Is it possible to horizonatly align slides in a 'fixed height' carousel?
-
Hi!
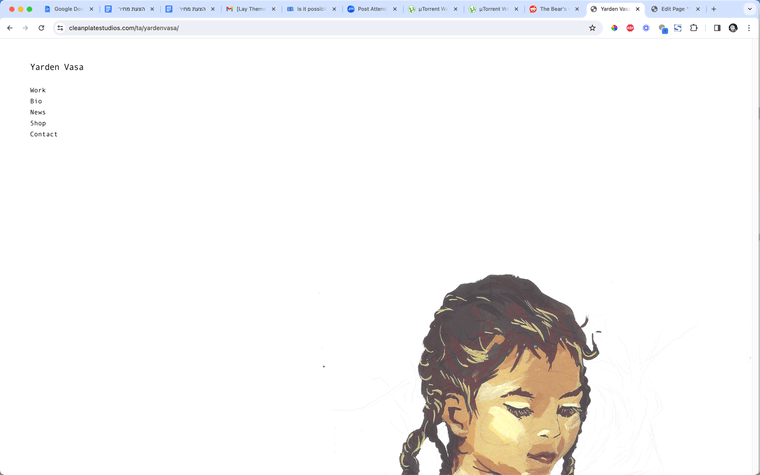
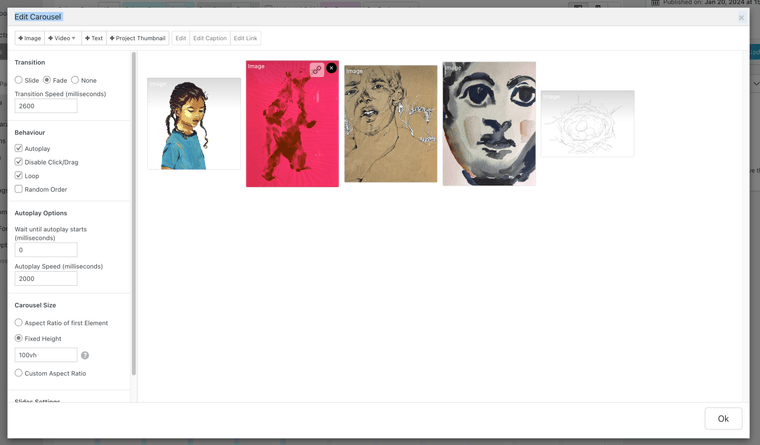
I have a fixed height (100vh) fading autoscrolling carousel, and I would like to make all the images aligned to the right (or to the left for e.g) instead of being centered horizontally.
Is it somehow possible to do so? I tried to break my head with CSS but without success. -
Sure!
to align right:
.lay-carousel-slide img { right: 0!important; left: auto!important; transform: none!important; }to align left:
.lay-carousel-slide img { left: 0!important; right: auto!important; transform: none!important; }probably its a good idea: in the gridder, right click the carousel, set html class and id, for class enter:
carouselrightthen use this css:
.carouselright .lay-carousel-slide img { right: 0!important; left: auto!important; transform: none!important; }i will need to create a setting for this, wrote it down
-
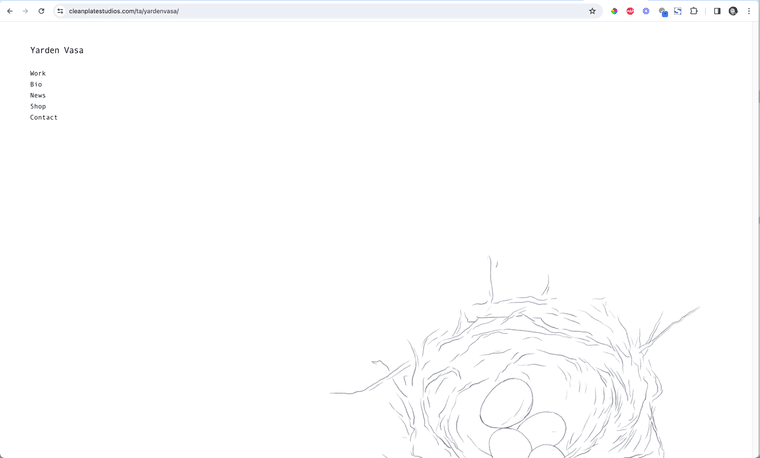
Thanks for the quick reply Armin, the images do align to the right now but some images that sink beyond the baseline...
https://cleanplatestudios.com/ta/yardenvasa/



-
.carouselright .lay-carousel-slide img { right: 0!important; left: auto!important; top: 0!important; transform: none!important; }maybe like this?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it