row bg colour without frame margins
-
Hi,
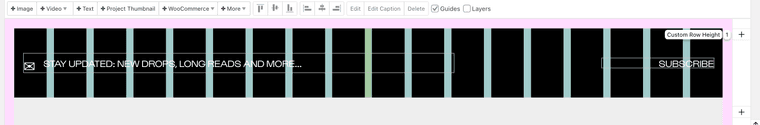
I'm trying to set the colour of the row but without the frame margins[20px]:

I tried to do something like this:
.newsletter { left: 20px!important; margin-right: 20px !important; width: 97vw!important; }but the results aren't very good :/

seems ok in the screenshot, but the CSS it's not cutting the margins, but pushing all the row in the right, + the right side doesn't work ok on resizing the page.
I did some research on the forum, but seems like noone has asked that question. 😅
-
:D
In the gridder, right click on the row and choose "set html class and id". For "html class" enter: myblack
Enter the custom css in "lay options" -> "custom css & html".
.myblack::before{ display: block; position: absolute; top: 0; left: 25px; right: 25px; content: ''; height: 100%; background-color: black; }then change left and right values to your liking
-
:D
In the gridder, right click on the row and choose "set html class and id". For "html class" enter: myblack
Enter the custom css in "lay options" -> "custom css & html".
.myblack::before{ display: block; position: absolute; top: 0; left: 25px; right: 25px; content: ''; height: 100%; background-color: black; }then change left and right values to your liking
-
 P panteley deleted this topic on
P panteley deleted this topic on
-
 P panteley restored this topic on
P panteley restored this topic on
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
