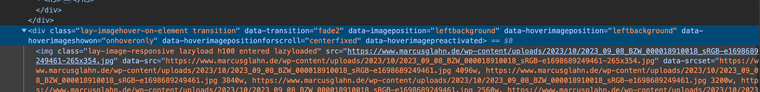
yea the html markup changed:

had to change it so it works with the cover feature
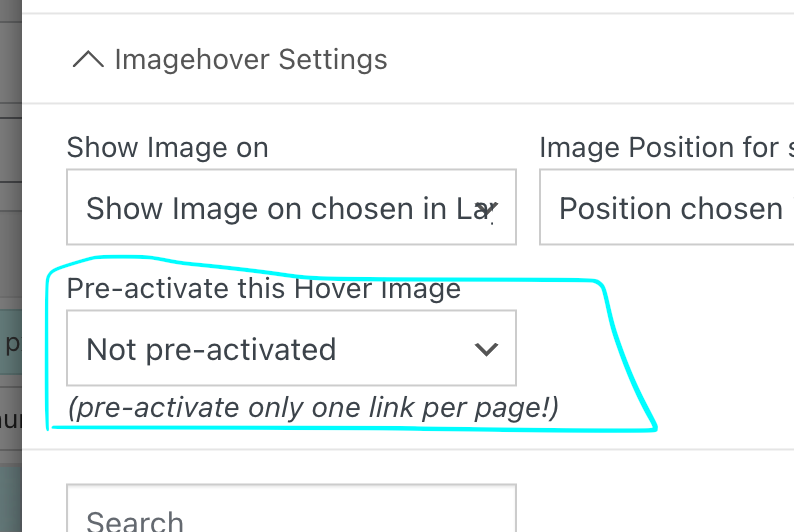
i see you use text elements.
when you edit your text, just use this new setting:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com