hide Cart Menupoint when empty on mobile
-
- Hi, I know there is a setting for this in:
"Customize" → "WooCommerce" → "Cart Menupoint" → "Hide when empty"
However this does not work on "mobile". It still shows the Cart Icon, regardless if "hide when empty" has been ticked or not.
-
It would also be nice, to just use type (like: "Cart") instead of the "bag icon" (This works for desktop but sadly not for the mobile version)
-
Furthermore, when I use "Desktop Menu Style" (under Customize" → "Mobile Menu" → "Menu Style") both the "Cart Icon" and the "Menupoint" (in my case the word "Menu" overlap. However if "burger Icons" are bing used then it works and they no longer overlap but sit correctly next to "Sopping bag" Icon.
Would be great if you guys could look into that. Cheers
- Hi, I know there is a setting for this in:
-
hey there!
so just in general, for mobile i solved it like this:
the cart mobile menupoint is hidden. instead, there is a cart mobile icon. its not part of the menu so its always visible.
thats the reasoning behind this.1.: on mobile, this is not really a cart menupoint, but its just a mobile cart icon. its not part of the mobile menu
2.: I think you can just add a cart menu point to your mobile menu?
https://laytheme.com/documentation/shop-setup.html#cart-menu-point3.:
yea this is because it is not part of the mobile menu, its just an icon sitting in the top rightwhen using the desktop menu style for mobile menu,
you need to set the space top value so it doesn't overlap the cart icon, or change its position and font sizelook, im working on this now:
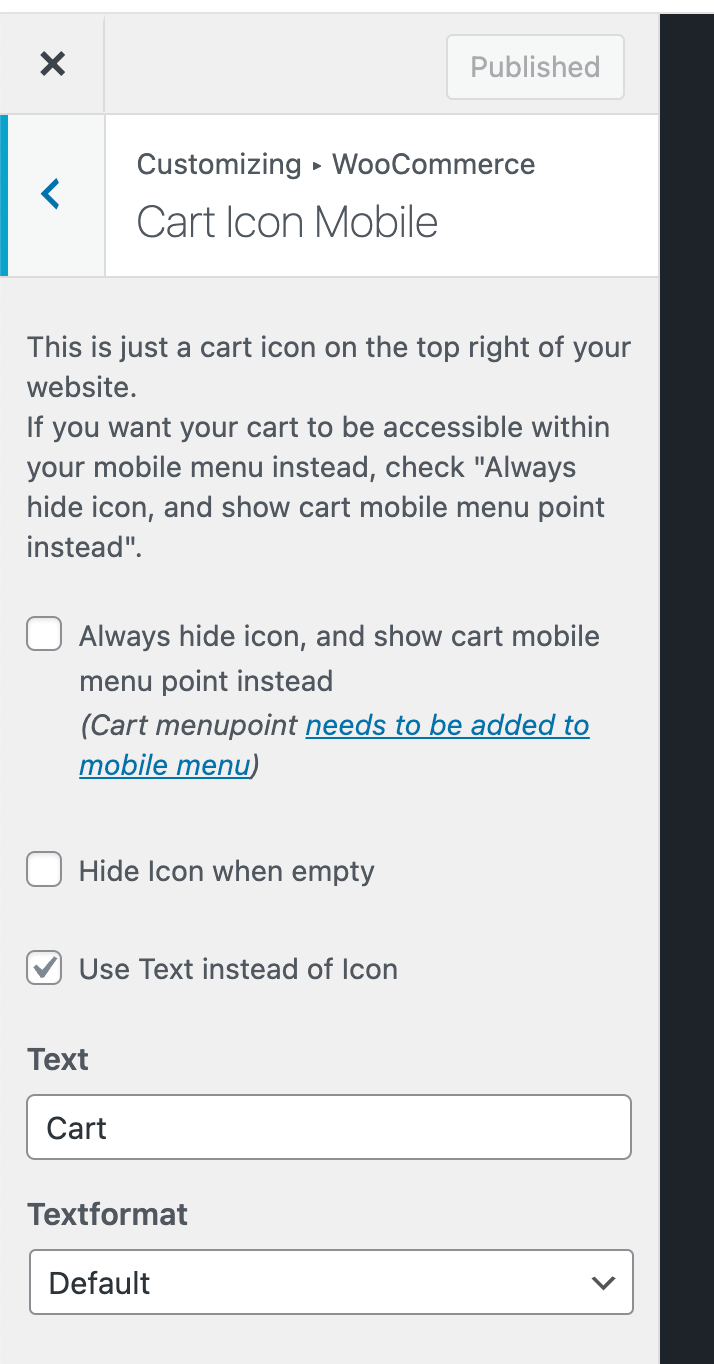
customize → woocommerce → cart icon mobilewill be included with the next update. i think this will solve your issues.

i think in your case after i released the update, you can enable "Always hide icon, and show cart mobile menu point instead". And then use desktop menu style for mobile menu style.
-
Fantastic @arminunruh! This works great.
Many many thanks. -
Hey @arminunruh, just realised that since the update this afternoon the option "Hide when empty" on the cart menupoint on Desktop no longer works. The Cart now always shows, despite it being empty. Please see screenshot attached.

It works fine on mobile however.
-
ah yea can u update again now, then it will work
can u post your website address here? i'd like to see these new settings i did in action :D
-
sure, its martinschgaguler.com
-
i really like your site!!

maybe information can be aligned to menu?
-
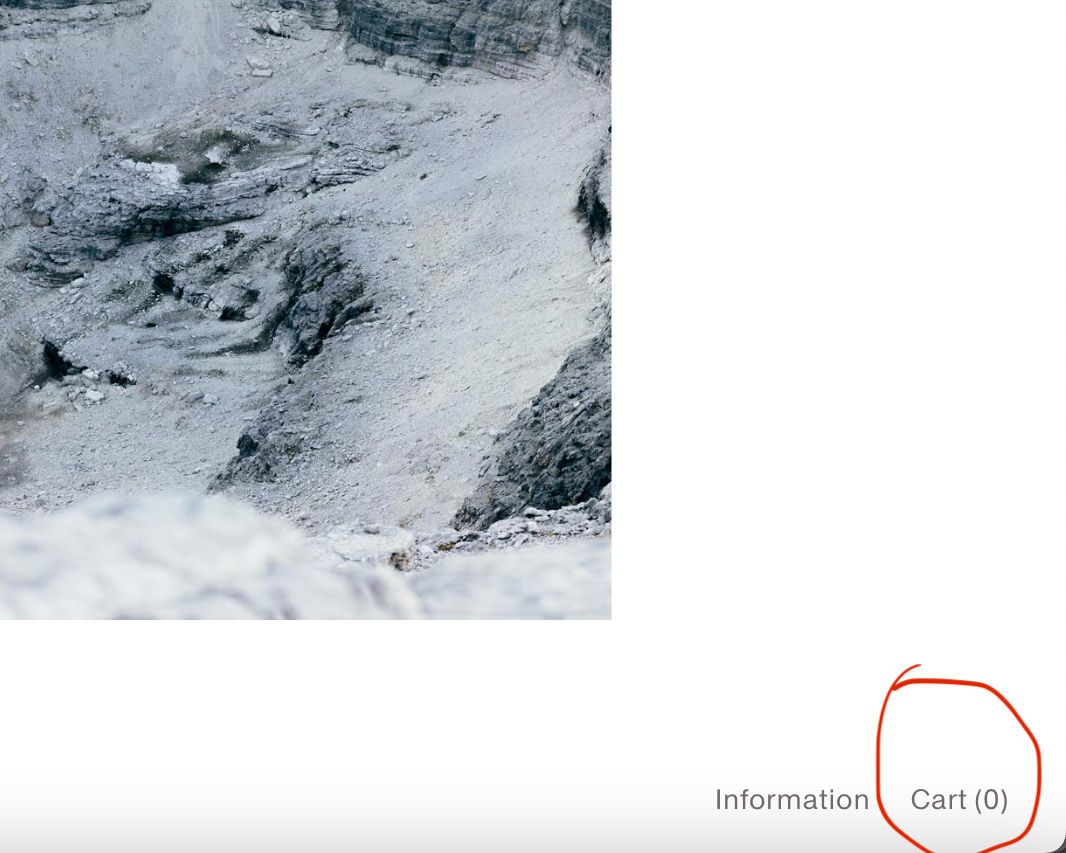
@arminunruh thank you, its the "Space Between (px)" that trigger this additional space.
The reason for this is that I have the "cart" menu-point appearing next to "Information". This only shows if somebody adds anything to basket.
Would it be possible to show the "Space Between (px)" only when there is more than one menupoints (In my case, as soon as someone adds anything to the cart)?
Many many thanks,
M -
ah damn, ok i put it on my todo list
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it