carousel slide alignment left
-
so you only want to move slides to the left that have an aspect ratio of 1:1 and 3:4 right?
can you post the link here so i can help u with this please
-
yes. Because the 4:3 images fit into the 4:3 ratio of the carousel.
https://werkundbild.at/left-copy/ -
ok

so we have two things we can try
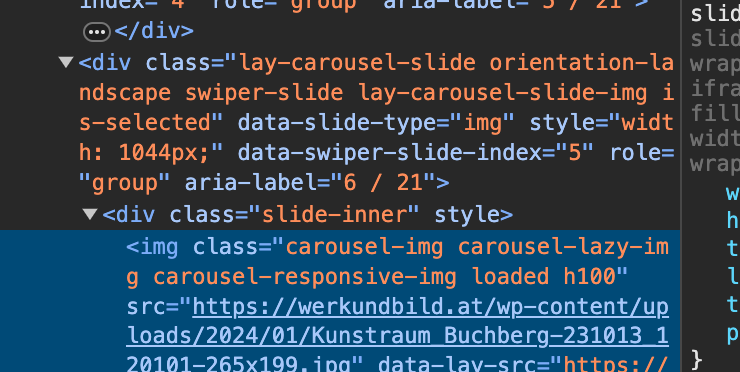
images may have the classes h100 or w100the ".lay-carousel-slide" div may have a "orientation-landscape" class or
"orientation-portrait" classwhat about you try this:
.col .lay-carousel img.w100 { -webkit-transform: translateX(0%); -ms-transform: translateX(0%); transform: translateX(0%); left: 0%; }also please notice all of your images have a gray border around them inside the image, so actually all of your images are the same aspect ratio:

you'd need to use images without the grey border around. then your images will have different width to height ratios, then some images will have h100 class applied and some will have the w100 class applied
basically, lay theme compares the aspect ratio of your carousel and the aspect ratio of an image inside. if the images aspect ratio is bigger than the carousels' it gets a class of h100. and if its smaller it gets a class of w100
but maybe you have thought about this already and that's not what this is about.
another thing that i noticed just now is you could do:
.col .lay-carousel img[data-ar="0.75"] { -webkit-transform: translateX(0%); -ms-transform: translateX(0%); transform: translateX(0%); left: 0%; }im calculating height / width. that is the value in
[data-ar="0.75"]here its 0.75 because 2250 / 3000 = 0.75
so for a square image you'd do:
.col .lay-carousel img[data-ar="1"] { -webkit-transform: translateX(0%); -ms-transform: translateX(0%); transform: translateX(0%); left: 0%; }and for a 4:3 image:
.col .lay-carousel img[data-ar="0.75"] { -webkit-transform: translateX(0%); -ms-transform: translateX(0%); transform: translateX(0%); left: 0%; }yea i think that solution is better than the one i described before because it doesn't depend on the aspect ratio of the carousel
lmk if that worked
-
Did't work.
Maybe two stupid questions but:
I am putting this there .col.... into the Custom CSS field - right?
And why is everything 0%?About the gray borders: this was a workaround but I don't want them. The first image in the first carousel should move to left.
-
ok i think you need to remove your gray borders first
sorry the css i wrote here, you need to add it to lay options -> custom css & html -> custom css
you may also need to add !important like:
.col .lay-carousel img[data-ar="0.75"] {
-webkit-transform: translateX(0%)!important;
-ms-transform: translateX(0%)!important;
transform: translateX(0%)!important;
left: 0%!important;
}And why is everything 0%?
because i use this css to center images:
left: 50%;
transform: translateX(-50%)and if we set both to 0 it will be left aligned
-
Hi!
It worked with this for the the 1:1 and 3:4 (portrait) images:.col .lay-carousel img[data-ar="1.3345195729537"] {
-webkit-transform: translateX(0%)!important;
-ms-transform: translateX(0%)!important;
transform: translateX(0%)!important;
left: 0%!important;
}
.col .lay-carousel img[data-ar="1"] {
-webkit-transform: translateX(0%)!important;
-ms-transform: translateX(0%)!important;
transform: translateX(0%)!important;
left: 0%!important;
}Is the a way to modify the data-ar=... to something like >= (bigger or equal) then 1?
So every image which is square or portrait oriented will be moved to left?
Thanx! -
I realized that every image should be moved to the left side. So my solution so far is:
.col .lay-carousel img[data-h="2250"] {
-webkit-transform: translateX(0%)!important;
-ms-transform: translateX(0%)!important;
transform: translateX(0%)!important;
left: 0%!important;
}
correct? -
if you want every image moved to the left:
.col .lay-carousel img{ -webkit-transform: translateX(0%)!important; -ms-transform: translateX(0%)!important; transform: translateX(0%)!important; left: 0%!important; } -
i should probably just add a setting for this, im writing this down
-
I change it to
.col .lay-carousel img{
-webkit-transform: translate(0%, 0%)!important;
-ms-transform: translate(0%, 0%)!important;
transform: translate(0%, 0%)!important;
left: 0%!important;
top: 0%!important;
}
because some 4:3 (landscape) images started to move vertically.thanx!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it