Horizontal scroll on large image
-
Hello,
I would like display a series of panoramic images that are 1536px height and 9000px (or more) wide.
I would like to have them displayed with the correct hight, but to have a horizontal scroll bar appear so that the rest of the image can be revealed with its true size.
The image container should behave like any other image, just with this scroll bar.Here's an example of what I mean
https://carlosazeredomesquita.com/wp-content/uploads/2024/01/Screenshot-2024-01-18-at-15.56.52.png
(the image continues to the right)I will display these as single images, not carousels.
How can I make this work?
Any guidance and tips will be very appreciated.
Thank you! -
i understand!
mmh thats not really possible :/
lay theme doesn't have a vertical scroll featurei see you bought a single license recently, if u want i can give you a refund
-
Thanks for your reply, for some reason I didn't see it earlier, don't know why.
I actually want a horizontal scroll feature for this image, not vertical.
Is there some custom code that can be written to make this happen? Is it possible to ask a developer to implement this? Or you're telling me straight way that this is simply not possible in Laytheme, not matter what, even with custom code? -
oh i said it wrong. i meant there is no horizontal scroll feature for lay theme
only
ah
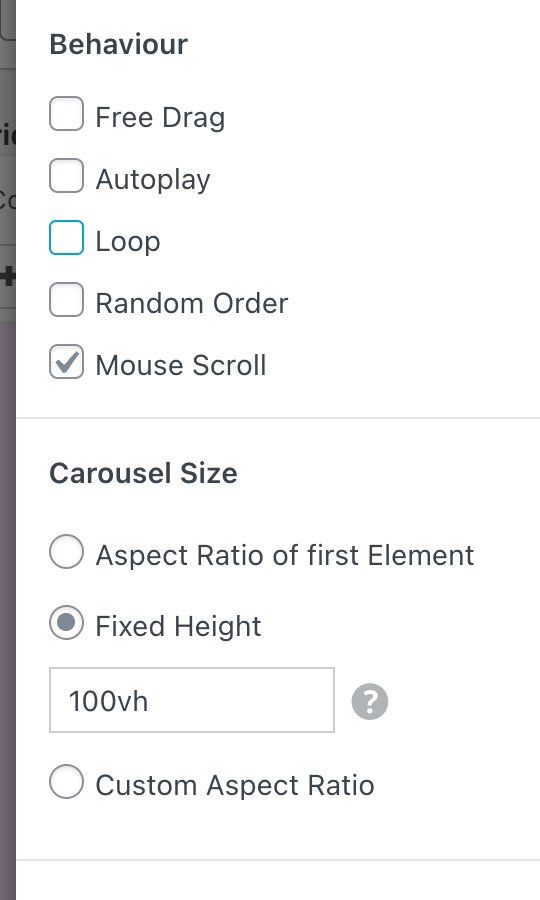
try creating a carousel, use fixed-height: 100vh, then use the setting "mouse scroll"
that is the closest thing to a horizontal scroll in lay theme! there is no other horizontal scroll feature
i see you only got the imagehover addon, i'm sending you the carousel addon now to your email address
-
and other than that there is no easy custom code way to do this, i tried but it gets kinda messy
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it