Can you embed a page?
-
Hello, thanks for making this theme and tool.
I'd like to essentially "embed" two different pages on my home page grid.
I tried with a shortcode https://wordpress.org/plugins/insert-pages/, but it only renders the title of each page, and not the entre "lay theme grid content" of that page. The idea is that I can reuse pages as "blocks" and arrange them with the laygridder tool.
<div class="left"> [insert page='page1'] </div> <div class="right"> [insert page='page2'] </div>If shortcodes aren't the way, is there an alternative approach with Lay theme to recommend?
-
can you try enabling:
lay options → content filter
at the bottom
maybe then it could work
why do you want to embed two pages?
-
Thank you. But the setting didn't seem to affect this?
I wanted to embed the two pages to reuse them. So I can show them off both at the homepage in a 50/50 layout, but also as standalone pages.
- I have two category pages: dinosaurs and birds
- Each with a nice gridder layout
- Homepage (or whatever page) renders/embeds the two pages in its own gridder layout
If I did the dinos and birds directly on the homepage layout I can't reuse it. Like show birds on /birds as well.
-
Let me try to put it another way:
as on https://laytheme.com/tutorials/create-a-splitscreen-website.html, where you essentially choose a "page" to embed on one side via the footer option, I'd like to also choose a page for the other side.
-
the page on the right side is always just the page you're on
and the page on the left side is always whatever footer page you chose
you know

in lay options → footers
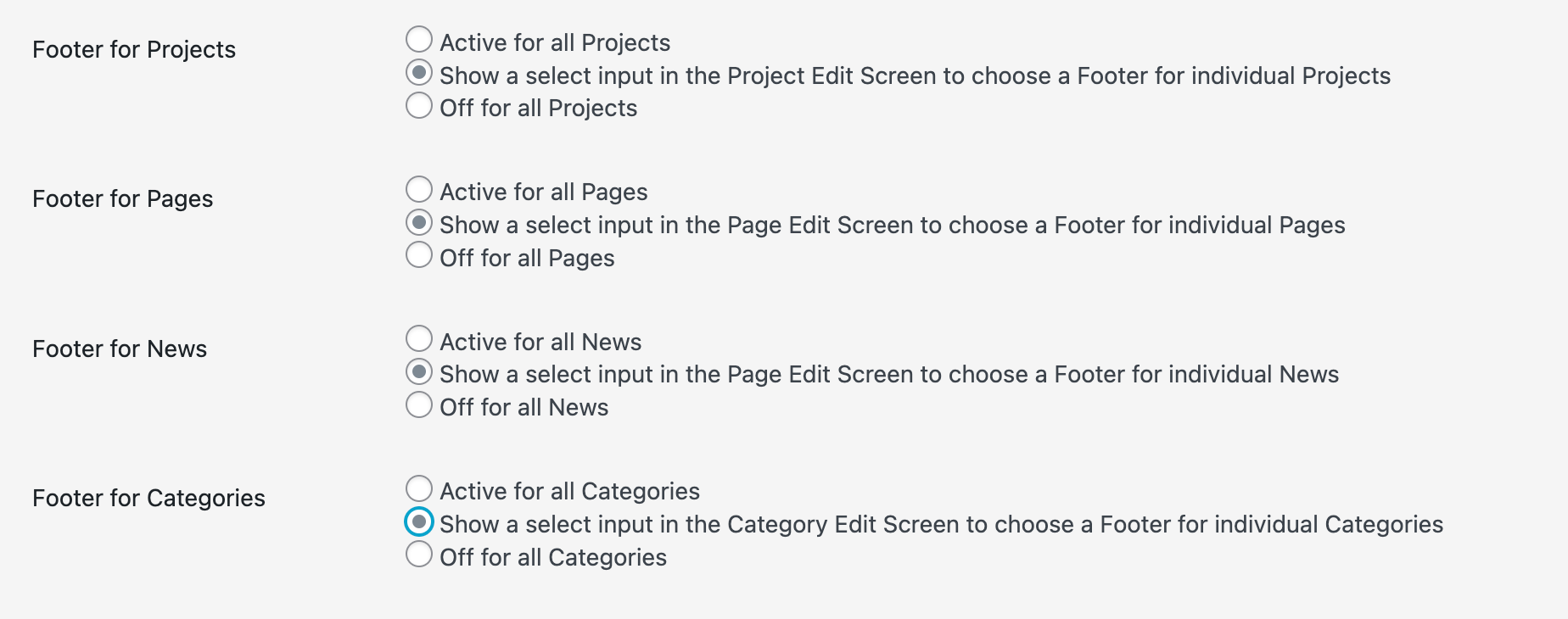
you can select these boxes where it says:
"Show a select input in the Project Edit Screen to choose a Footer for individual Projects"then for each project/page/category you can choose a different footer page.
so this way you can have different pages that show on the left side of the splitscreen layoutand whatever page you're on will always be on the right side
there are no other settings for this, so im not sure if that covers your use case
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it