imagehover addon: images no longer float above when spec'd
-
did you update lay theme too?
-

-
@arminunruh — LAY Updated to:
Lay Theme Version: 6.4.5 / Lay Theme ImageHover Version 1.3.5
Wordpress to 6.4.1 (updated from previous version but it made no difference)
Chrome Version 119.0.6045.123Summary: the problem has only shown up after most recent plugin update, and still remains only when ImageHover is used through ADD TEXT > LINK > SET HOVER IMAGE in a text block.
Apologies I'm unable to submit links as instructed since the problem is behind a wall (site not yet public). I'd hoped it might show up in your testing but if not then I'm ok to put this thought on hold until it's closer to site release time here. Hope this helps to explain at least. Best i can do for now.
Many thanks.
-
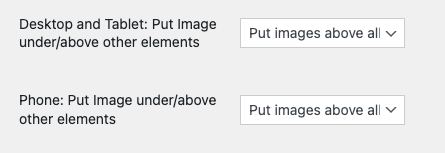
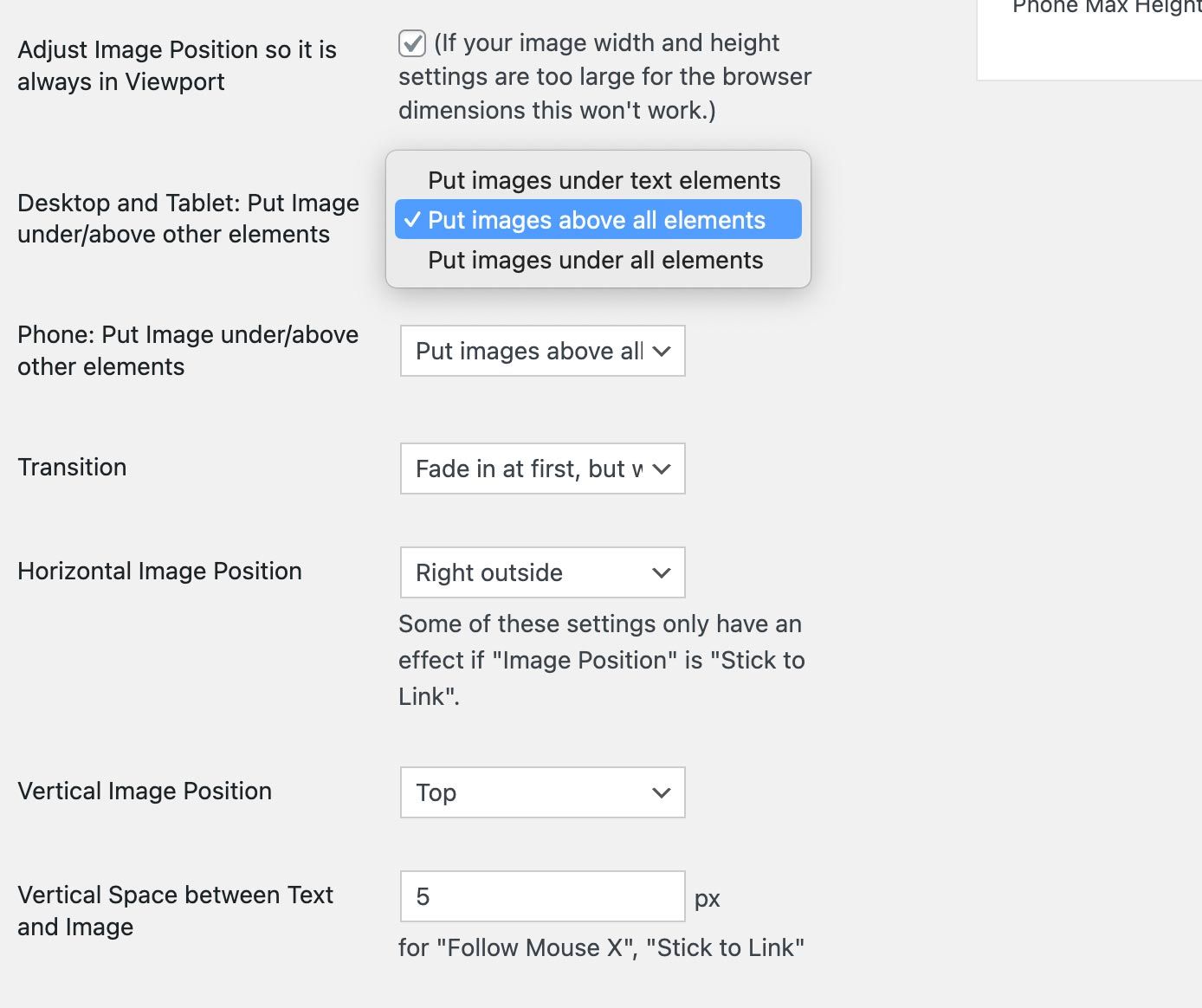
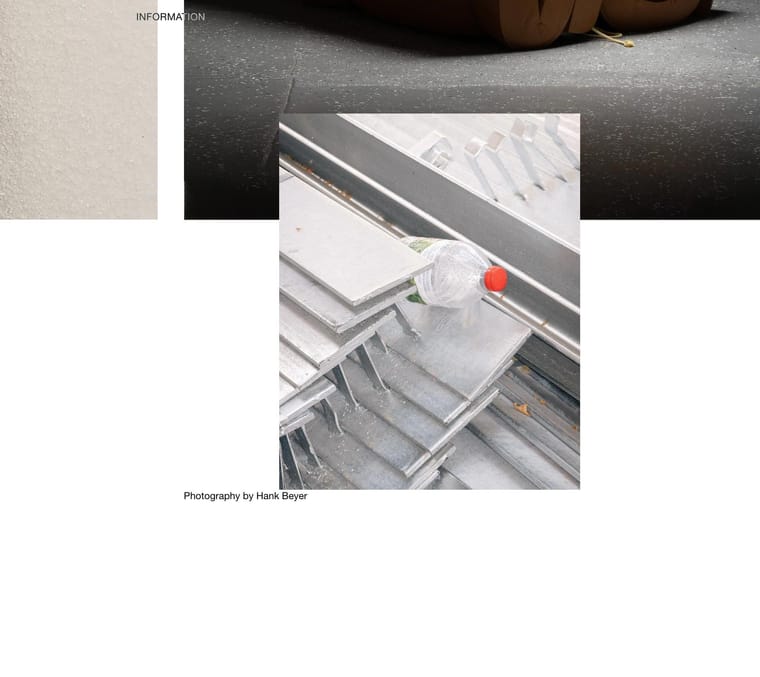
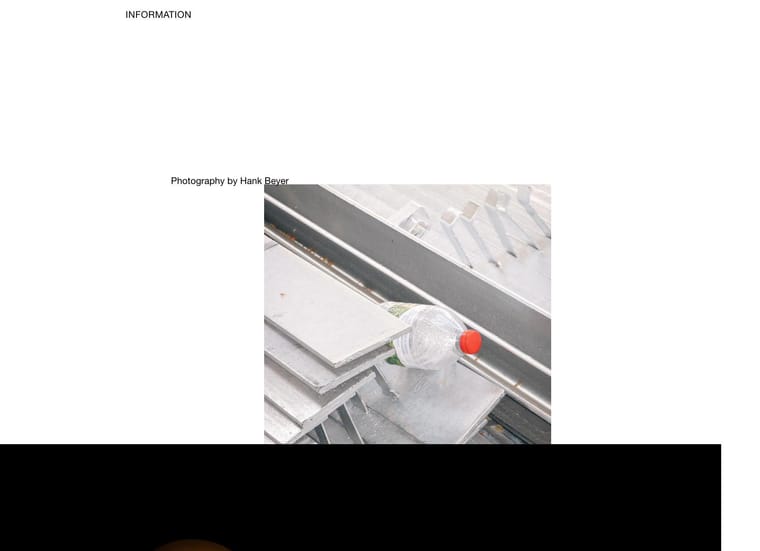
Experiencing the same issue (https://phanthaodang.com/information/). Specified under Lay Options > Imagehover Addon > Desktop and Tablet: Put Image under/above other elements > Put images above all elements.

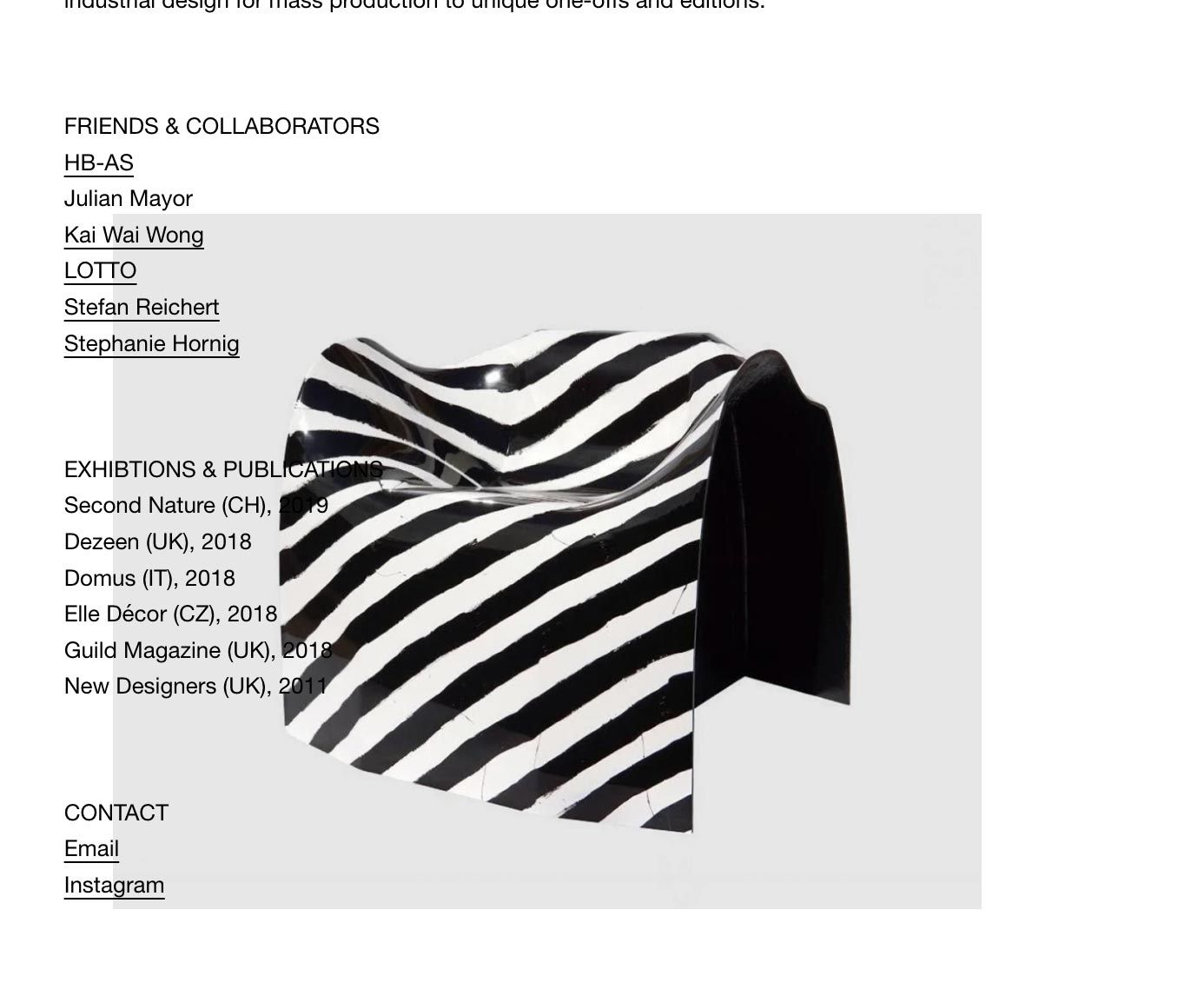
On my "Information" page the images are under text elements:

On my projects pages they are either above or below elements:


-
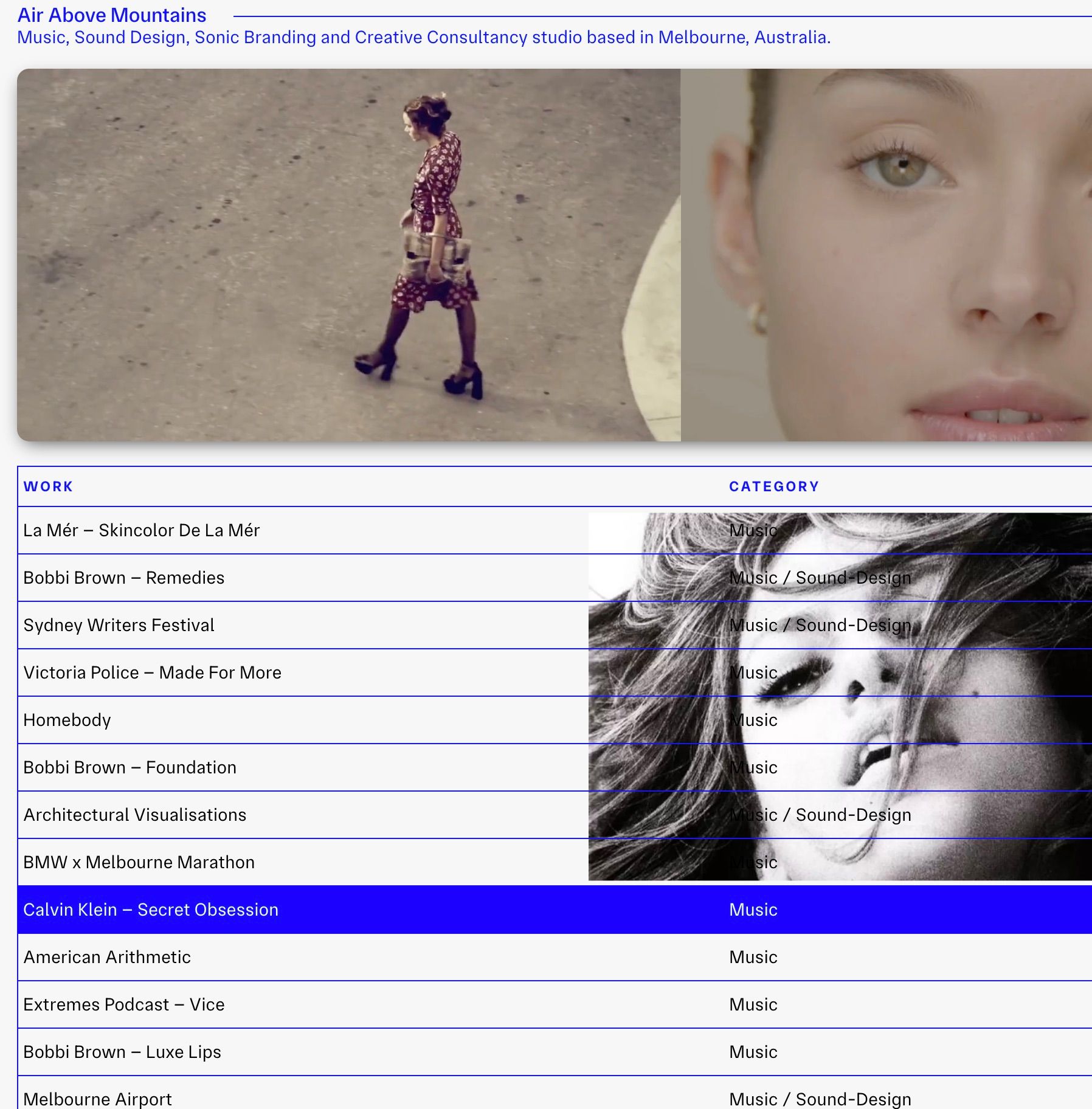
Same issue, latest updates across Lay, Wordpress and Image Hover - airabovemountains.com

-
https://www.lukepina.eu/ Same here
-
ok thx fixing it now
-
ok i saw it too now, i couldn't see it before
when you update imagehover addon it should be fixed now!
-
sure wo/man, sorry this issue even came up
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it